Несмотря на жаркие дебаты о том «хорош или плох» Dribbble, он самобытно развивается и ежедневно демонстрирует множество дизайнов интерфейса. Часть из них представляет собой фрагменты реальных проектов, часть – творческие эксперименты, которые могут показаться слишком революционными или нереальными, но они добавляют свои пять копеек к глобальным экспериментам и трендам дизайна. Сегодня мы предлагаем вам окунуться в тренды дизайна пользовательского интерфейса, которые в последние годы ярко проявили себя в портфолио дизайнеров на Dribbble. Традиционно, с огромным пакетом примеров.
3D графика и анимация
В этом году тренд 3D-графики, интегрированной в мобильные и веб-интерфейсы, продемонстрировал динамичный рост. Более того, сама графика также стала более динамичной, так как многие дизайнеры перешли от статических изображений к 3D-анимации, чтобы сделать проекты еще более впечатляющими. Одним из ключевых преимуществ 3D-изображений является возможность расширить границы реального мира и воспроизводить все, что вы хотите, но в тех измерениях, которые выглядят более изощренными и приятными для человеческого глаза, чем упрощенная плоская графика. Это может быть причиной, по которой дизайнеры выбирают 3D-графику или анимацию в качестве вау-эффекта для своих идей.
Пример веб-страницы, спроектированной Mike Creative Mints, использует 3D-изображение, чтобы установить визуальную связь с тем, что сайт предлагает своим пользователям – курсами дизайна в Cinema4D.
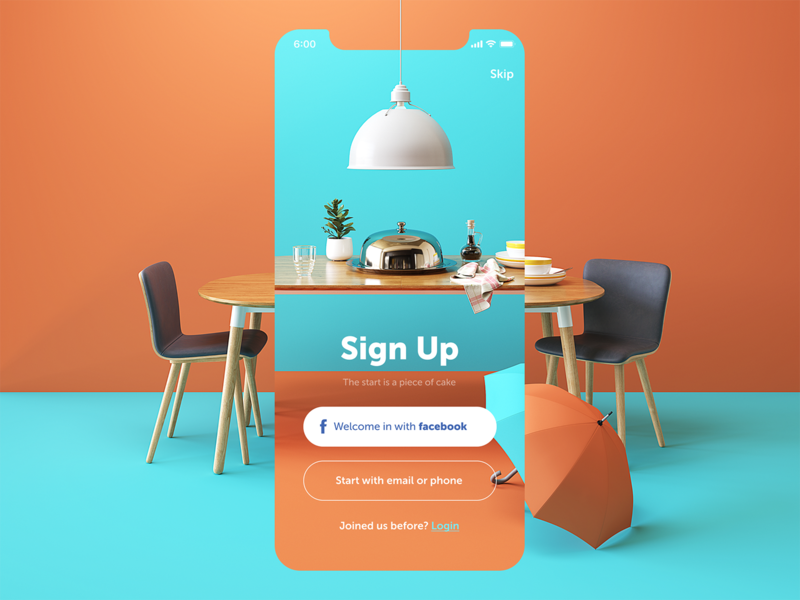
Экран приветствия для ресторанного приложения от Tubik включает в себя броскую 3D-модель, которая задает настроение и информирует о характере услуг.
Веселая и увлекательная 3D-анимация от Green Chameleon использует hero image с праздничным настроением.
Превосходный дизайн веб-страницы и его мобильная адаптация от Nathan Riley с первых секунд привлекают внимание благодаря необычной и потрясающей 3D-анимации.
Эксперименты с типографикой
Типографика всегда была одной из неотъемлемых частей визуального стиля веб-страницы или мобильного экрана: существует множество шуток и легенд о дизайнерах, которые собирают сотни шрифтов, а затем часами выбирают лучшие из них для конкретного интерфейса. Эти истории не далеки от реальности. Хорошо подобранная типографика – это способ как четкого представления текстового контента , так и добавления эстетической привлекательности. Тем не менее, в этом году дизайнеры с Dribble решили сделать ее объектом многочисленных экспериментов. Одним из популярных трендов в веб-дизайне является хаотичная типографика, в которой смешаны размеры, паттерны и шрифты. Кроме того, дизайнеры пробуют различные направления: теперь текст не ограничен традиционными горизонтальными линиями – он может быть установлен вертикально, по диагонали или даже вокруг определенных фигур. Все это определенно добавляет макетам оригинальность, их следует проверить на предмет читабельности. Другим популярным трендом является использование контрастной комбинации заполненных и контурных букв в одной фразе или даже в слове.
Веб-страница, спроектированная Giga Tamarashvili, представляет собой комбинацию контурных букв и букв с заливкой, которые хорошо сочетаются с разделенным экраном, отделяющим визуальный контент от текста.
Страница меню от Sochnik содержит варианты обычного и курсивного шрифта, создающие оригинальное и немного хаотичное визуальное исполнение.
Текстуры и материалы
Еще одна привлекательная тенденция – применение фонов, отражающих реальные жизненные текстуры, такие как бумага, ткань, дерево и т.д. Это каким-то образом позволяет дизайнерам отойти от традиционных чисто цифровых макетов и создать быструю визуальную связь с объектами, ассоциациями и ощущениями из физического мира.
Веб-страницы для сайта электронной коммерции от Zhenya Rynzhuk выглядят, как мятый бумажный плакат и вместе с текстовым контентом, представленным в альтернативных направлениях – круг или вертикальные линии – создают необычный стиль.
Еще один концепт от Zhenya Rynzhuk использует анимацию, чтобы имитировать кусок ткани, развевающийся на ветру
Полноэкранные видео и изображения
Полноэкранные изображения в качестве фона для веб-страниц, особенно в случае с фотографиями, продолжают завоевывать все больше и больше позиций в списке популярных подходов к дизайну. Более того, многие дизайнеры пошли еще дальше и пробуют полноэкранные видео. Графика или видеоконтент, используемые подобным образом, с первых секунд взаимодействия эффективно задают необходимую тему и атмосферу. Этот метод также полезен, если дизайнер стремится создать веб-страницу в стиле постера. С другой стороны, полноэкранные фоновые изображения и видео требуют тщательного тестирования, чтобы навигация и текстовый контент выглядели естественными, сканируемыми и достаточно разборчивыми.
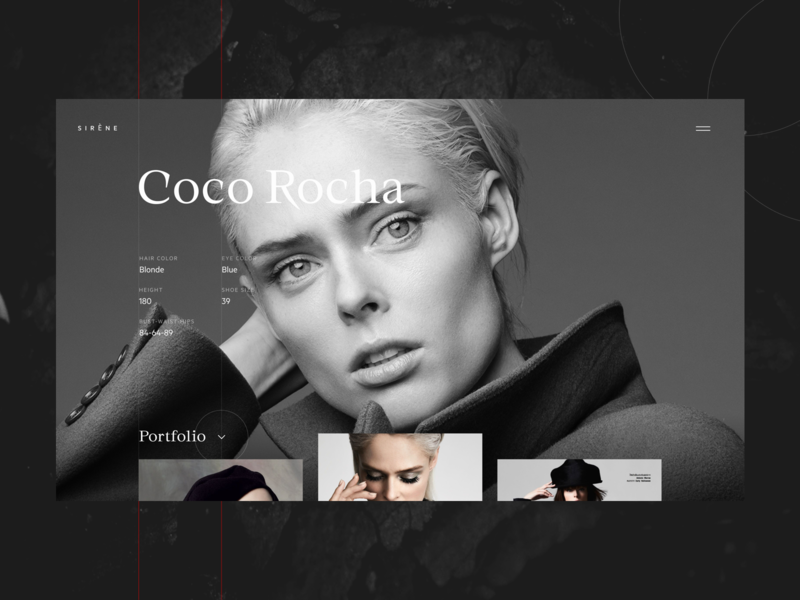
Фешн-портфолио от Tubikпредставляет страницу модели с полноэкранным фото в виде фона.
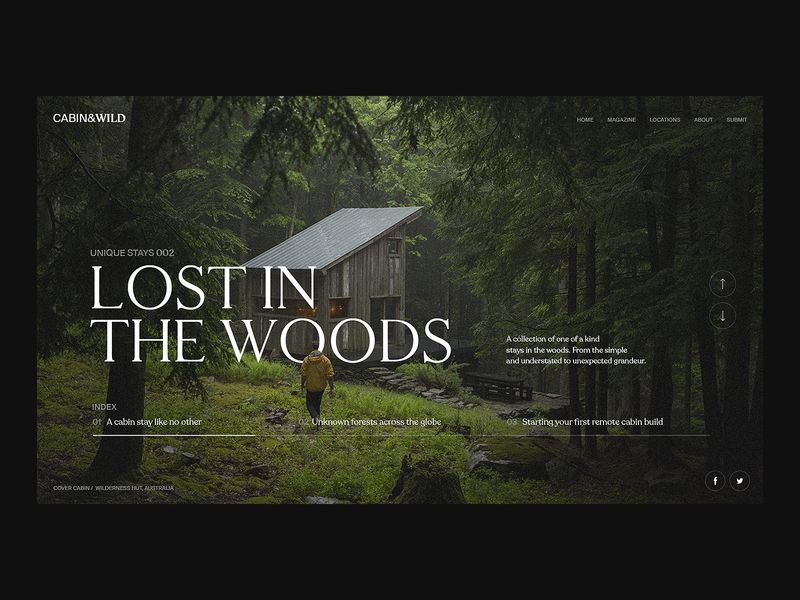
Концепт веб-дизайна от Nathan Riley привлекает внимание глубокой и атмосферной полноэкранной фотографией.
Экспериментальный дизайн интерфейса от Cosmin Capitanu отличается взаимодействием с полноэкранной фоновой фотографией.
Концепт дизайна интерфейса для сайта города Ташкент от Dmitry Abramov использует полноэкранную интерактивную 3D-модель.
Разнообразие Hero images
Hero images – выдающиеся визуальные эффекты, размещенные в верхней части веб-страницы, вовсе не изобретение или новый тренд. В последние годы они стали популярным способом привлечения внимания пользователей, и быстрой передачи настроения или идеи, особенно на платформах электронной коммерции. Тем не менее, последний год на Dribbble продемонстрировал невероятное разнообразие кастомных цифровых иллюстраций, используемых в качестве hero images для веб-сайтов и целевых страниц, вместо фотографий, которые раньше были типичными визуальными эффектами. Оригинальная графика позволяет настраивать стиль и эмоциональную привлекательность, играть с формами, изгибами, активировать цветовую психологию и усиливать эстетику.
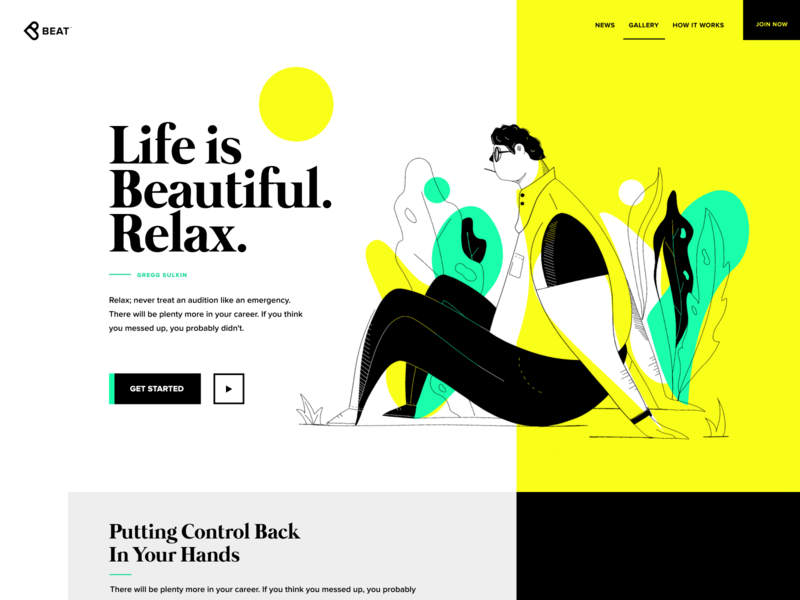
Страница, спроектированная компанией Unfold отличается яркой и стильной иллюстрацией, отражающей идею слогана.
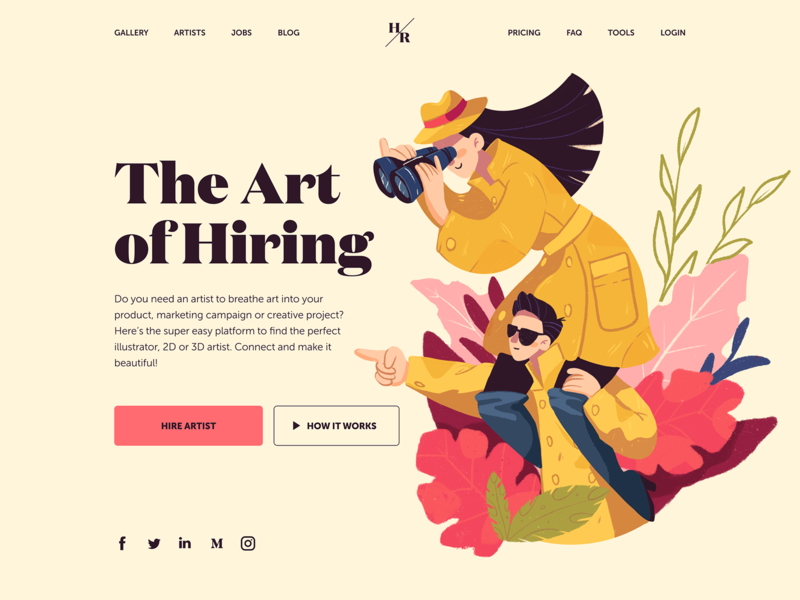
Домашняя страница от Tubik для сайта, призванного помочь цифровым художникам находить клиентов, построена вокруг броской иллюстрации, задающей необходимое настроение и стиль, и передающей идею, лежащую в основе ресурса.
Иллюстрированная веб-страница от Studio VOR сохраняет последовательность переходов при скроллинге, благодаря анимированной графике.
Сайт портфолио художника от Mike Creative Mints использует абстрактное искусство в качестве hero image, чтобы сразу установить эстетику и стиль.
Анимированное изображение для простого и понятного концепта веб-страницы от UI8, быстро отправляет визуальное сообщение о продукте и делает страницу привлекательной.
Веб-страницы без изображений
Этот тренд полностью противоположен предыдущему: все больше и больше дизайнеров на Dribbble обращаются к страницам, которые вообще не содержат изображений. Веб-страницы или экраны такого рода обычно основаны на типографике и используют характеристики шрифтов в качестве основного элемента привлекательности. Иногда плавная и запоминающаяся анимация помогает усилить их выразительность. Подобный подход – еще один способ выделиться из толпы художественных страниц, основанных на изображениях.
Страница в стиле постера, спроектированная Giga Tamarashvili.
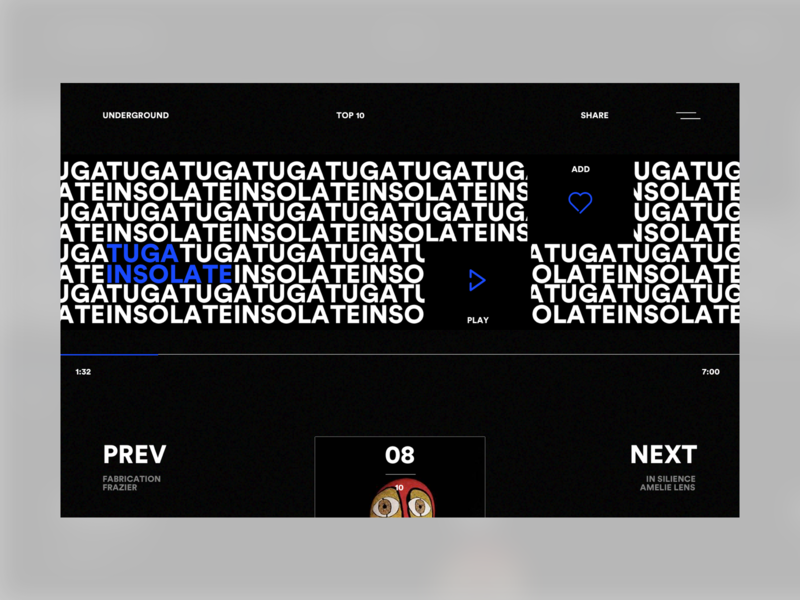
Страница-меню от Zhenya Rynzhuk основана на смелой интерактивной типографике без других визуальных отвлекающих факторов.
Веб-дизайн от Zaino сводит использование визуальных средств к минимуму и концентрирует внимание пользователей на датах и тексте.
Портфолио веб-сайтов, спроектированных Steven Hanley, основано на типографике и использует текст в качестве основного элемента визуального дизайна.
UX иллюстрации для мобильных приложений
Еще одна область, где цифровые иллюстрации представлены в изобилии и разнообразии – это различные экраны мобильных приложений. Все чаще встречается поддержка уведомлений, ошибок, всплывающих подсказок и обучающих экранов, а также других моментов общения приложения с пользователями с помощью графики. Иллюстрации могут добавить веселья, красоты, возможно, даже абсурда, но никогда не оставляют экран скучным.
Без ложной скромности наша библиотека бесплатных векторных изображений внесла большой вклад в формирование этого тренда: поскольку мы выпустили пакеты иллюстраций в различных стилях дизайна, созданных специально для типичных UX-экранов и взаимодействий. Все больше и больше шотов используют эту графику в дизайне мобильных интерфейсов.
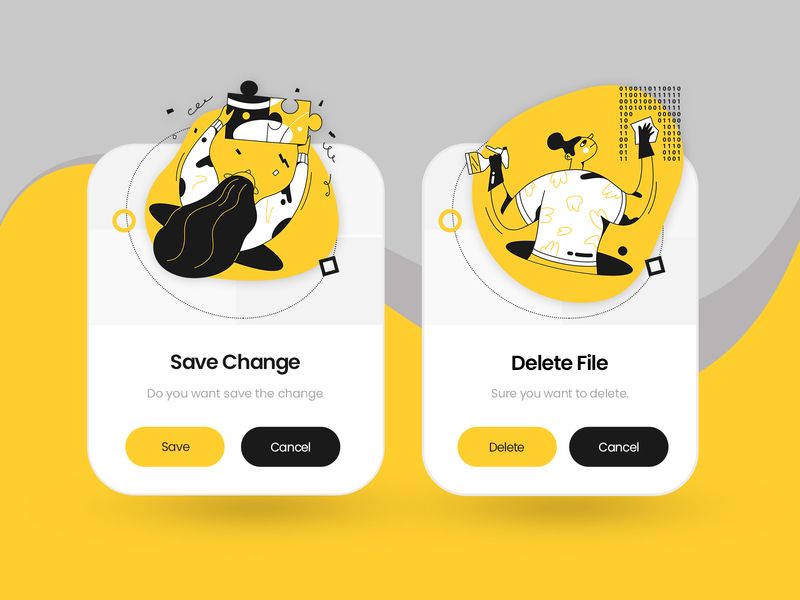
Дизайнот Master Creationzдля всплывающих окон приложений с яркими иллюстрациями из пакетаTaxi.
Экран приветствия для мобильного приложения от Netguruукрашен иллюстрацией, которая задает нужную тему и атмосферу.
Еще один дизайн приложения от Netguruсодержит иллюстрированные карточки с поддержкой текстовых подсказок.
Анимированные иллюстрации от UI8 для экранов пустого состояния мобильного приложения
Ассиметричные и неправильные сетки
По сути, сетка – это сеть линий, которые пересекают друг друга, образуя серию квадратов или прямоугольников. В графическом и UX дизайне сетка является популярным способом организации страниц или экранов: такая рамка, состоящая из ряда вертикальных и горизонтальных линий, помогает эффективно разделить страницу по вертикали и горизонтали на поля, столбцы, пробелы между столбцами, строки текста, а также пробелы между блоками текста и изображений. Эти подразделения образуют основу модульного и систематического подхода к макету, особенно для многостраничных документов, ускоряя процесс проектирования и обеспечивая визуальную согласованность между связанными страницами. Хотя сетки являются хорошим способом отшлифовать и упорядочить макет интерфейса, они могут выглядеть слишком формальными и распространенными, поэтому дизайнеры никогда не прекращают экспериментировать с ними, особенно на Dribbble, который хорошо известен, как место для подобных экспериментов. Итак, в этом году мы увидели разнообразие сломанных сеток и асимметричных рамок.
Веб-дизайн от Fireart Studio использует смелую интерактивную типографику и ломаную сетку, чтобы создать оригинальный макет.
Неправильная сетка и постепенная анимация элементов добавляют элегантности и оригинальности дизайну веб-страницы от Zhenya Rynzhuk.
Интересный эксперимент по просмотру веб-сайта электронной коммерции от George Kvasnikov перемещает линейку моделей вглубь перспективы, поэтому просмотр выглядит как двойная сетка, активирующая два разных направления движения.
Разделенные макеты
Еще одна тенденция, которая широко представлена как в мобильных, так и в веб-интерфейсах – это разделенные макеты, обычно основанные на цветовом контрасте. Есть несколько популярных причин для использования разделенного экрана или страницы, например, они помогают:
- представить двойственность вариантов
- разделить разные типы контента
- разделить различные интерактивные зоны
- сделать организацию контента отзывчивой
- сделать макет привлекательным с элегантным цветовым контрастом.
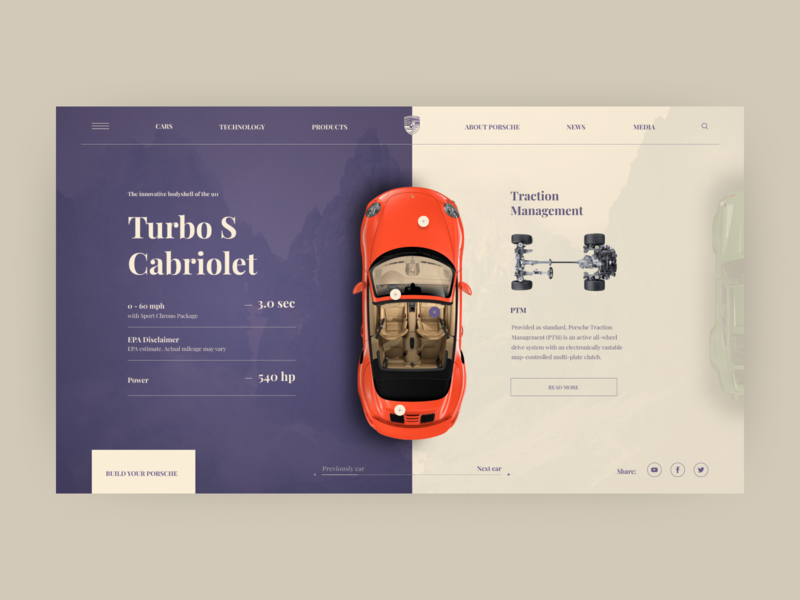
Сплит-страница, спроектированная Demir, для элегантного и четкого представления информации о конкретном автомобиле.
Мобильные экраны, спроектированные Cubertoдля социального приложения, имеют разделенный экран, основанный на классической комбинации черного и белого фона.
Анимированная графика
Творческие эксперименты на стыке иллюстраций и анимации становятся все более дерзкими и впечатляющими. Дизайнеры пользовательского интерфейса добавляют сложные, а иногда даже сумасшедшие движения ко всем типам визуальных элементов, от иконок до логотипов и сложных иллюстраций. Хотя практичность анимации интерфейса все еще вызывает горячие споры, пользователи ожидают, что движение будет интегрировано в интерфейсы, поэтому Dribbble представляет собой своего рода экспериментальный полигон, постоянно пополняемый новыми запоминающимися примерами моушен-дизайна.
Привлекательный дизайн интерфейса игры от Mike Creative Mintsс яркой анимированной графикой делает процесс взаимодействия увлекательным.
Гипнотическая анимация логотипа от Tubik помогает сделать брендинг удобным для пользователя. Например, привлекать пользователей во время загрузки экрана приветствия.
Экспериментальные переходы, спроектированные Cuberto, добавляют мобильному приложению яркости и интерактивности.
Концепт веб-дизайна от Outcrowdдля благотворительной помощи детям использует анимацию ярких оригами, связанных со счастливым и здоровым детством.
Цветные карточки
В последние годы карточки эффективно использовались для четкой организации контента, особенно в мобильных интерфейсах. В последнее время Dribbble представил несколько примеров цветных карточек, интегрированных в легкие воздушные мобильные экраны.
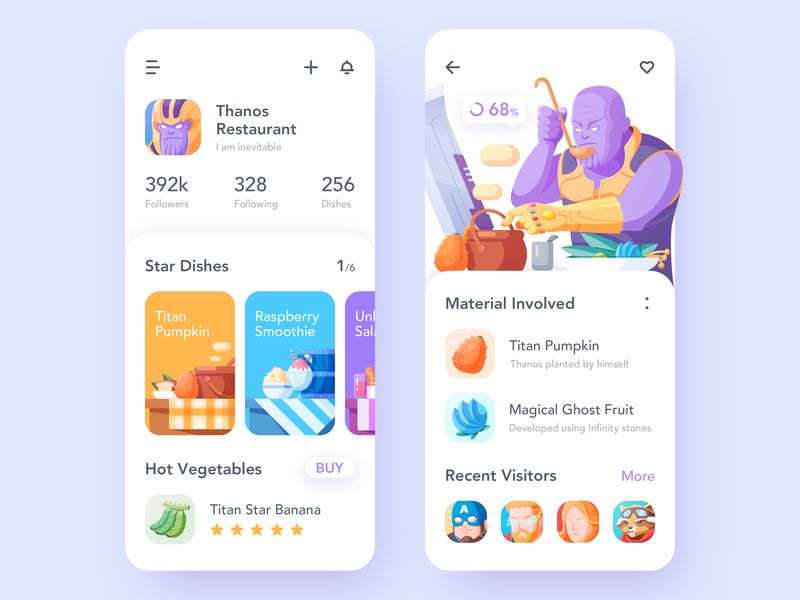
Концепт мобильного приложения от RaDesign включает в себя иллюстрированные цветные карточки для еды и персонализированные аватары для посетителей. Вместе с яркой и забавной иллюстрацией, это дает экранам яркое и позитивное настроение.
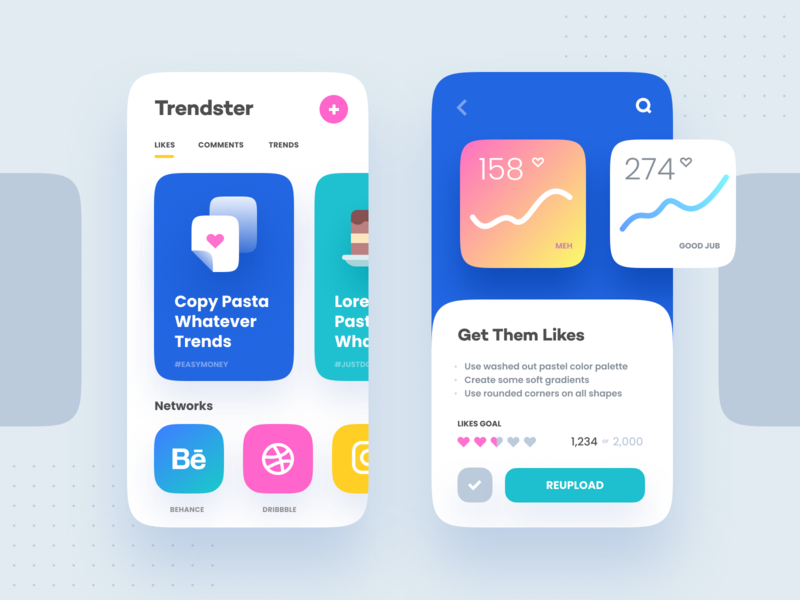
Мобильный интерфейс от Eddie Lobanovskiy также использует цветные карточки для навигации между различными частями контента.
Концепт интерфейса для персонажей Disney отVijay Verma основан на взаимодействии с цветными карточками в минималистском интерфейсе.
Визуальный сторителлинг
Последний, но не по важности, тренд повествования посредством взаимодействий. Это проверенный способ установить эмоциональную связь между цифровым продуктом и его пользователем, поэтому дизайнеры используют фотографии, анимацию, иллюстрации, персонажей, видео, тексты и все остальное, что может помочь им превратить скучные переходы и шаги в своего рода захватывающую и увлекательную визуальную историю.
Удивительные и милые маскоты от Tony Babelрассказывают историю и помогают пользователям не скучать в процессе опроса.
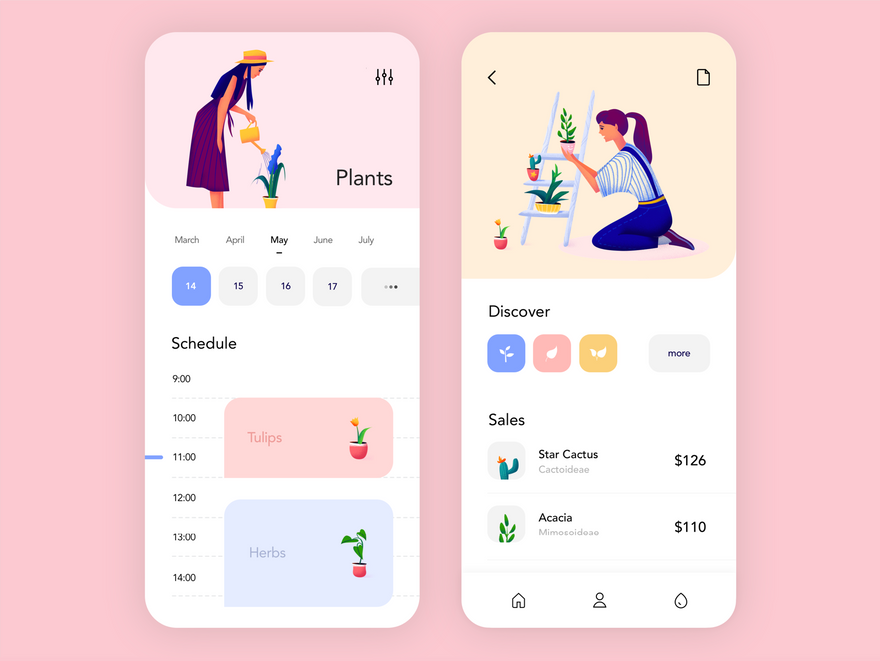
Мобильное приложение для полива растений от Outcrowd использует иллюстрации для поддержания повествования, а также характерные персонажи и ситуации использования приложения.
Без сомнения, модные дизайны на Dribbble не означают широкое использование в реальных веб-сайтах и приложениях. Тем не менее, я не перестаю верить, что все творческие эксперименты имеют решающее значение: они расширяют границы и привлекают дизайнеров попытаться обсудить новые приемы, подходы, инструменты и методы. Чтобы расти, мы должны принимать вызовы, дерзать, исследовать и анализировать. Кто знает, какие тренды дизайна интерфейса создадут лучшие образы любимых продуктов будущего.
Об авторе: Marina Yalanska, тех/дизайн копирайтер и исследователь
Иллюстрация в шапке статьи: Svitlana Dudarenko
Перевод статьи icons8.com


























Топ коментарі (0)