Эффективная работа с разработчиками
Несмотря на то, что существует буквально 97 инструментов для прототипирования ваших идей, лучшим инструментом анимации по-прежнему является After Effects. Однако проблема в том, что вы будете поражены большим количеством плагинов. Поэтому я выбрал один из лучших и наиболее важных плагинов анимации пользовательского интерфейса.
1. Начнем с эскиза
Эскиз
Убедитесь, что вы правильно назвали слои, иначе будет очень сложно найти ваши слои в AE.AEUX - это плагин, который экспортирует все слои Sketch в After Effects.
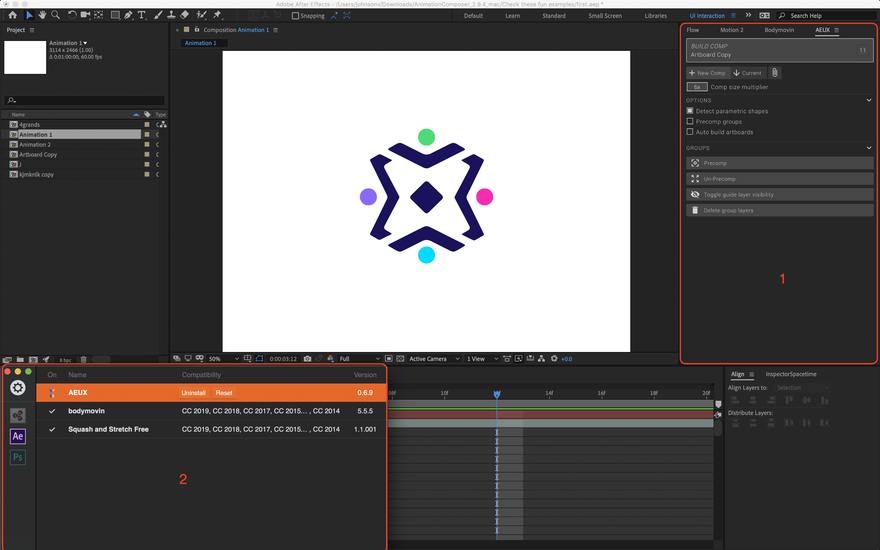
2. Импорт в After Effects
After effects
- Загрузите обновления AEUX - это плагин, и если вы нажмете на компоновку, все слои эскиза будут скопированы в After Effects.
- Вам нужно иметь ZXP Installer для установки плагина aftereffects .
3. Скачайте плагин
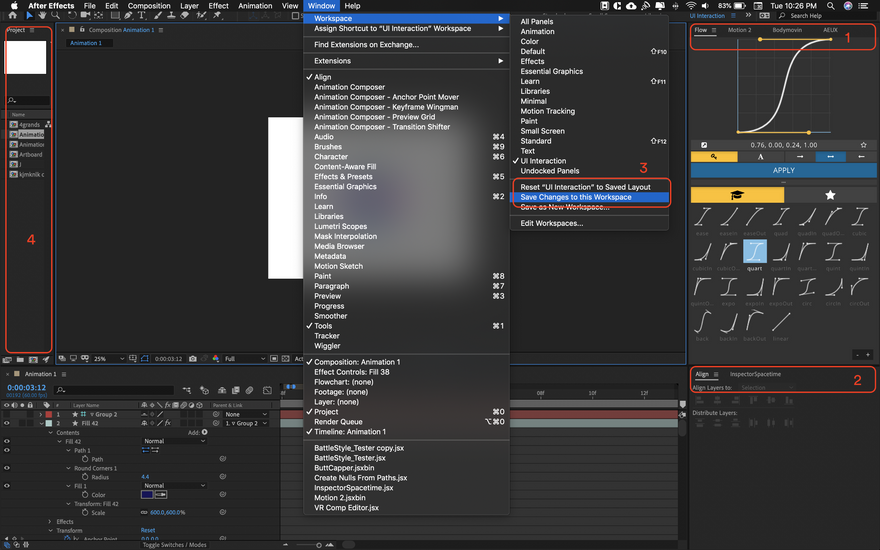
Хоть aftereffects и имеет очень мощные функционал, но нам достаточно двух плагинов для создания анимации UI. Только расположение плагина, о котором я упоминаю ниже, сохранит ваше рабочее пространство.
https://www.mtmograph.com/motion
https://aescripts.com/bodymovin/
https://google.github.io/inspectorspacetime/
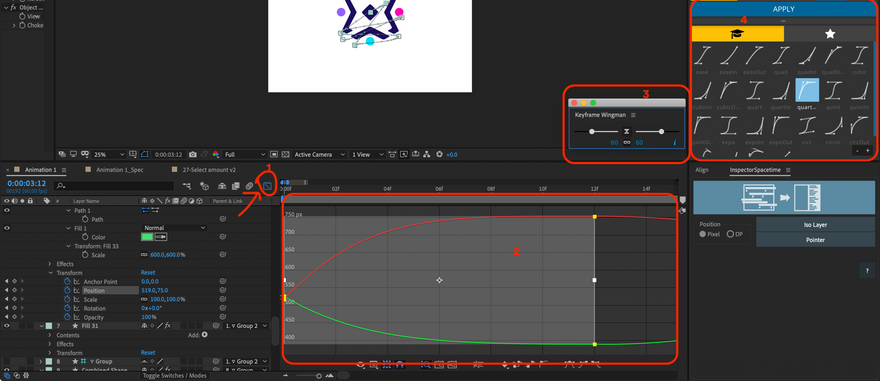
4. Плавные переходы
Теперь вы готовы, у вас установлены плагины и готова анимация. Теперь наступает крутая волшебная часть.
- Если вы нажмете на графический значок, это будет слишком сложно и хаотично, чтобы настроить множество графиков. Вот здесь то плагины и полезны.
- Flow предоставляет простой интерфейс для адаптации анимационных кривых, не касаясь графика.
- Animation-composer’s показывает ключевые кадры для облегчения ваших переходов.
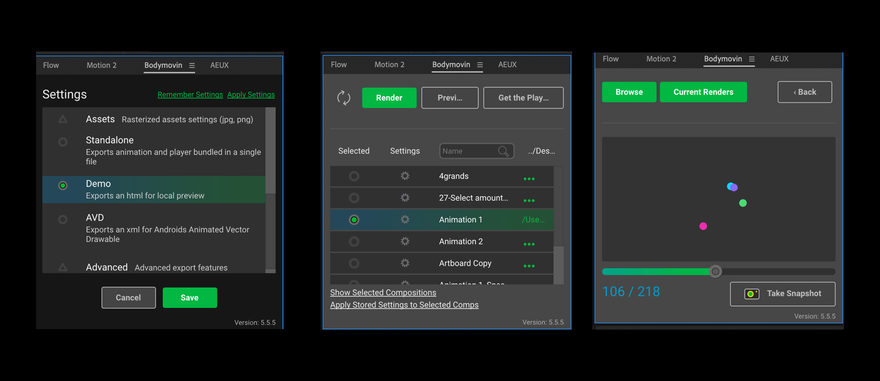
5. Экспорт анимации для разработчиков
Как разработчики могут создавать анимацию, не тратя время:
- Нажмите «Настройка» и добавьте демонстрационный файл
- Выберите папку назначения
- Затем предварительный просмотр внутри AE
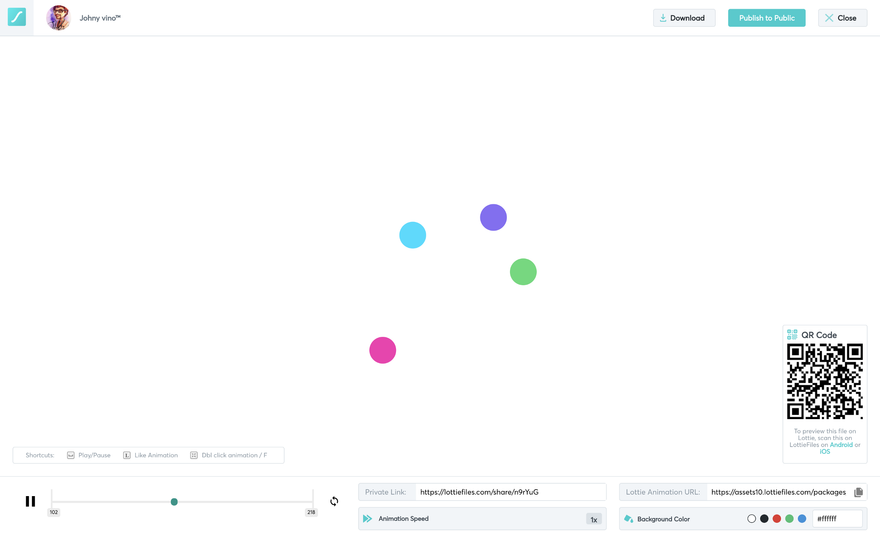
6. Предварительный просмотр
Вы можете сделать это в lottiefiles, если хотите просмотреть или поделиться своей работой с сообществом. Вы даже можете сканировать QR для мобильного тестирования.
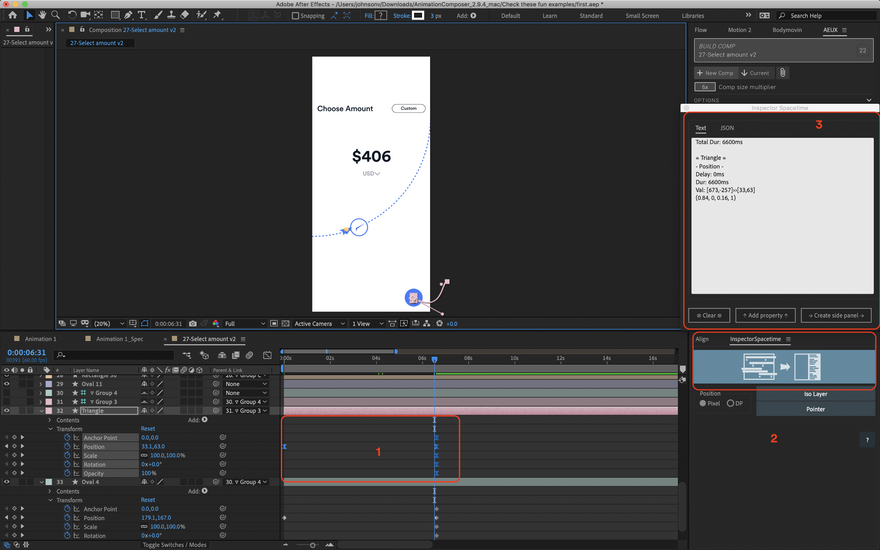
7. Экспорт
Иногда вы работаете с пользовательским интерфейсом в это время, используя Inspector Spacetime. Плагин создает код автоматически для быстрой Android-разработки.
- Просто выберите ключевые кадры
- Выберите режим пикселей
- Нажав кнопку экспорта, вы получите это в формате JSON
Экспорт в gif в один клик
Перевод статьи Johny Vino














Топ коментарі (0)