Есть инструменты, которые должен знать каждый UI / UX дизайнер, и инструменты, которые просто полезно знать. Давайте рассмотрим некоторые из них!
1. Google
Что ж, кто-то скажет, что Google – не совсем инструмент, но без Google мы бы блуждали в темноте. Вероятно, любые сомнения, вопросы или проблемы, можно решить с помощью Google. Если вы не являетесь гением и признанным специалистом в конкретной области, всегда есть люди с большим опытом и / или просто знающие ответ на ваш вопрос. В UI / UX дизайне (как и в большинстве профессий) вы постоянно учитесь и читаете.
Когда чего-то не знаете – загуглите. Когда в чем-то не уверены – загуглите. Загуглите, возможно уже есть ответы на большинство вопросов, для которых вы планировали провести A/B тесты.
Конечно, в этот раздел я включаю: Medium, Youtube, Reddit, Quora, Wiki How и другие ресурсы, материалы которых найдет Google.
2. Ручка и бумага
Фото William Iven с Unsplash
Быть может, это очевидно, но это, возможно, лучший инструмент для создания макетов, и не только. Предлагаю всем использовать их почаще. Помимо набросков, с их помощью можно сортировать карточки, собрать идеи, написать заметки. Советую вам оттачивать навык рисования. Даже если вы никогда не рисуете, ваши наброски будут намного привлекательнее для потенциального клиента.
3. Sketch/Figma/Adobe XD
Сегодня большинство UI / UX дизайнеров использует эти три инструмента. Они очень похожи друг на друга, и содержат лишь небольшие отличия.
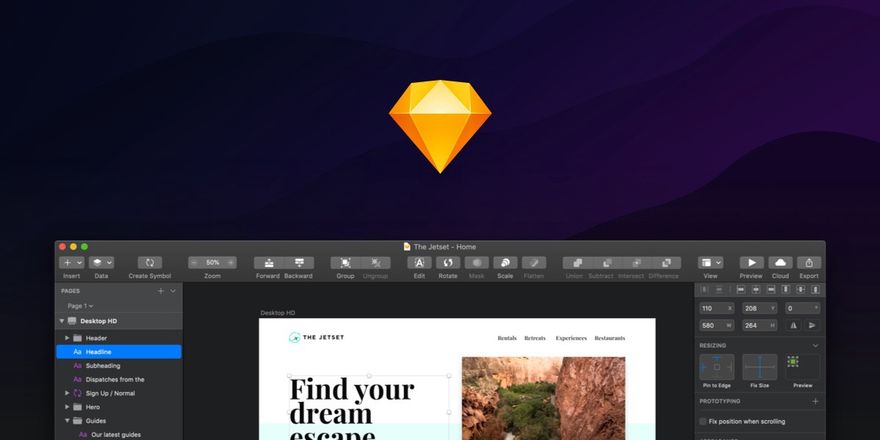
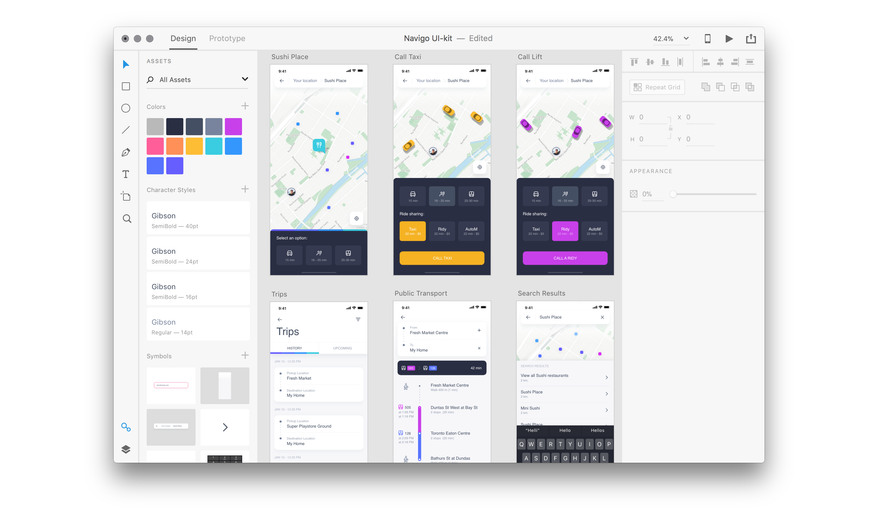
3.1 Sketch
SketchApp – крестный отец всех инструментов дизайна. Это Mercedes-Benz, первый 100% инструмент UI / UX дизайна в отрасли. Подавляющее большинство инструментов для создания прототипов хорошо работают со Sketch. До Sketch веб-дизайнеры работали с Photoshop / Illustrator / Corel. И, честно говоря, после Sketch бессмысленно использовать эти инструменты, если вы не проектируете какой-то очень уникальный веб-сайт или приложение, которому не подходят простые формы. И не поймите меня неправильно, я уважаю Photoshop больше, чем любой другой инструмент дизайна, но возможности Photoshop слишком велики для UI дизайна. Corel Draw и Illustrator – это векторные программы, которые в основном используются для создания логотипов, полиграфического дизайна, иллюстраций и т. д.
3.2 Figma
Figma – мой любимый инструмент. Он взял все самое лучшее от Sketch и добавил много вещей, которые Sketch упустил. Лучшее достоинство Figma заключается в том, что она основана на браузере (поэтому не зависит от платформы) и все синхронизируется. Один член команды что-то меняет, и это изменение моментально применяется во всем проекте, без необходимости публикации изменений. Еще одним плюсом Figma является наличие CSS, и вам не нужно использовать третий инструмент, такой как Zeplin или Inspect от Invision Studio, для передачи проекта разработчикам. Кстати, Figma постоянно совершенствуется, например, недавно в прототип добавили анимацию скролла.
3. 3 Adobe XD
XD – отличный инструмент, когда вы работаете в быстром темпе. Он позволяет быстрее решать проблемы, но у него почти те же проблемы, что и у Sketch (за исключением того, что Sketch доступен только для Mac, а XD доступен как для Windows, так и для Mac), а еще в XD нет функции внутренней тени (в чем проблема ее добавить?).
Я могу говорить об инструментах UI дизайна бесконечно, но думаю, это тема для отдельной статьи.
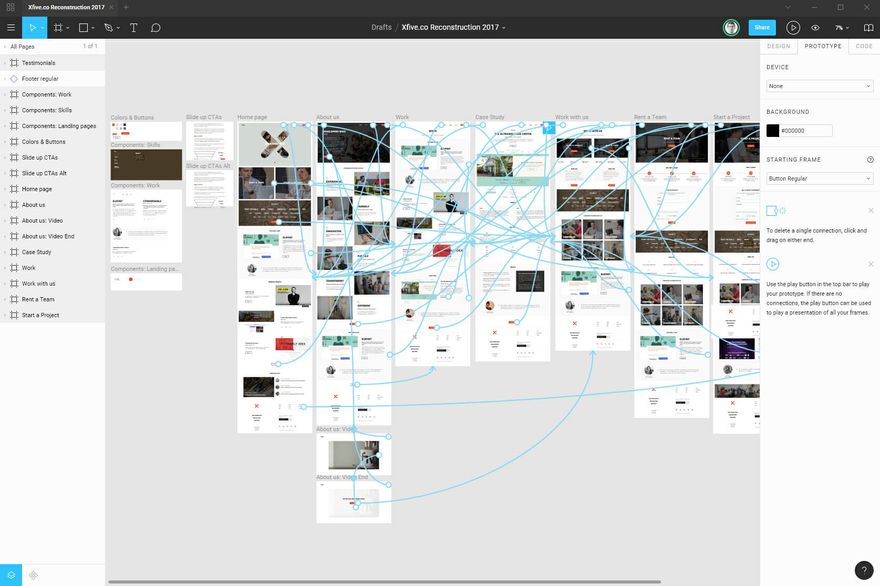
4. Прототипирование с помощью InVision Studio/Proto.io/Marvel/Origami
InVision Studio – это набор из 4 отличных инструментов, которые очень полезны для UI / UX дизайнеров.
- Prototyping – это не просто отличный инструмент с классной интерактивной анимацией.
- Inspect предназначен для передачи CSS разработчикам.
- Freehand помогает создавать вайрфреймы, карты сайта и, как правило, он действует как ручка и бумага на вашем компьютере с множеством уже имеющихся полезных шаблонов.
- Craft – это, по сути, инструмент проектирования пользовательского интерфейса.
Кроме того, InVision Studio отлично работает со Sketch.
4.2 Proto.io – это инструмент прототипирования, который помогает дизайнерам создавать реалистичные Hi-Fi прототипы.
4.3 Marvel – еще один инструмент, который помогает создавать Lo-Fi или Hi-Fi прототипы, вайрфреймы, а также передавать разработчикам CSS и HTML. Это еще один инструмент прототипирования, который благодаря отличному взаимодействию делает прототип похожим на конечный продукт.
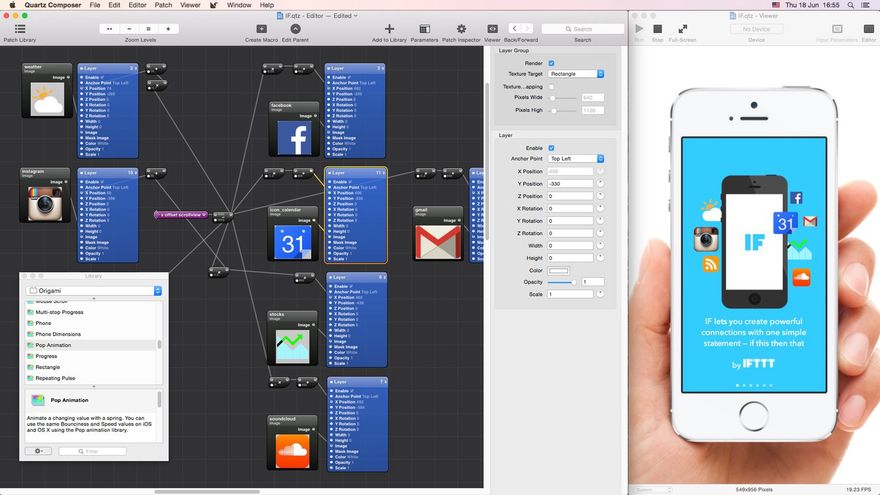
4.4 Origami – это инструмент, который, возможно, обеспечивает самые продвинутые, реалистичные взаимодействия, и он хорошо работает со Sketch.
Однако есть минусы: он не передает код взаимодействия, работает только на Mac, и его сложно освоить. Для новичков он может быть очень сложным.
5. Zeplin
Zeplin – это инструмент, который переводит интерфейс в CSS. Это отличный инструмент для сотрудничества и передачи проекта разработчикам. И он отлично работает со Sketch, XD, Photoshop и многими другими программами. Я использую Zeplin относительно редко, поскольку в Figma есть весь основной функционал, а, как упоминалось ранее, я большой фанат Figma.
6. Google Analytics
Знаю, я уже упоминал Google, но Google Analytics – это совершенно другой инструмент. Как следует из названия – он занимается анализом данных. Это отличный инструмент для сбора статистики о том, как работает ваш сайт в полевых условиях, получения количественных данных и т. д.
7. Стратегическое планирование с помощью Flowmap/Balsamiq
Фото Amélie Mourichon с Unsplash
7.1 Flowmapp – это инструмент, который поможет определить стратегию в начале работы над проектом. Это отличный инструмент для создания информационной архитектуры, карты сайта и юзерфлоу.
7.2 Balsamic – простой, но отличный инструмент для создания вайрфреймов. Он практически не требует обучения. В нем уже есть много элементов вайрфреймов, и с помощью простого перетаскивания можно сделать довольно хороший каркас.
8. Качественное исследование с помощью Bugsee/Appsee/Hotjar
8.1 Bugsee – это инструмент, предназначенный для выявления ошибок и сбоев мобильных приложений.
8.2 С другой стороны, Appsee не фокусируется на багах. Он помогает понять пользователей и оптимизировать UX и производительность.
8.3 Hotjar – это инструмент, который выполняет анализ веб-сайта и предоставляет фидбек пользователей. Он также помогает узнать о пользователях и их опыте использования продукта. Среди его функций есть записи флоу пользователя, анализ форм, опросы, рекрутирование тестировщиков и т. д.
9. Инструменты пользовательского тестирования: User Report/Usabilla
9.1 User Report – еще один отличный инструмент, основанный на опросах и отзывах. Он работает как часть вашего веб-сайта или приложения, и помогает узнавать о пользователях, а также общаться с ними. Кроме того, у него есть интеграция с Google Analytics.
9.2 Usabilla – это программа для сбора фидбека. Она обеспечивает обратную связь от пользователей в режиме реального времени. Она также помогает определить ваши вопросы и тайминг.
Есть еще много инструментов, которые UI / UX-дизайнерам следует знать, я упомянул лишь некоторые из них. И каждую секунду появляется новый инструмент, который может стать следующим лучшим продуктом. Нам просто нужно быть бдительными и не упустить момент изучения этой новинки.
Надеюсь, вам понравилась эта статья. Вы можете связаться с автором в Facebook, LinkedIn и Twitter. Берегите себя!
Перевод статьи uxplanet.org




















Топ коментарі (1)
Я бы добавила к этому списку Adobe Photoshop и Adobe Illustrator. На базовом уровне веб-дизайнеру точно надо знать эти программы, так как иногда надо будет вырезать фон или поработать с вектором, так как у Figma не такой обширный функционал и многое там сложно сделать.
Я учусь на курсе у Alice K, и она старается, чтобы мы с каждым разом изучали функционал этих программ все больше и больше, ведь с помощью них мы можем сделать наш дизайн интереснее.