Многие годы Photoshop был неоспоримым лидером среди инструментов для дизайна цифровых интерфейсов, от простых веб-страниц до сложных приложений. Был, потому что постепенно сдал свои позиции в пользу более современных решений. Признаться, это был, наверное, первый раз, когда я попробовал работать в других программах для дизайна интерфейсов. Хочу сказать, что это был очень освежающий опыт.
Другая перспектива
Я попробовал посмотреть на процесс с нового угла. Другой подход в процессе создания UI мне понравился. Именно Sketch изменил мой взгляд на собственный рабочий процесс. Так как изначально Sketch создавался как инструмент для дизайна интерфейсов, его ключевая логика очень отличалась от логики PS. Тестирование других дизайн-приложений, вроде Sketch или Affinity designer изменили мой подход к работе. Эти программы заставляет фокусироваться в дизайне, … как бы это сказать, на самом продукте? Такой подход кажется мне гораздо ближе к тому, как разрабатываются программы/вебсайты. Я не позволю вам относиться к дизайну, как к рисованию на холсте.
Инструменты влияют на наш процесс

1. Производительность
Одной из главных проблем Photoshop считается его прожорливость. PS поедает память компьютера как настоящий монстр, и при этом - работает медленно. Недавно я столкнулся с большими тормозами при работе над дизайном сайта под MBP retina с 8ГБ RAM. Adobe Photoshop потребляет в два раза больше памяти, чем Affinity Designer Очевидно, что вполне реально делать более легковесное и быстрое в работе ПО. В этом смысле и Affinity Designer, и Sketch побеждают флагман Adobe.
2. Стабильность
Никому не нравится терять несколько часов кропотливого труда из-за сбоя в работе приложения. Это очень насущная проблема для сегодняшних дизайнерских программ. Я думаю, что ни одно из самых популярных решений сегодня не работает достаточно надежно. 
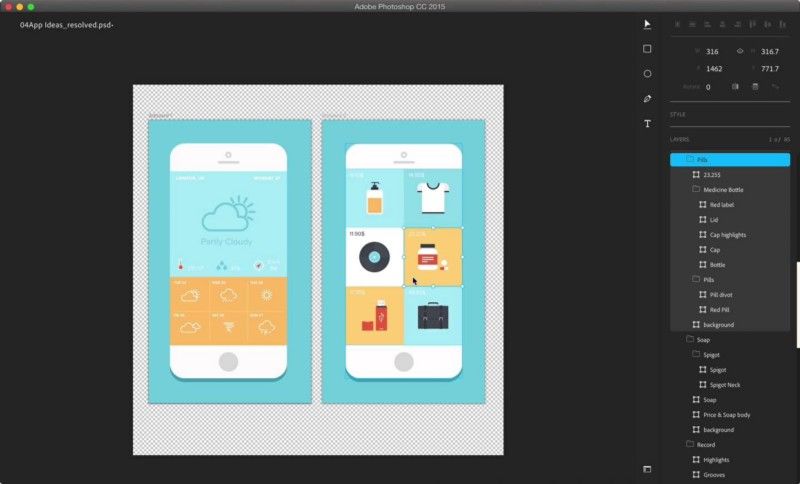
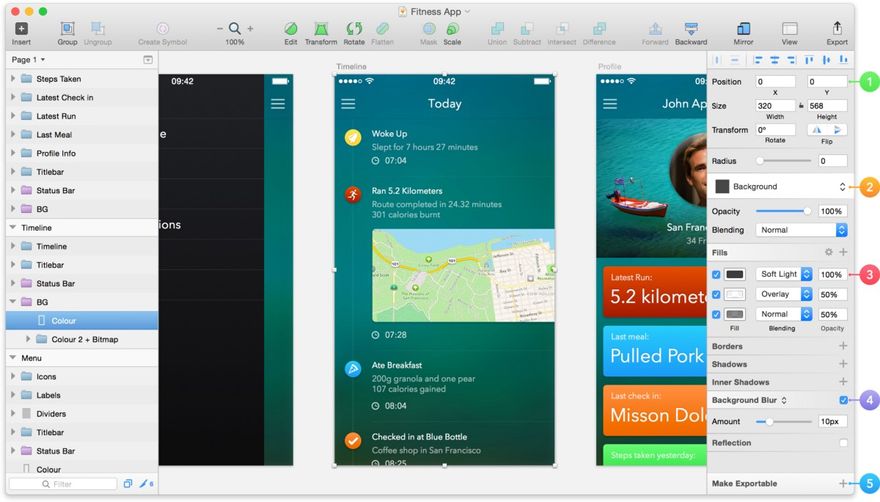
3. UI-сфокусированный интерфейс
Тут Sketch побеждает. Photoshop не был заточен под UI-дизайн. Это фото-редактор по своему первичному назначению (несмотря на массу функциональных дополнений). Adobe представил бета-версию UI-дизайнера в PS, но давайте будем честными. Слишком много функционала было урезано. К тому же, эта штука выглядит для меня чем-то вроде скина под Winamp. Нам все-таки нужно действительно адаптированный под наши нужды продукт. 
4. Работа в векторе
Лично для меня это маст-хев для современного мира дизайна. Мы создаем дизайн под множество устройств, множество разрешений. Возможность быстро масштабировать работы нужна, как воздух. К счастью, со мной согласны разработчики ПО. Каждое из перечисленных мной приложений поддерживает векторную графику. Мой любимый инструмент в этом смысле - Affinity с его безопасной булевой логикой. Наименее комфортным в использовании оказался Sketch. Его возможности ограничены.
5. Базовый набор инструментов для работы с растровыми слоями

6. Недеструктивное масштабирование пиксельных слоев
Это моя огромная проблема в Photoshop. Когда вы масштабируете пиксельный слой, он теряет свое качество. Если только не конвертировать их предварительно в смарт-объекты. Но смарт-объекты много весят, замедляют работу, и я считаю, они предназначены для других задач. Они очень хороши при создании кнопки, например. Вы создаете объект с дизайном кнопки, а затем копируете его везде, где нужны ее сущности. Когда вы меняете цвет кнопки, он меняется везде. Супер! Но зачем генерировать кучу смартов, только чтобы не утратить качество картинки при масштабировании? 
7. Пиксельный превью в реальном времени



8. Продвинутые сетки
Я твердо уверен, что любой дизайн должен быть основан на сетчатом каркасе. Сетка - ключевой компонент структурирования макета. Она помогает найти баланс между всеми дизайн-элементами. Кроме этого, они могут улучшить удобство работы с интерфейсом, создавая предсказуемые паттерны для следования пользователем. Да, они критически важны. Я бы хотел иметь простой инструмент для генерации сеток. Такой инструмент, который бы рассчитывал ячейки и генерировал их на основе моих данных. Я бы также хотел видеть поддержку брейкпоинтов. Сегодня еще никто не поддерживает их.
9. Удобные инструменты измерений.
Просто посмотрите, как это работает в Sketch. Я бы хотел видеть нечто подобное повсюду!
10. Хорошие возможности настроек типографики
Недавно я написал статью о правилах типографики для новичков. Вы можете просмотреть ее здесь. Хотя я и выделил только основы, далеко не все современные инструменты для дизайна интерфейсов поддерживают все перечисленное в той статье. Нет опций для настройки произвольного междусловного интервала, висячей пунктуации и т.д. Сегодня нет такого инструмента для дизайна интерфейсов, который поддерживает такие базовые возможности типографики, как произвольный междусловный интервал или висячая пунктуация. Если CSS поддерживает что-то, дизайн-приложение тоже должно это поддерживать.
11. Артборды

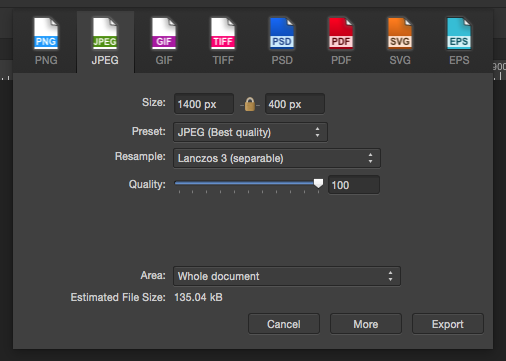
12. Различные опции экспорта

13. Возможность экспорта CSS
Последний маст-хев очень прост. В Photoshop и sketch вы можете просто кликнуть на объекте правой кнопкой мышки и скопировать его CSS-свойства. Вот так просто. В Affinity Designer нет этой функции. И скоро он должен это исправить! Редизайн Apple Music был полностью сделан в Affinity Designer. Посмотрите проект и скачайте файлы-источники с моего Behance:
А что думаете вы?
На сегодняшний день нет идеального решения для дизайнеров. Хотя перспективные многообещающие. Я высказал свою точку зрения выше. Эти вещи очень важны для моей эффективной работы. И мне действительно любопытно, что бы вы хотели видеть в идеальном UI-дизайнере? Какой функционал сделает вас лучше в профессиональном плане?
Перевод статьи Tom Koszyk









Топ коментарі (0)