Создание красивого, но практичного интерфейса требует времени, при этом в дизайн постоянно вносится множество изменений. Поверьте, я знаю об этом не понаслышке.
Но за годы практики я обнаружил, что, внося ряд простых изменений, вы можете быстро улучшить свой дизайн.
В этой статье я собрал небольшой и простой в применении набор советов, которые могут без особых усилий улучшить, как интерфейс, так и пользовательский опыт (UX).
Сегодня я сосредоточусь на типографике, поскольку знаю, насколько важно понимать шрифты для создания красивых и практичных дизайнов.
Давайте приступим.
1. Используйте суперсемейства, когда ищете отличные сочетания шрифтов
Если вы хотите улучшить навыки комбинирования шрифтов и вас пугает перспектива выбора из тысяч существующих шрифтов, тогда выберите суперсемейство!
Суперсемейства шрифтов – это наборы гарнитур, которые могут быть как с засечками, так и без, и созданы для того, чтобы гармонично визуально сочетаться.
Я настоятельно рекомендую вам попробовать Merriweather & Merriweather Sans и Roboto & Roboto Slab.
Если вы хотите эффективно сочетать гарнитуры, не беспокоясь, что можете выбрать некрасивую комбинацию, выберите суперсемейство. С ним вы редко ошибетесь.
2. Для достижения лучшего оптического баланса уменьшите межбуквенный интервал в заголовках
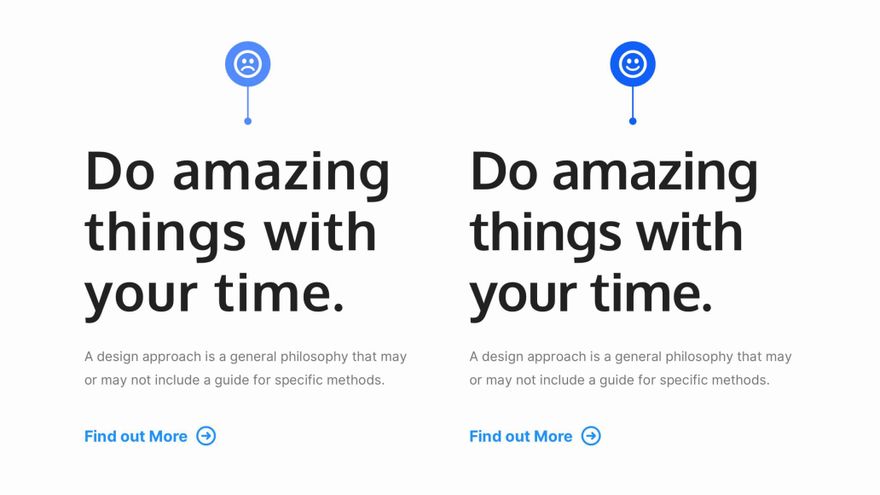
Ваши заголовки, скорее всего, будут намного больше и тяжелее, чем основной текст, поэтому иногда расстояние между буквами может казаться большим. Это может нарушить идеальный эстетический вид.
Даже незначительное уменьшение межбуквенного интервала, может сделать ваши заголовки оптически более сбалансированными, читабельными и в целом более приятными.
3. Задайте вертикальный ритм для заголовков и основного текста
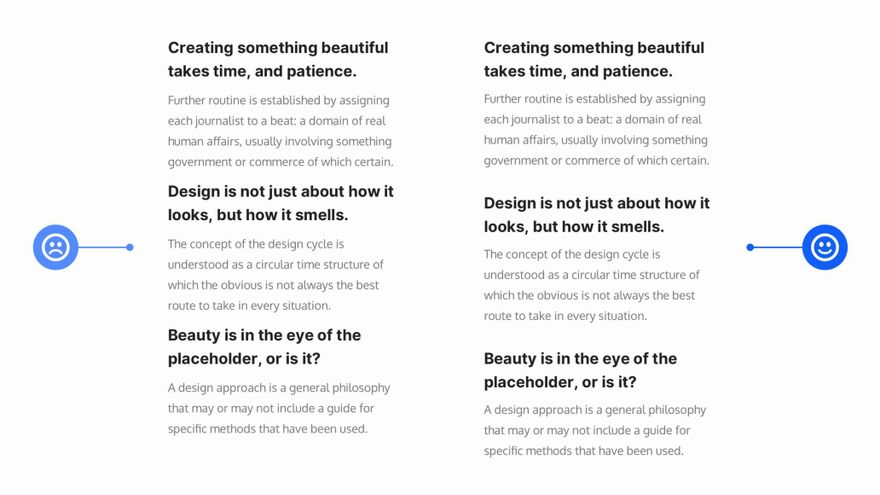
Вам стоит упорядочить поля, если вы хотите добиться хорошего вертикального ритма, а также сильной визуальной иерархии между текстовыми элементами.
Я видел много дизайнов, где у заголовков были заданы равные верхнее и нижнее поля. При этом терялась связь заголовка с основным текстом.
В таких случаях я всегда делаю большее верхнее поле и меньшее поле снизу, чтобы усилить связь между заголовком и контентом под ним, получить хороший вертикальный ритм, и сохранить визуальную иерархию между всеми статьями.
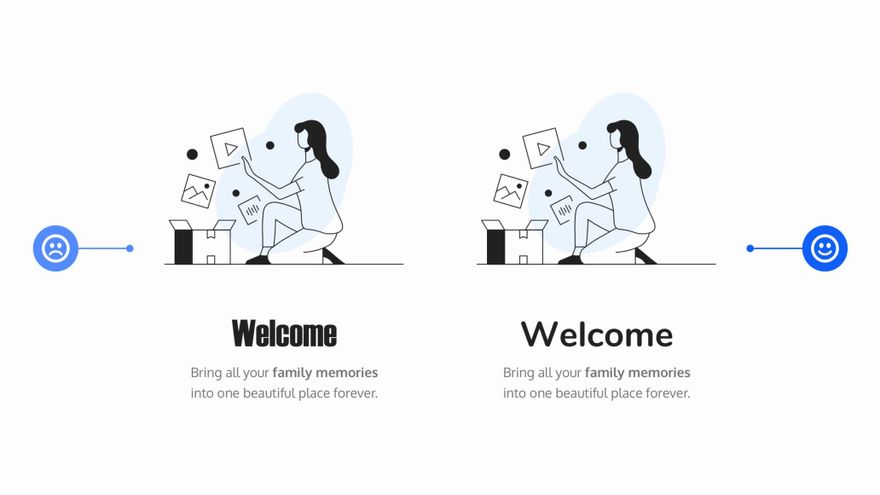
4. Старайтесь использовать заглавные буквы только в коротких заголовках
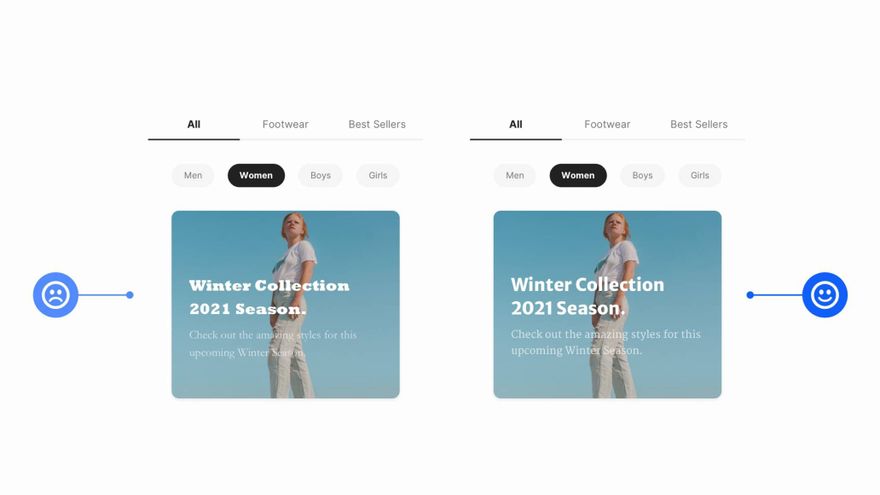
Если вы хотите использовать в заголовках заглавные буквы, убедитесь, что они по возможности короткие, желательно длиной в одну строку. Использовать прописные буквы для длинных текстов – плохая идея.
Хороший пример – Kickers (иногда известные, как Overlines). Это короткие фразы, обычно всего несколько слов, которые можно разместить над заголовком. Для них идеально подходят прописные буквы.
Как и в предыдущем совете, добавление небольшого межбуквенного интервала в заголовки, состоящие из заглавных букв, визуально улучшит их.
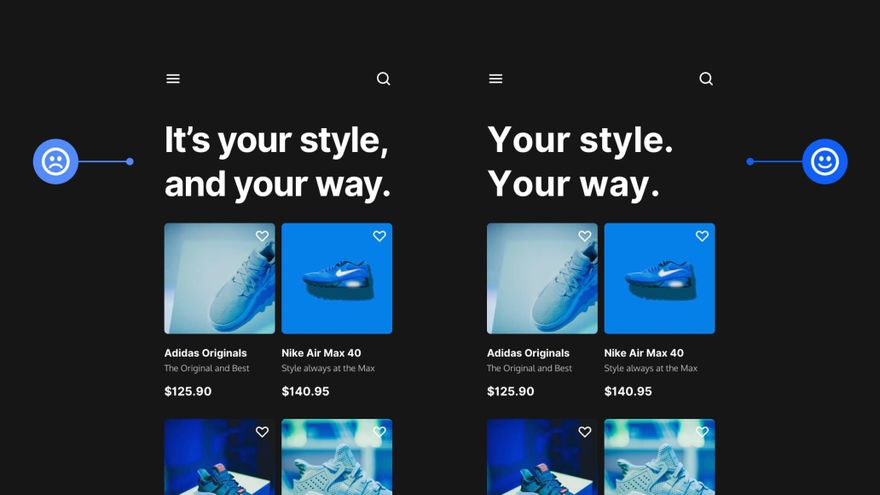
5. По возможности делайте заголовки короткими и лаконичными
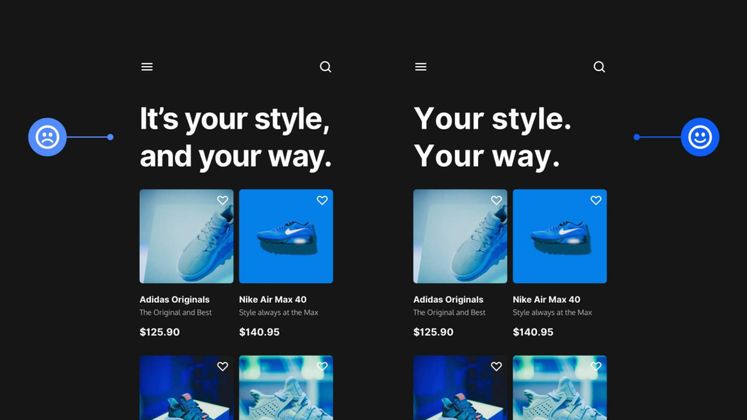
Например, вместо «Это твой стиль и твой путь» напишите «Твой стиль. Твой путь».
Люди быстрее усваивают лаконичную информацию.
Помните, что иногда короткий заголовок может показаться довольно резким. Поэтому вам необходимо учитывать тип проекта, над которым вы работаете, и целевую аудиторию. Тогда вы сможете решить, подходит ли вам этот метод в отличие от более стандартного формата.
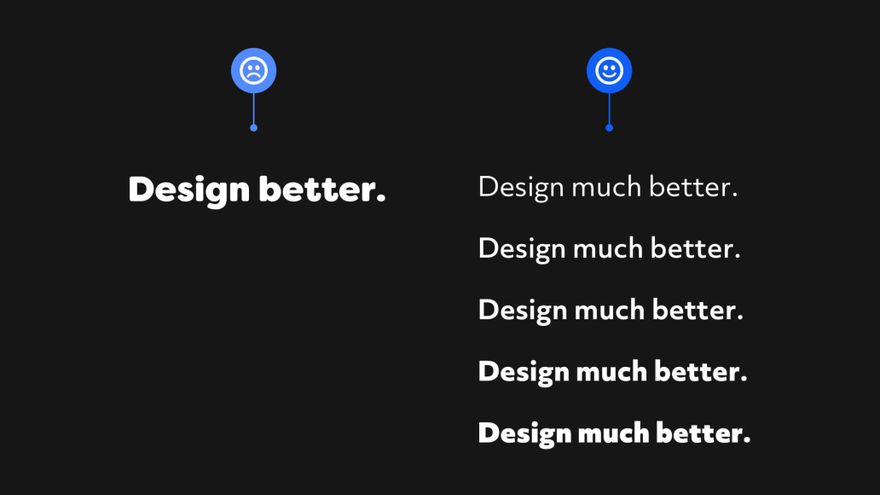
6. Выбирая универсальный шрифт, постарайтесь найти шрифт с большим количеством начертаний
У гарнитуры, которую вы выбрали, есть большой выбор вариантов веса и стилей?
Проверьте, если планируете использовать ее для нескольких проектов.
Только один вес или стиль? Нет. Держитесь от нее подальше.
Конечно, есть исключения, и для некоторых проектов потребуется более сложный шрифт «в одном стиле», но для подавляющего большинства проектов вам нужны шрифты с большим числом вариантов выбора.
Даже если вы решите использовать только два или три начертания, или стиля, подстрахуйтесь, вам может понадобиться больше вариантов на более позднем этапе процесса проектирования.
7. Выберите подходящий шрифт, чтобы придать дизайну правильный «голос»
Выбор шрифта повлияет на голос, которым произносится ваш текст. Он может быть громкий или мягкий, дружелюбный или формальный, серьезный или веселый.
У каждой гарнитуры есть свой индивидуальный голос, и речь идет о поиске подходящего для вашего дизайна.
Это может показаться сложной задачей, если вы новичок в мире типографики, поэтому не бойтесь вдохновляться чужими дизайнами и заимствуйте чужие идеи. Это повлияет на ваши решения и улучшит понимание основ типографики.
Спасибо за прочтение
Перевод статьи marcandrew.me














Топ коментарі (0)