По мере моего использования Sketch я обнаружил некоторые трюки, помогающие ускорить работу в Sketch. Вот некоторые из моих находок для ускорения работы в программе.
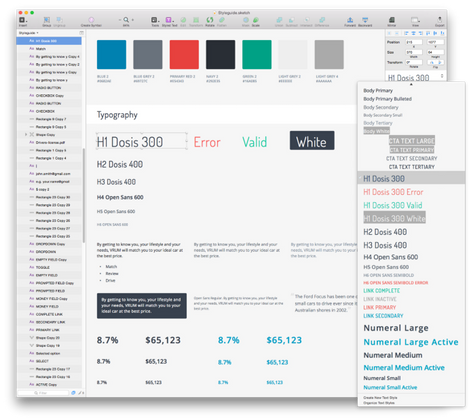
1 Использование текстовых стилей
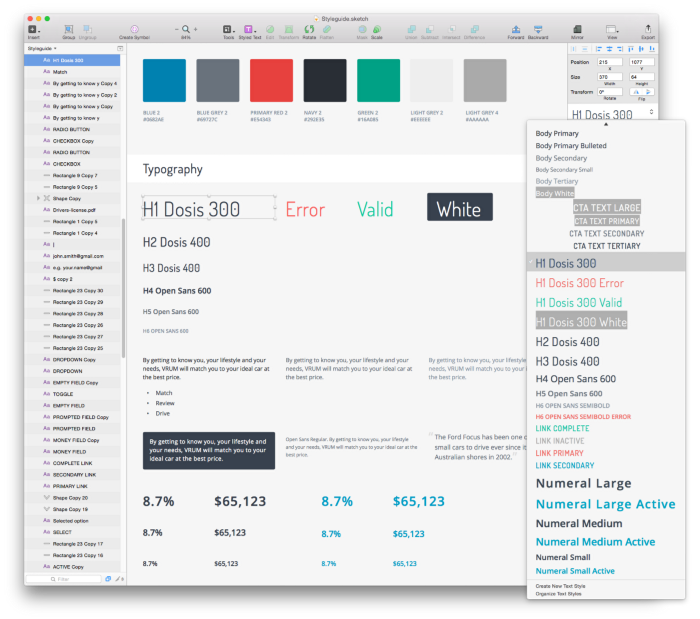
Текстовые стили очень помогают ускорить работу в Sketch и соблюдать постоянство в оформлении дизайна. Лучше всего для этого иметь отдельный файл Sketch, который был бы своего рода руководством по стилю, содержал все используемые в проекте стили. Вы можете дополнять этот файл по мере создания новых элементов, и они будут обновляться на всех скринах проекта. Большой побочный эффект от использования текстовых стилей – сокращение времени на принятие решений. Гораздо проще выбирать из заранее созданного списка, чем постоянно думать о размере, цвете и т.д. на ходу. 
2 Навигация по артбордам
В Sketch предусмотрено огромное количество интуитивных горячих сочетаний кнопок. Вот некоторые, которые бы не мешало знать. Навигация в любую точку любого артборда в 2 шага.
- command + 1 = вывести на экран весь холст полностью
- z + клик мыши и потянуть = нужный масштаб
Это нереально полезная вещь при навигации по огромному документу. Уменьшите весь холст до размеров экрана, нажмите Z и увеличьте отображение отдельной области. Это куда быстрее, чем использовать command + плюс / command + минус для последовательного увеличения и уменьшения (и/или пробел + кликнуть мышкой и потащить в нужном направлении). Группировка и организация ваших объектов. command + G = сгруппировать все выделенные объекты в папку Эта команда упорядочивает слои и помогает сделать файл более удобным для управления. Также лучше пользоваться опциями Sketch для выравнивания (option + ховер курсором). Группировка – очень простой прием, который сэкономит в дальнейшем кучу времени.
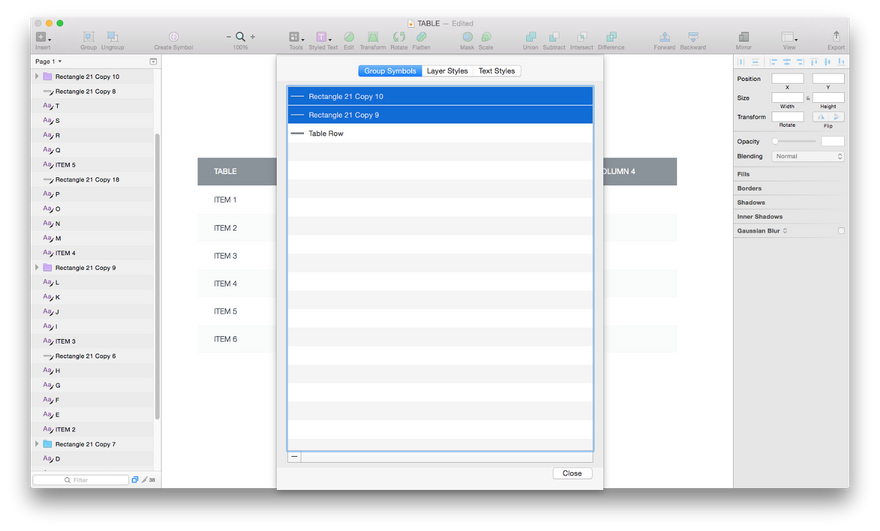
3 Как использовать символы, даже если вы думаете, что уже слишком поздно
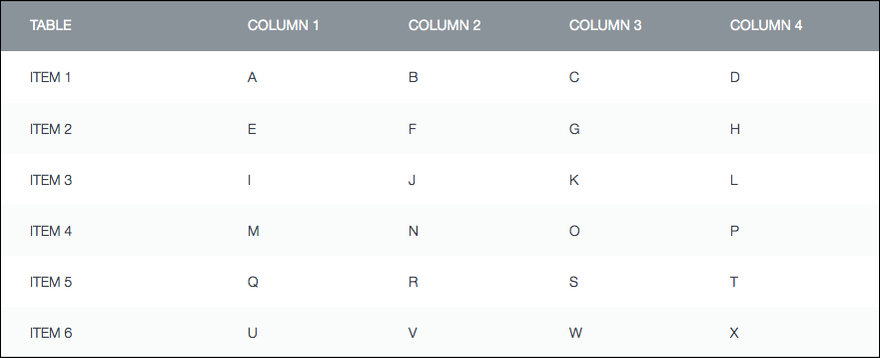
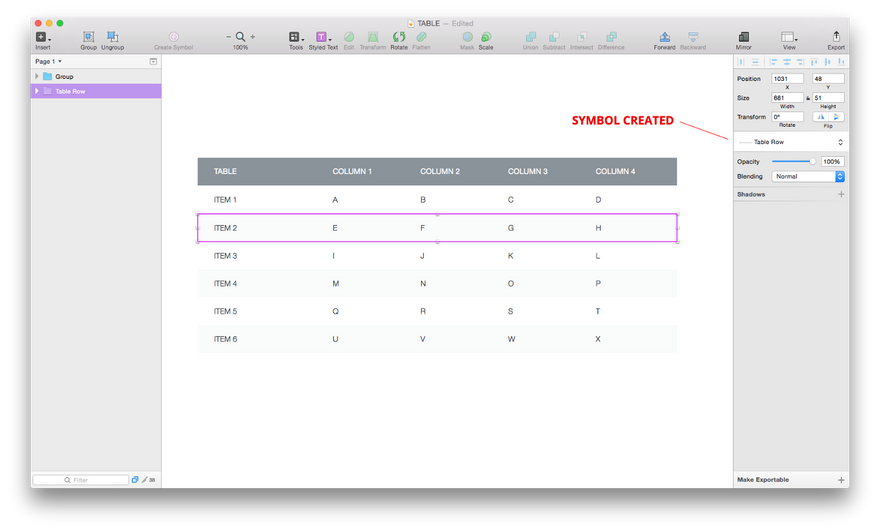
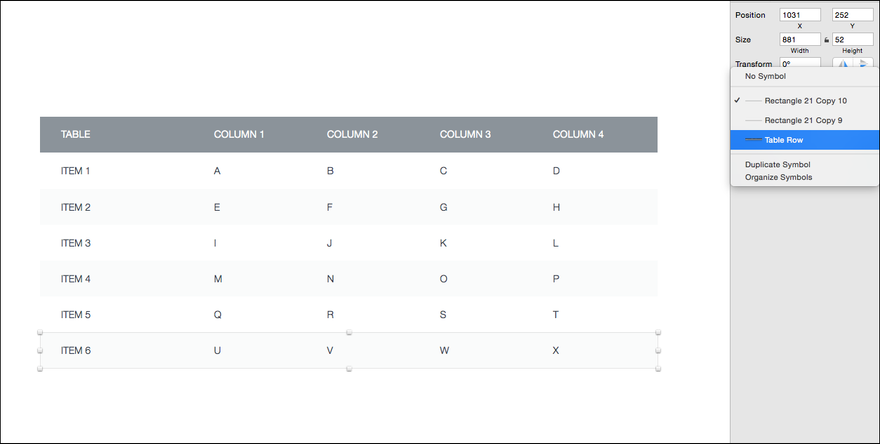
Предположим, вы хотите создать символ для управления всеми чередующимися серыми строками в этой таблице: 



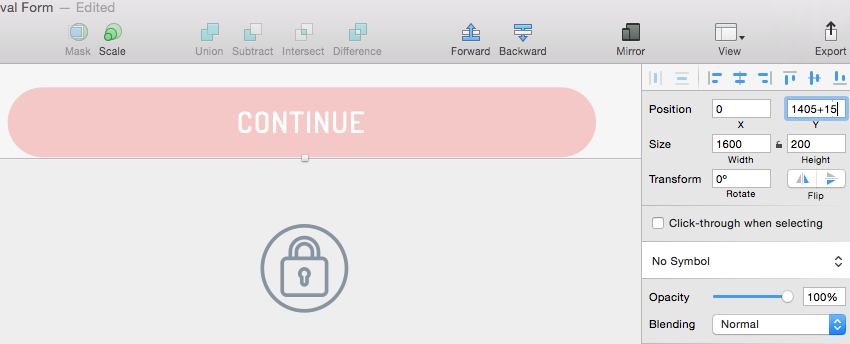
4 Математические расчеты для точности
Очень полезно делать отступы между элементами с помощью известного инкремента. Мы без проблем сможем сказать, какие отступы и размеры ячеек используются в проекте. Известно ли вам, что вы можете использовать простую математику в полях x, y, width и height? В данном случае, мне бы хотелось сделать отступ в 15 пикселей под кнопкой Continue. Вместо многократного использования shift+стрелки вниз я могу просто ввести +15 в значение Y для элемента. 
5 Плагины
В целом, если вам нужно повторять одно и то же действие много раз, стоит поискать плагин. Есть большой шанс, что кто-то уже создал подходящее решение. Sketch Toolbox – отличное десктопное приложение для поиска и установки расширений. Один из моих любимых плагинов называется Content Generator. Вы можете автоматически заполнять аватарки или генерировать имена профилей. Это сэкономит вам уйму времени, если вы создаете макет с огромным прокручивающимся списком пользователей. Еще один полезный инструмент - Handy Tools Master. Он заполняет недостатки функционала по выравниванию объектов. Мои любимые опции – установка отступов вручную или определение ключевого объекта, относительно которого нужно выровнять остальные.







Топ коментарі (0)