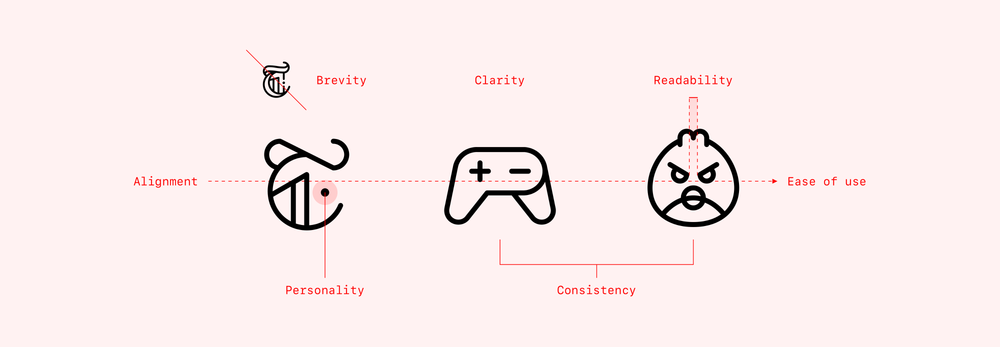
Понятность, удобочитаемость, выравнивание, краткость, последовательность, индивидуальность, простота использования
Создание высококачественного семейства иконок требует вдумчивого подхода, тренированного взгляда, небольшой итерации и много практики. Ниже я проиллюстрирую признаки качества иконок с помощью 7 принципов и множества реальных примеров. Цель состоит в том, чтобы показать вам ключевые атрибуты отличного дизайна иконок.
Понятность
Основная цель иконки – быстро донести до пользователя идею.
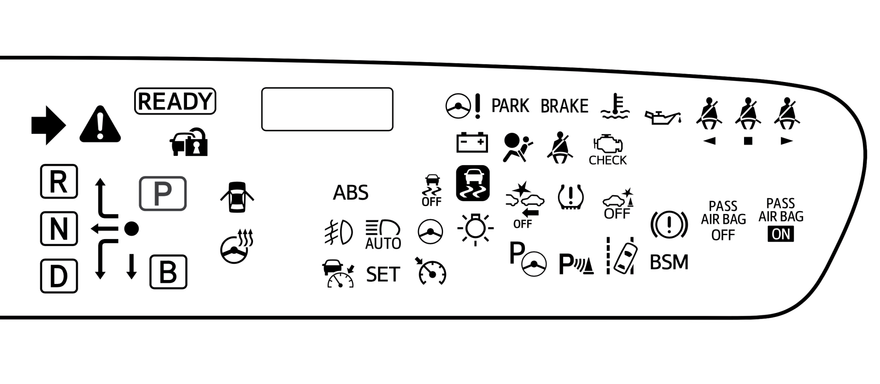
Иконки на приборной панели Toyota Prius Prime (Источник: 2020 Manual)
Какие из этих символов вам понятны? Водители могут выучить их со временем, но некоторые из этих значков интуитивно не понятны. Вам нужно руководство, чтобы расшифровать их значение.
Примерно так они выстраиваются для меня по уровню понятности:
Когда иконка использует незнакомую метафору, ее трудно понять. «Сигнал напоминания о ремне безопасности» (3-й слева) довольно буквальный, и мы можем его быстро понять. «Сигнал электроусилителя рулевого управления» (крайняя справа) намного сложнее.
Часто непонятная иконка просто раздражает. В случае вождения транспортных средств неправильное понимание предупреждающих индикаторов может быть опасным.
Вот несколько значков, которые кажутся наиболее знакомыми – символы любви, предупреждения, музыки и направления вверх / вперед:
Знакомые метафоры из семейства иконок Phosphor Carbon
Стрелка является мощным символом, используемым для навигации:
Знаки Нью-Йоркского метрополитена (Источник: Capture of an original copy of NYC Transit Authority Graphic Standards Manual)
Наиболее успешные иконки легко понять не только группе людей, они универсальны для разных культур, возрастов и знаний. Изучите свою аудиторию и используйте метафоры и цвета, которые резонируют с ними.
Помните, что отдельная иконка может быть не самым понятным решением, если представляемая идея слишком абстрактна. В этом случае добавьте к иконке текстовую метку или найдите альтернативу.
Читабельность
Если у вас есть понятный символ, убедитесь, что он читабелен.
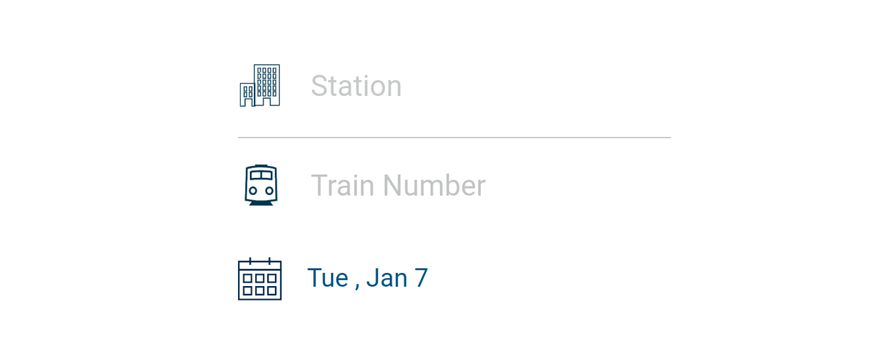
Иконки в мобильном приложении Amtrak
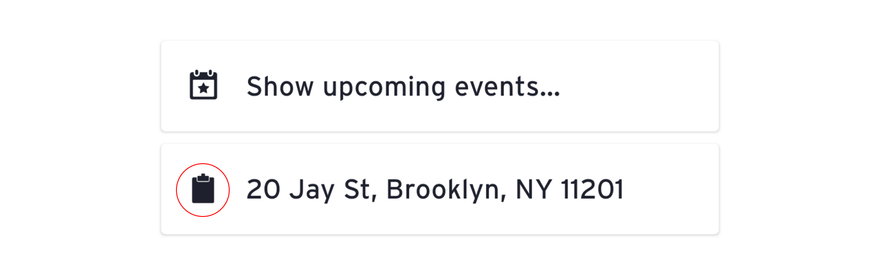
Сложно разглядеть иконку Station в приложении Amtrak (первая строка), потому что ее детали слишком мелкие.
Приложение Transit имеет похожую проблему. Их значок папки с зажимом для бумаг похож на пятно, потому что пространство между папкой и зажимом слишком мало:
Иконки в мобильном приложении Transit
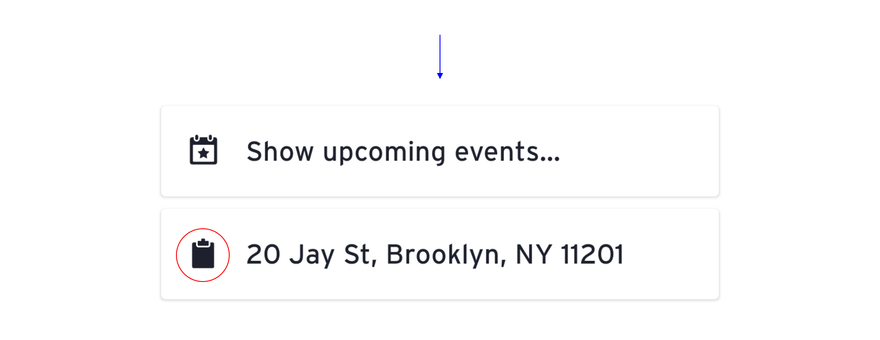
Небольшая корректировка значительно улучшит иконки:
Улучшенная иконка
При работе с несколькими фигурами оставляйте достаточно места между ними. Обилие тонких штрихов делает иконку перегруженной и трудной для чтения.
Google Maps отлично справился с задачей – иконки удобочитаемы при очень маленьком размере:
Иконки Google Map
Выравнивание
Чтобы убедиться, что каждый значок выглядит сбалансированным, выровняйте его элементы оптически.
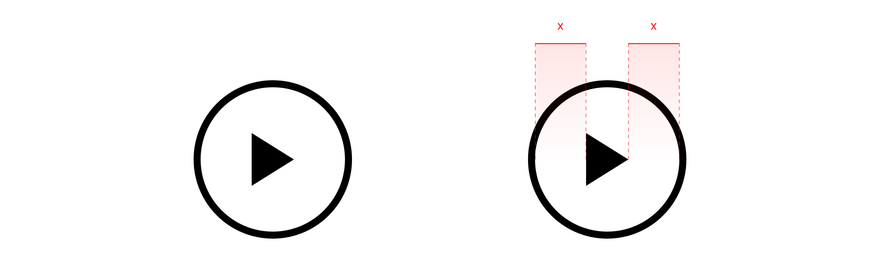
Хотя в этой иконке “Play”, треугольник расположен в центре круга, нашим глазам он кажется смещенным. Широкая часть треугольника кажется «тяжелее», чем точка, и смещенной влево.
Точно так же, как художники-шрифтовики точно настраивают шрифты для создания оптической иллюзии баланса (обратите внимание на смещенные точки на «i» и «j» и на выступ буквы «O»)
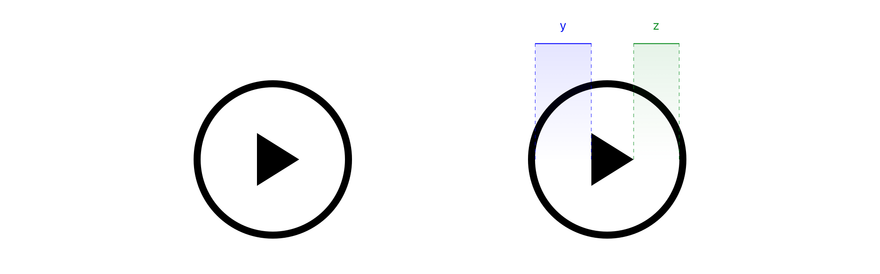
Дизайнеры иконок делают аналогичные корректировки, чтобы сбалансировать иконку. Давайте немного сдвинем элементы, чтобы исправить приведенный выше пример:
Так лучше.
Вывод: не доверяйте цифрам, используйте глаза, чтобы проверить свою работу.
Краткость
Идея, выраженная в нескольких словах, кажется эффективной и элегантной.
Обучение других тому, что вы знаете, укрепляет ваше собственное понимание предмета.
Как сказал Роберт Хайнлайн:
Когда один преподаёт, двое учатся.
Прекрасно.
Material Design довольно хорошо иллюстрирует краткость в своем системном руководстве по иконкам. Вместо того чтобы говорить:
Чрезмерно сложная иконка корабля (Источник: Material)
Скажите проще:
Лаконичная иконка корабля (Источник: Material)
Краткость подходит для дизайна иконок, так как зачастую мы работаем с небольшими холстами. Не используйте в иконках больше деталей, чем нужно.
Стремление к уменьшению и упрощению в интерфейсах подчеркивает смысл и освобождает место для контента. Иконки Telegram лаконичные и приятные:
Иконки Telegram
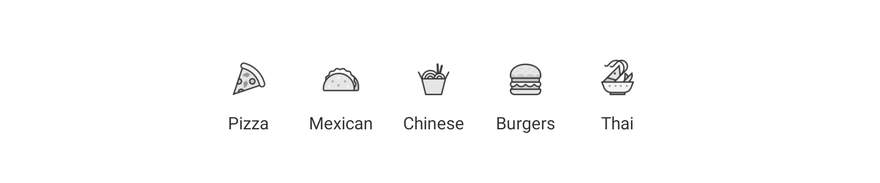
Иногда иконки интерфейса приобретают более иллюстративный стиль. Иконки Yelp – это восхитительные изображения популярных продуктов питания. Креветка в иконке тайской кухни изысканна:
Иконки Yelp от Scott Tusk
В случае иконок приложений, представляющих программы, можно добавить больше глубины и цвета. Поскольку зрители понимают их контекст на мобильных домашних экранах, в доках и магазинах приложений, иконки могут быть более выразительными.
Иконки приложений Apple
Последовательность
Чтобы достичь гармонии в семействе иконок, соблюдайте одни и те же стилистические правила.
До iOS 13 иконки Apple имели всевозможные штрихи, заливки и размеры:
Иконки Apple в меню быстрых действий до iOS 13
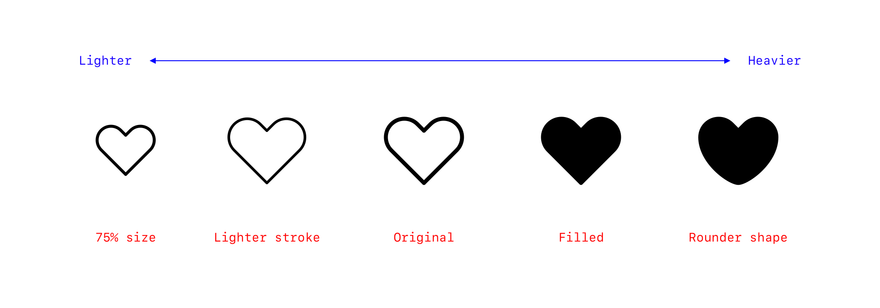
Любая иконка имеет визуальный вес, определяемый такими параметрами, как заливка, толщина обводки, размер и форма. Чтобы добиться согласованности и последовательности эти параметры должны быть одинаковыми для всего набора иконок.
Apple недавно выпустила введение в SF Symbols, впечатляющее дополнение к шрифту San Francisco. SF Symbols охватывает графический стиль иконок в 9 весах и 3 масштабах (возможно, немного сложное, но дотошное руководство). Из-за этого иконки кажутся более гармоничными.
Поддержание согласованности – непростая задача для большого семейства иконок, особенно создаваемых несколькими дизайнерами. Очень важно иметь четкие принципы и правила, которым нужно следовать.
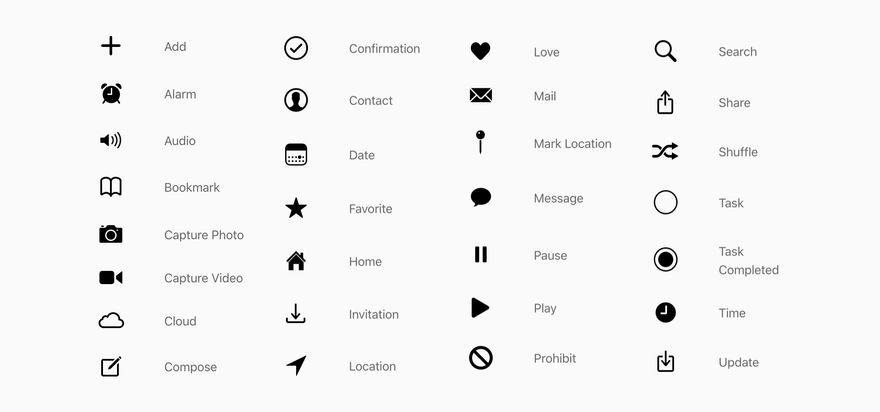
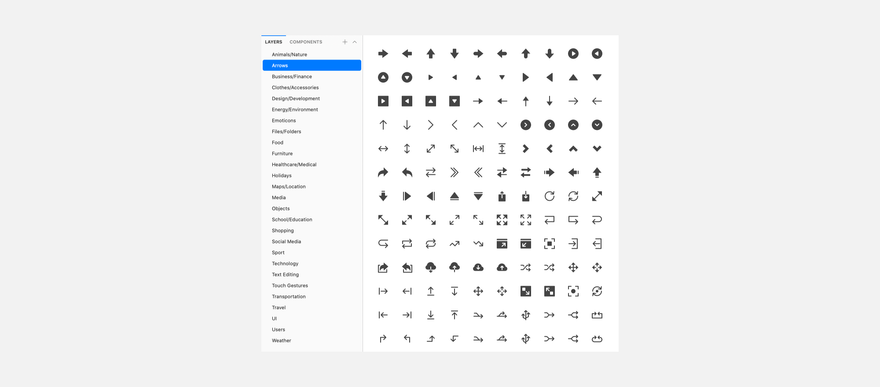
Набор иконок Phosphor, проектированный автором этой статьи и созданный ее супругом, содержит более 700 последовательных иконок. Хотя каждая из них имеет различную форму, они имеют одинаковый вес и хорошо смотрятся вместе:
Подмножество семейства иконок Phosphor Carbon
Индивидуальность
Каждый набор иконок имеет вкус. Что делает его уникальным? Что он говорит о бренде? Какое настроение он создает?
Иконки Waze
Интерфейс Waze во многом зависит от иконок. Эти красочные, лаконичные иконки говорят: «Мы причудливы!»
Иконки Twitter легкие и четкие:
Иконки Twitter
Иконки Sketch утонченные и воздушные:
Иконки Sketch от Janik Baumgartner
Freemojis очень милые:
Наборы иконок для Android предназначены для широкого спектра настроений тем домашнего экрана. Ниже представлены абстрактный, пиксельный, пузырьковый и неоновый стили:
Сверху вниз, слева направо: iJUK, PixBit, Crayon, Linebit
Простота использования
Создание набора иконок не заканчивается, когда вы нарисуете иконки. Требуется их дальнейшее тестирование. Нужно, чтобы было легко создавать новые иконки, чтобы дизайнеры могли использовать их в своих проектах (для экрана, печати и т. д.), а разработчики – кодить их.
Качественный набор иконок организован, хорошо задокументирован и проверен в контексте. Хорошо, если он поддерживается специальными инструментами, такими как менеджер иконок.
Организованный
Содержите главный файл в чистоте, правильно называйте свои активы и размещайте их так, чтобы их было легко найти. Рассмотрим лучший способ категоризации. В алфавитном порядке? По размеру? По типу?
Sketch-файл Nucleo, упорядоченный по типу
Хорошо задокументированный
Сформулируйте основные принципы семейства иконок:
Примеры принципов семейства иконок Phosphor:
- Понятность. В первую очередь ясно выражайте идеи. Сделайте иконку узнаваемой и читабельной. Никогда не жертвуйте ясностью значения иконки.
- Краткость. Используйте как можно меньше деталей. Стиль Phosphor направлен на упрощение. Будьте краткими и учитывайте каждый штрих, чтобы передать суть того, что представлено.
- Характер. Будьте причудливым. Экономно добавляйте уникальные детали, чтобы оживить иконки и не быть слишком строгим.
Перечислите технические правила:
Примеры технических правил семейства иконок Phosphor:
- Используйте холст 48x48px
- Используйте centered stroke 1.5px
- Используйте закругленные концы
- Используйте сплошные линии, за исключением случаев, когда ломаные сегменты полезны для понимания
- Используйте прямые сегменты, идеальные изгибы и приращение угла 15° там, где это возможно
- При необходимости отрегулируйте кривые, чтобы следовать принципам дизайна
- Используйте, по возможности, приращения целых, четных чисел; уменьшите до 1px и 0.5px при необходимости
- Используйте следующие контуры фигур: 28x28px круг, 25x25px квадрат, 28x22px ландшафтная ориентация, 22x28px портретная ориентация
- Keep a 6px thick trim area
Проведите их итерацию и сделайте документацию общедоступной, если хотите:
- Иконки Material System
- Иконки интерфейса,иконки приложений и руководство по иконкам от IBM
- Иконки Shopify Polaris
- Иконография Atlassian
Проверенный
Проверьте последовательность. Убедитесь, что иконки работают в контексте, в соответствующих размерах. Убедитесь, что они гармонично сочетаются с визуальной системой.
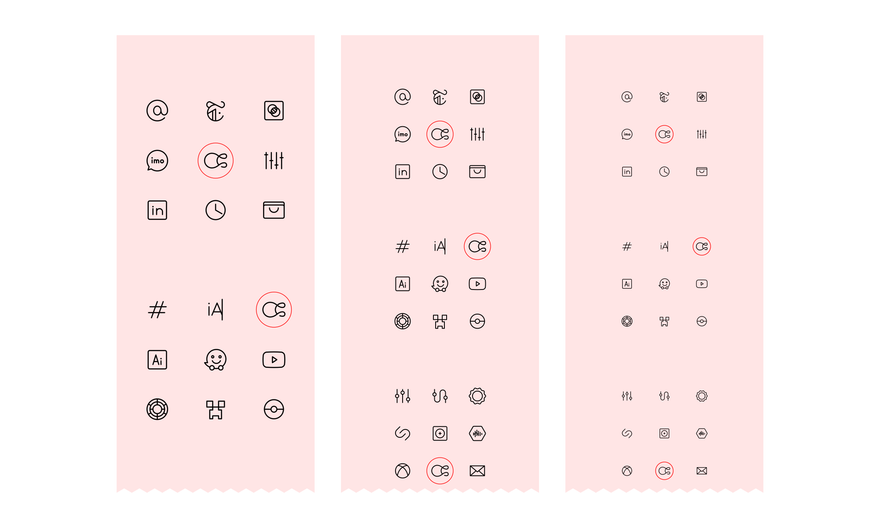
Полезно разместить иконки рядом друг с другом, чтобы проверить принципы, изложенные выше. Принципы ясности, читабельности, выравнивания, краткости, последовательности и индивидуальности:
Тестовые листы, используемые в Phosphor
Специальные инструменты
Наконец, если у вас есть ресурсы, создайте инструменты, облегчающие использование иконок.
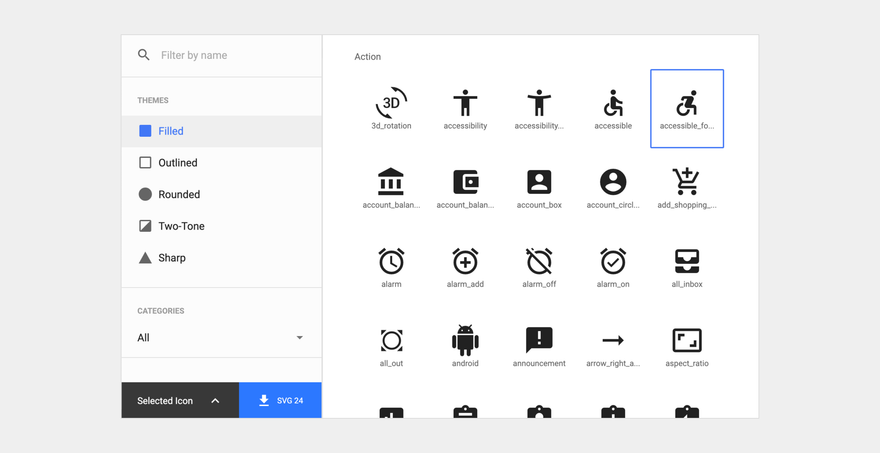
Material делает иконки легко доступными с помощью собственной библиотеки иконок. Найдите нужную иконку и загрузите разные стили («темы»), цвета и размеры в выбранном вами формате файла:
Простая в использовании библиотека иконок Material
Набор иконок – это живое существо. Дайте ему любовь и инструменты, необходимые для успеха и роста.
Ресурсы
Библиотеки иконок
- Feather – великолепный набор из более 200 контурных иконок, которые хорошо масштабируются
- Material system icons – свыше тысячи утилитарных иконок для интерфейса в 5 стилях
- Nucleo – набор из примерно 30 тысяч иконок в 3 стилях: контурный, плоский / цветной и глиф
- Streamline – набор более 30 тысяч красиво нарисованных иконок в 3 весах
Агрегаторы иконок
- Noun Project – отличный способ поиска вдохновения в стилях и метафорах
Менеджеры иконок
- С помощью приложения Nucleo, вы можете импортировать наборы иконок, просматривать, экспортировать и перетаскивать их в нужные инструменты дизайна.
Перевод статьи medium.com


































Топ коментарі (0)