Мы старались держать их подальше от солнечного света, не давали им воды и не кормили после полуночи. Тем не менее, каким-то образом, количество иконок Font Awesome продолжает расти с появлением новых стилей и категорий.
С этими изменениями управление рабочим процессом и библиотекой ресурсов стало громоздким, а инструменты, которые мы традиционно использовали для создания иконок, отставали.
Чтобы упростить процесс проектирования и управления иконками, недавно мы перешли на Figma и хотим рассказать вам почему.
Поиск программного обеспечения, отвечающего нашим потребностям
Пару лет назад команда дизайнеров Font Awesome, начала создавать в Figma визуальные ресурсы, макеты и прототипы. Нас привлекла простота использования и возможности совместной работы.
6 версия дизайна нашего сайта была сделана в Figma, и мы создали простой компонент иконок, который упростил их интеграцию.
И поскольку мы тратили все больше и больше времени на проектирование в Figma, я начал задаваться вопросом, можем ли мы перенести в эту программу весь процесс проектирования, включая создание иконок. Интерфейс Figma является одновременно интуитивно понятным и функциональным, а его ориентация на совместную работу упростила удаленную работу команды дизайнеров.
После беседы с удивительными и талантливыми дизайнерами иконок, которые превозносили достоинства Figma, я потратил время на тестирование программы, и начал взвешивать плюсы и минусы проектирования иконок с ее помощью. Настал момент, когда я понял, мы можем оставить иконки полностью редактируемыми, но при этом экспортировать простые и удобные SVG-файлы. Вдобавок ко всему, встроенные инструменты Figma кажутся кастомизированными для создания иконок.
По этим причинам, а также по причинам, перечисленным ниже, мы в Font Awesome, решили полностью перейти на Figma.
10 основных причин, по которым мы перешли на Figma
1. Логические операции позволяют создавать редактируемые сложные формы
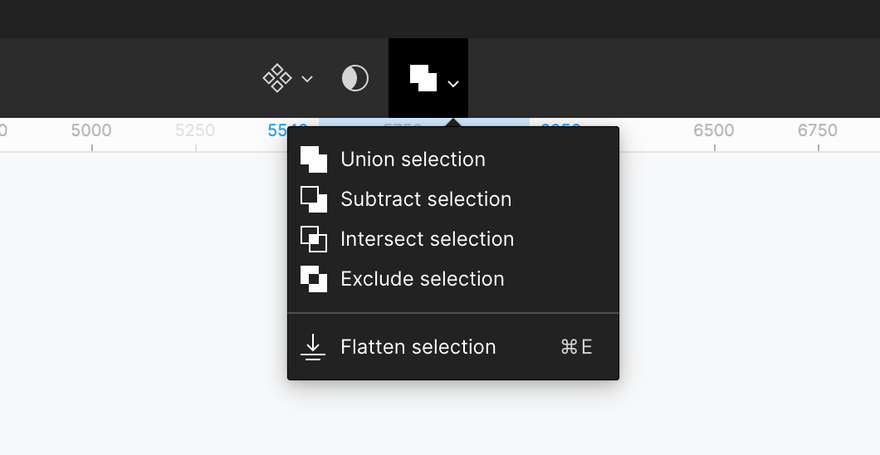
Большинство инструментов редактирования векторных изображений имеют в общем похожий набор инструментов (в Illustrator вы можете найти их на панели «Pathfinder»), и их функции очень похожи. Они позволяют вам взять несколько элементов и объединить их в один.
В отличие от других программ, когда вы применяете логическую операцию к набору фигур в Figma, это не деструктивное действие. Они становятся логической группой, которая рассматривается, как составная фигура (и может быть экспортирована как таковая), оставаясь при этом полностью редактируемой.
Более того, вы можете комбинировать в логической группе, как фигуры, так и контуры с обводкой и при этом экспортировать их, как один слой-фигуру. Только одна эта функция стоит того, чтобы попробовать перейти на Figma.
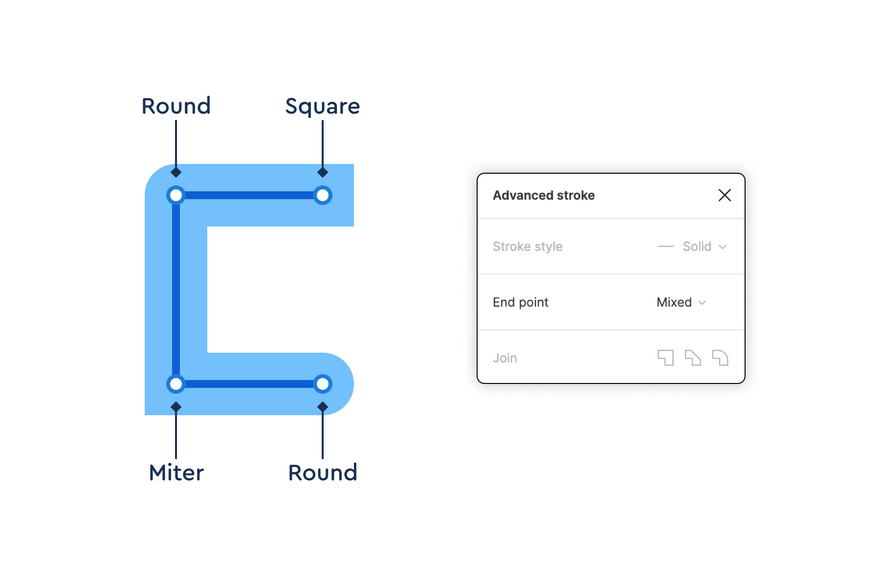
2. Векторные кривые могут иметь независимые конечные точки и угловые узлы
Еще одна отличительная черта Figma – это ее способность назначать уникальные конечные точки и углы векторным кривым. При создании иконки эти параметры дают вам большую свободу действий по отношению к отдельным элементам, позволяя вам смешивать свойства линии.
Одна конечная точка кривой может иметь закругленную границу, а другой конец – прямоугольную. Один угол может быть острым, а другой скошенным. Это как собаки и кошки, живущие вместе. Но вместо массовой истерии – совершенная гармония.
3. Фреймы можно стилизовать и сложить в стек
В Figma фреймы – это, по сути, мощные группы. Они во многом похожи на более традиционный «артборд», но в Figma вы можете вкладывать фреймы в другие фреймы. Это полезно для организации и презентации при проектировании иконок.
Фреймы в Figma также имеют дополнительное преимущество в виде стилизации. Добавляйте к ним обводку, заливку и закругленные углы.
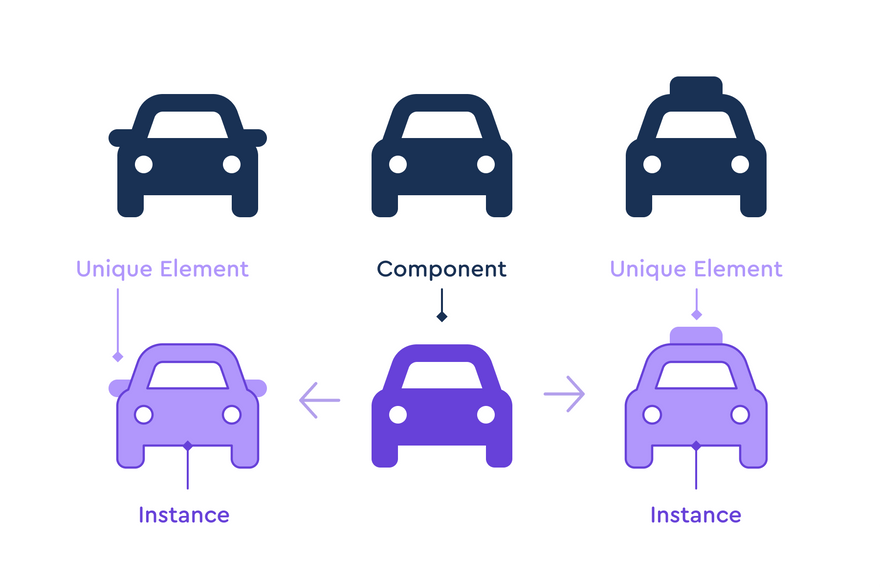
4. Компоненты упрощают повторное использование элементов дизайна
Компоненты – это многоразовые элементы дизайна, которыми можно делиться в файлах и проектах. Внесите изменения в основной компонент, и эти изменения будут отражены во всех экземплярах указанного компонента.
Что делает компоненты мощным средством проектирования иконок, так это то, что компонент логической группы по-прежнему действует как единый слой-фигура. Таким образом, вы можете комбинировать компоненты с другими элементами с помощью логических операций, что особенно полезно при создании разных, но похожих версий иконок.
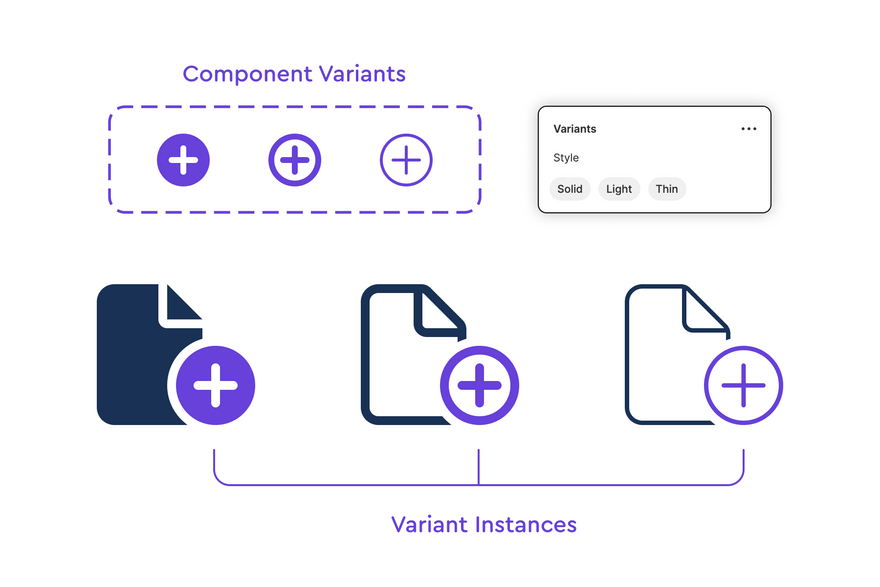
5. Варианты создают альтернативные версии компонентов
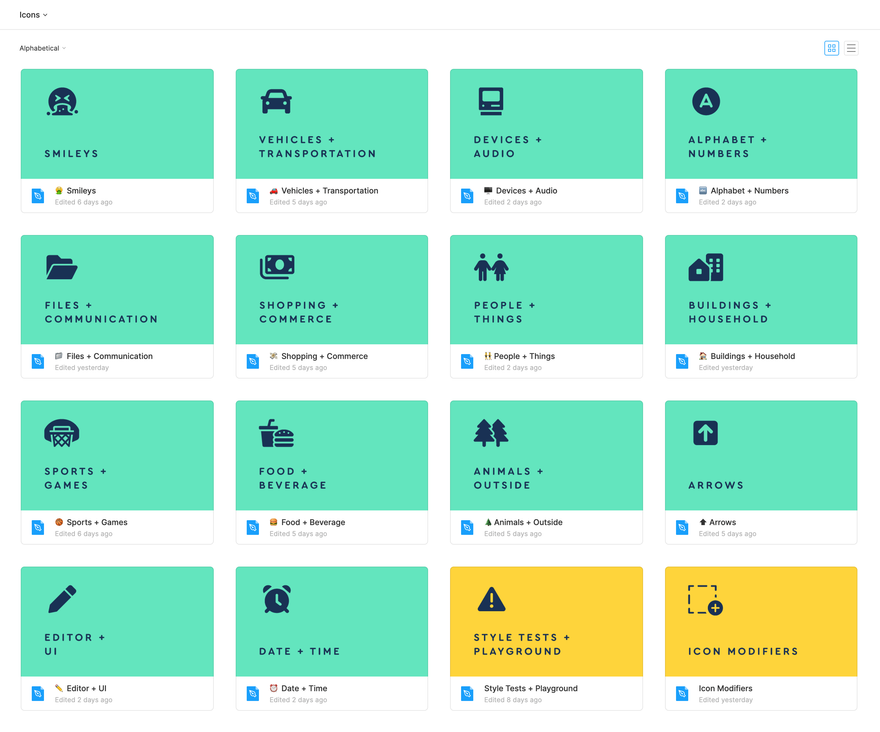
Варианты компонентов – это относительно новая функция в Figma, которая позволяет группировать похожие компоненты. В Font Awesome мы начали использовать варианты компонентов для определения многоразовых изменяемых элементов иконок.
Например, модификатор иконки, который мы часто используем – это маленький кружок с плюсом. Нам нужно использовать его с несколькими иконками и в разных стилях. Вариант компонента означает, что мы можем хранить эти варианты в одном месте. И, если нам когда-нибудь понадобится обновить компонент, изменения отразятся на всех иконках.
6. Привязка к сетке улучшает дизайн иконок
Лучший друг дизайнера иконок – это пиксельная сетка. (Без обид, кривые Безье. Мы все еще друзья.) В инструментах дизайна решающее значение имеет возможность «привязки к сетке». Это помогает обеспечить последовательность и применяет полезные ограничения, повышающие творческий потенциал.
При рисовании объекта или линии конечные точки вашего объекта будут мягко привязаны к координатам сетки, чтобы элементы оставались идеальными до пикселя.
Figma превосходно обрабатывает привязку к сетке. Большинство программ привязываются только к точкам сетки с шагом в 1 пиксель. По умолчанию Figma привязывается к шагу ½ пикселя. Это позволяет вам точнее размещать объекты.
Figma предполагает, что вы хотите, чтобы все соответствовало сетке, и это предположение оправдывает себя.
7. Настраиваемая величина смещения
Величина смещения – это то, насколько далеко будет перемещаться выбранный элемент, когда вы выбрали объект или точку и нажали на клавиши со стрелками. Значение смещения по умолчанию составляет 1 пиксель (а «большое» смещение на 10 пикселей – Shift + клавиша со стрелкой).
У меня значение смещения по умолчанию установлено на ¼ пикселя, а большое смещение (Shift + клавиша со стрелкой) установлено на 1 пиксель, что очень полезно при проектировании крошечных иконок.
8. Векторные сети – новый тренд
Далее следует цитата из документации Figma:
Векторные сети (Vector networks) – одна из самых уникальных функций Figma. Большинство инструментов «Перо» рисуют контуры в виде петли с определенным направлением, всегда желая повторно соединиться с исходной точкой. Векторные сети не имеют направления и могут разветвляться в разных направлениях, не требуя создания отдельного объекта кривой. Сложные объекты могут быть созданы внутри одного и того же объекта и с теми же свойствами намного быстрее, чем их можно было бы нарисовать с помощью традиционных векторных инструментов.
9. Плагины добавляют новую функциональность в Figma
Если функция недоступна в Figma или у вас есть уникальный вариант использования, скорее всего, существует плагин, который поможет в вашем рабочем процессе. А если нет, вы всегда можете создать его самостоятельно.
Вот некоторые плагины, которые мы недавно использовали (и которые помогли нам в начале перехода на Figma):
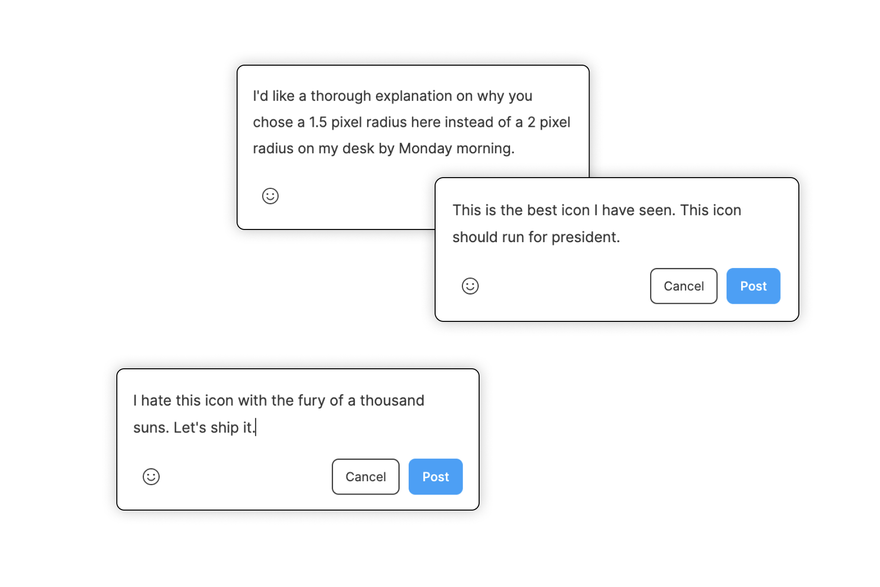
10. Комментирование упрощает фидбек
Возможность оставлять комментарии прямо в файле дизайна сильно экономила время нашей команды.
До Figma я трудился в темноте, время от времени публикуя скриншоты незавершенной работы. Теперь, когда я прошу фидбек, комментарии (и ответы на чужие комментарии) можно оставлять там же, где ведется работа.
Я убежден, что дело не в инструментах, которые вы используете. Но после переноса проектирования иконок в Figma работа, безусловно, стала намного веселее.
А вы используете Figma? Какие функции вам нравятся больше всего? Пишите нам в Твиттер!
А пока ознакомьтесь с нашим официальным компонентом иконок, который использует OTF-файлы и лигатуры Font Awesome Pro, что упрощает и облегчает добавление иконок (и замену стилей).
Перевод статьи blog.fontawesome.com
















Топ коментарі (0)