Мой десятилетний (не такой уж) секретный рецепт повседневной работы
Этот список содержит 12 расширений Chrome, которые я собрал за последние десять лет с 2011 года. Хотя некоторые из них могут быть устаревшими, большинство из них я использую почти каждый день. Наверное, я буду использовать их еще как минимум десять лет.
1. ColorZilla
ColorZilla показывает цвет под курсором мыши
ColorZilla, вероятно, является одним из самых первых расширений Chrome, которые я установил. С тех пор, как я учился на графического дизайнера в колледже, я продолжаю пользоваться им довольно часто.
Наиболее часто используемая функция этого расширения – пипетка и история ранее выбранных цветов. Я редко использую другие функции.
2. WhatFont
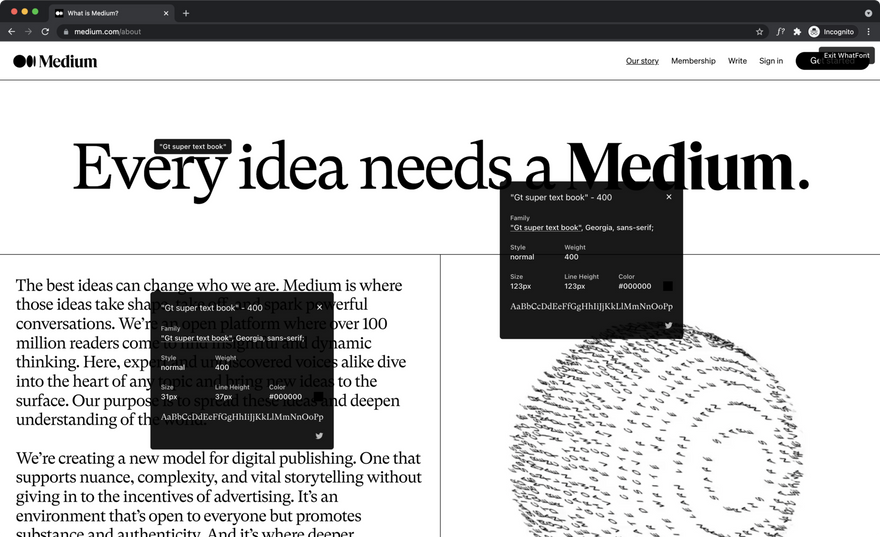
WhatFont указывает, что на этой странице Medium используется шрифт GT Super Text Book
Как только WhatFont был выпущен в 2011 году, он быстро стал обязательным расширением для всех дизайнеров – или, по крайней мере, так было в сообществе дизайнеров Нью-Йорка. Мне казалось, что дизайнеры должны были иметь это расширение, чтобы доказать свою легитимность. Я до сих пор по привычке использую его почти каждый день.
3. Dimensions
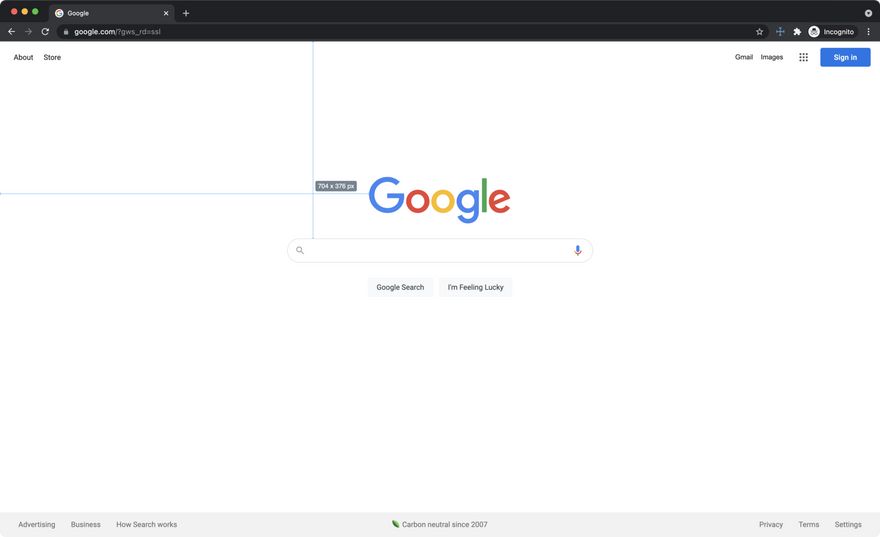
Согласно расширению Dimensions, строка поиска google.com находится на 376 пикселей от верхнего края страницы
Dimensions – это быстрый и эффективный способ измерения расстояния между двумя DOM-элементами. Это все равно, что ходить по дому с линейкой, измеряя каждый угол для установки новой мебели. Он настолько полезен, что скоро вы не сможете без него обходиться.
4. SVG Gobbler
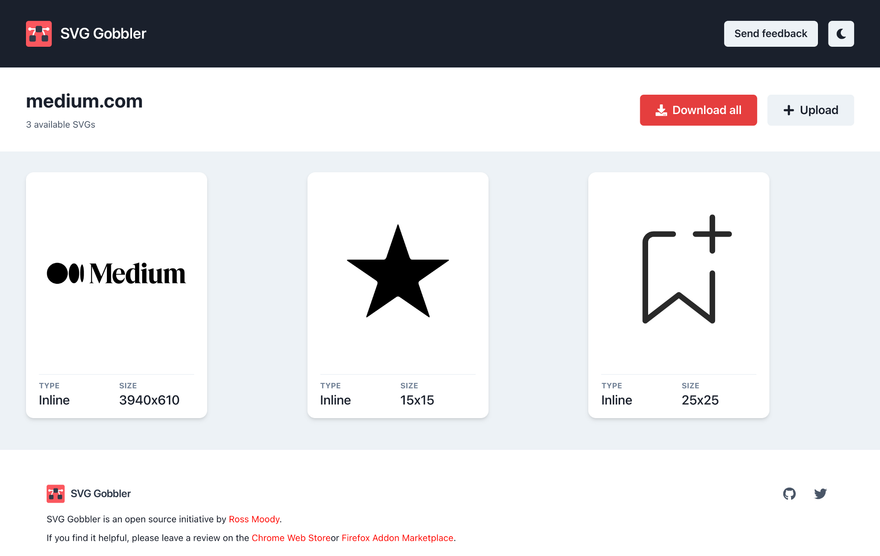
SVG-иконки, найденные SVG Gobbler на главной странице Medium
Вы хотите украсть и изменить иконку закладки Medium? Просто перейдите на главную страницу Medium и нажмите на расширение SVG Gobbler. Появится кнопка загрузки и вы знаете, что делать. Я «краду» иконки со своего сайта, потому что это проще, чем искать их на жестком диске. Обратите внимание, что расширение работает только с SVG-файлами.
5. CSS Peeper
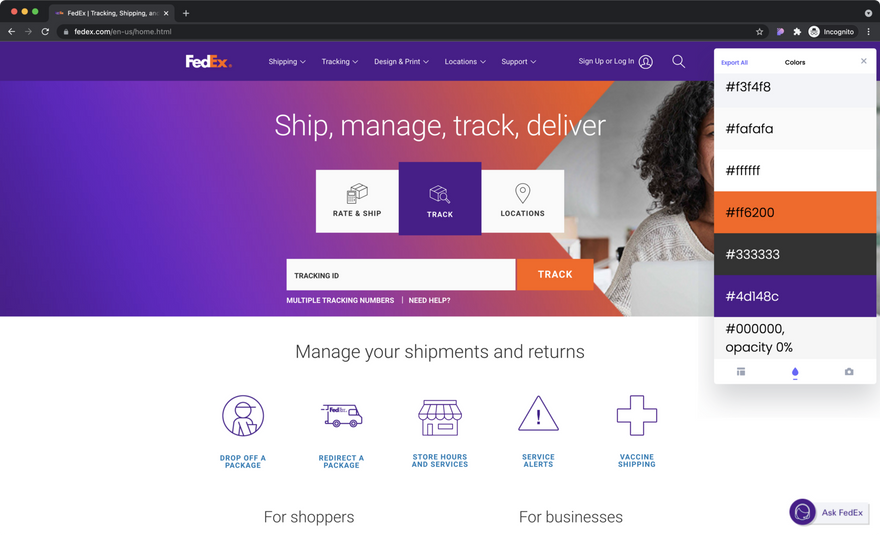
CSS Peeper, отображающий цветовую палитру сайта FedEx
CSS Peeper определяет и отображает цвета, которые используются в CSS-файлах сайта. Он пригодится, если вы просто хотите узнать цветовую палитру конкретного сайта. Кроме того, он предоставляет способы загрузки изображений, используемых на текущей странице.
6. View Image Info
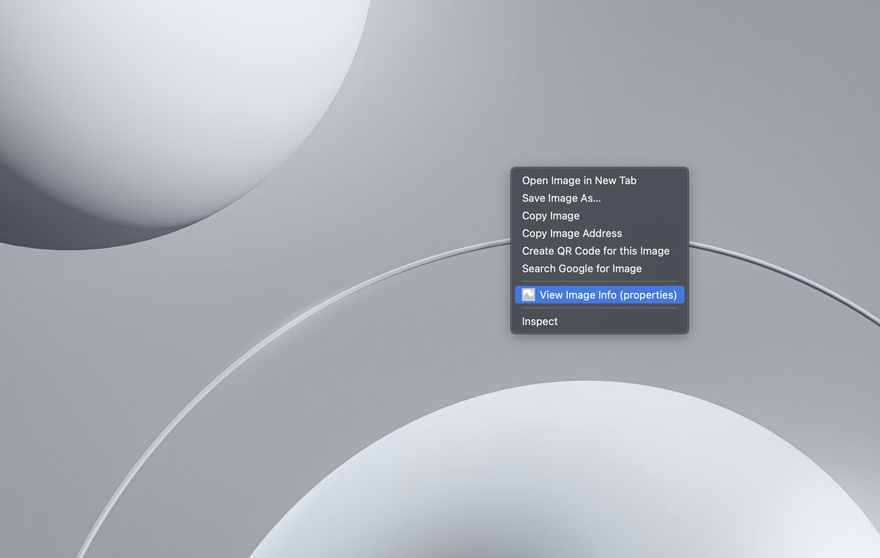
Кликните по изображению правой кнопкой мыши, выберите «View Image Info» (изображение Fakurian Design с Unsplash)
View Image Info – это очень простое расширение для отображения основной информации об изображении: путь к файлу, его разрешение, тип и размер. Хотя последнее обновление расширения было примерно четыре года назад, благодаря своей простоте оно все еще отлично работает.
View Image Info отображает основную информацию об изображении
7. Window Resizer
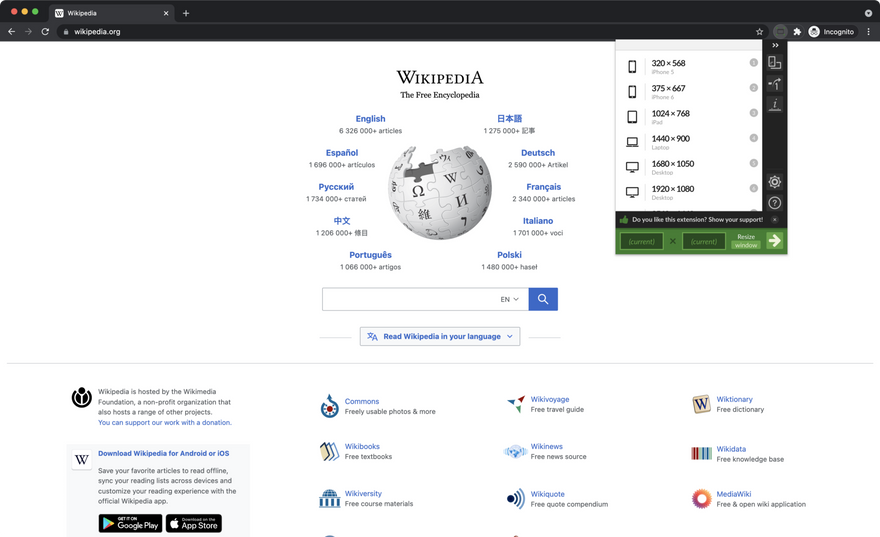
Window Resizer предоставляет различные варианты тестирования адаптивного дизайна
Если вы тщательно тестируете свой сайт для различных размеров области просмотра, Window Resizer может вам в этом помочь. Он предоставляет множество предустановленных опций, но вы также можете создавать и сохранять индивидуальные настройки.
8. VisBug
VisBug – мощный инструмент для отладки и редактирования веб-страниц. Вы можете редактировать веб-страницы, как если бы вы редактировали их в инструменте проектирования, например, Figma или Sketch. Вы можете изменить любой текст на странице, поменять местами изображения, переместить любые элементы, получить CSS-информацию и т. д.
Поскольку он предоставляет полный пакет инструментов для редактирования, лучший способ узнать об этом инструменте – попробовать его самостоятельно. Я уверен, что вам он понравится так же, как и мне.
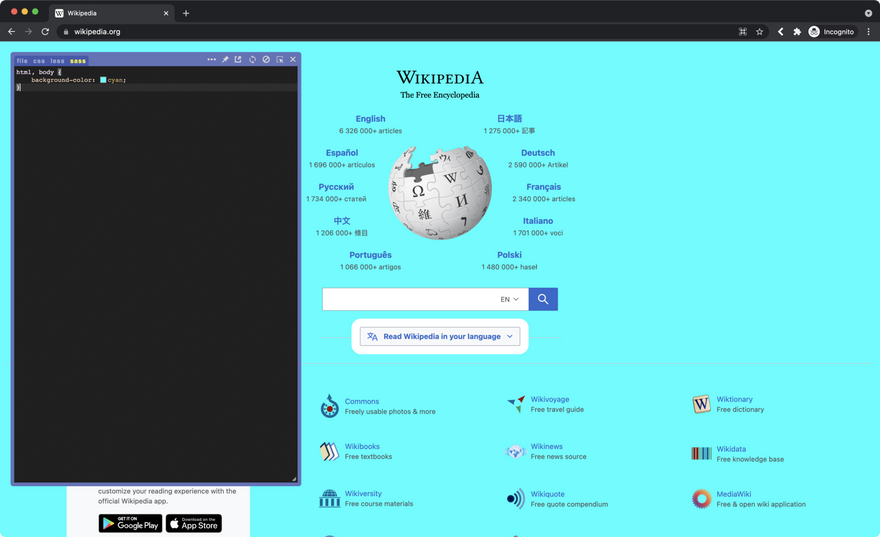
9. Live editor for CSS, Less & Sass — Magic CSS
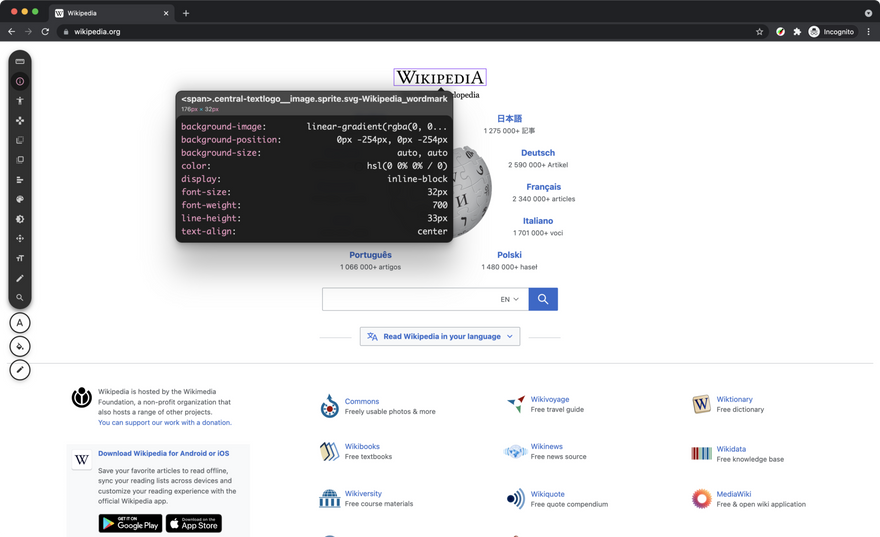
Страница Википедии с цветным фоном
Если вы серьезно относитесь к редактированию CSS в реальном времени, подумайте об использовании Live editor for CSS, Less & Sass — Magic CSS. Он предоставляет всплывающую консоль для записи CSS-кода. Единственное, что мне не нравится в этом расширении – это его название. Оно слишком длинное.
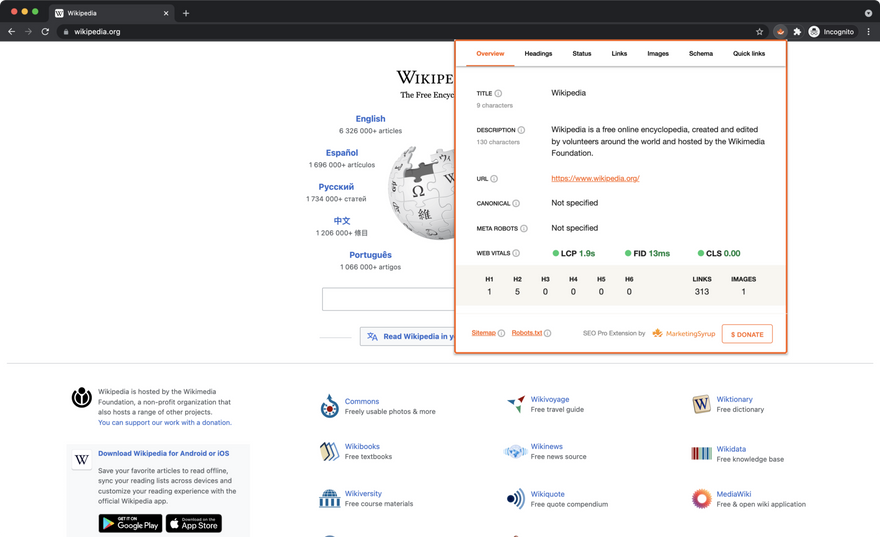
10. SEO Pro Extension
Быстрый и простой просмотр SEO-данных с помощью SEO Pro Extension
Если вы продуктовый или UX-дизайнер, то иногда вам нужно проверить SEO-данные страницы, которую вы поддерживаете. SEO Pro Extension – один из самых удобных инструментов, которые помогут вам в этом. Когда я изучаю другие веб-сайты, первое, что я делаю – это анализирую их SEO-данные.
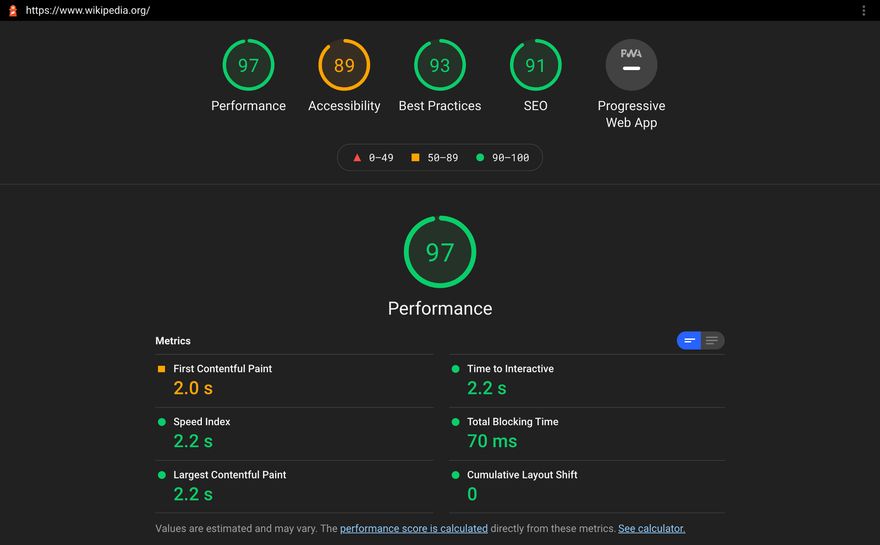
11. Lighthouse
Lighthouse, от Google, представляет собой удобный и мощный инструмент для проверки производительности рендеринга веб-сайта, показателей доступности и SEO-эффективности в одном месте. Это отличный инструмент для любого UX-дизайнера, который хочет улучшить производительность своего сайта. Это еще один инструмент, который я всегда использую для исследований или конкурентного анализа. Подробную информацию можно найти на странице разработчика Google.
12. Momentum
Momentum превращает вашу новую вкладку в красивую панель управления со списком дел. Как только вы создадите новую вкладку, очень сложно переключиться на что-то еще.
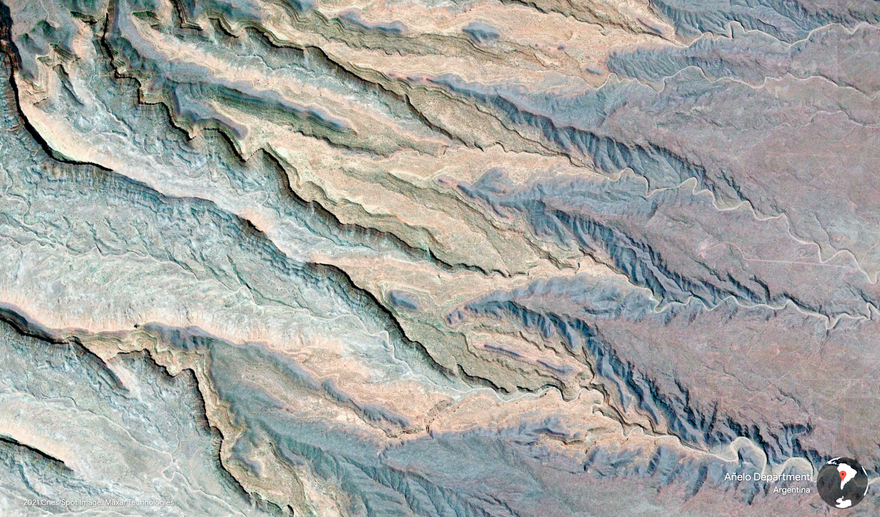
13. Earth View from Google Earth (Бонус #1)
Не могу перестать обновлять новые вкладки
Если вы любите фото планеты Земля, а также красивые абстрактные изображения, я очень рекомендую попробовать расширение Earth View from Google Earth. Изображения настолько потрясающие, неожиданные и красивые, что вы будете бесконечно смотреть на них с трепетом.
14. Muzli 2 — Stay Inspired (Бонус #2)
Вдохновляйтесь новыми вкладками
Если вы хотите нечто вдохновляющее и информативное, а не просто красивое, Muzli 2 — Stay Inspired – это то, что вам нужно. Он превращает новые вкладки во вдохновляющую творческую ленту со всего Интернета. Я начал использовать его всего несколько дней назад, и пока это расширение выглядит довольно неплохо.
Когда я читал подобные списки расширений, я понимал, что ни один из них не похож на мой. Поэтому я решил написать свой собственный список и поделиться им с вами.
Возможно вы знаете лучшие альтернативы. Не стесняйтесь предлагать любые расширения, которые, по вашему мнению, стоит попробовать. Мне интересно, какие расширения используют мои коллеги-дизайнеры каждый день.
Перевод статьи medium.muz.li






















Топ коментарі (0)