Несколько дней назад я опубликовала статью о типографике, статью о теории цвета, и еще одну о разработке мобильных приложений с нуля. Они привлекли много внимания, и люди поделились со мной тем, насколько они были полезными для лучшего понимания дизайна. Поэтому, я решила написать еще одну статью, это краткое введение в две очень обширные темы: дизайн пользовательского интерфейса и дизайн пользовательского опыта. Предыдущие статьи и эта могут помочь вам стать лучшим дизайнером.
Приступим!
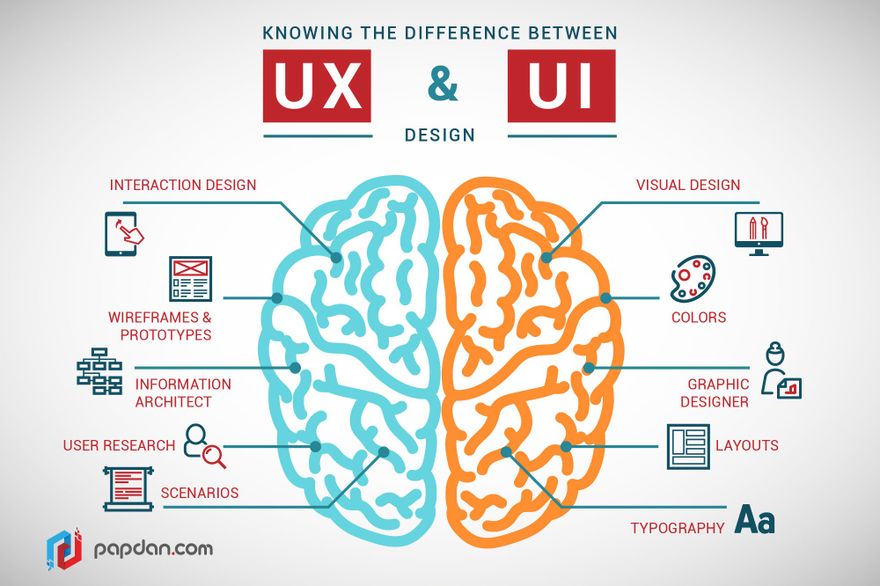
Прежде всего, давайте ответим на вопрос: что такое дизайн интерфейса и UX дизайн, и в чем между ними разница? 
Дизайн интерфейса
Дизайн интерфейса (UI) – большая сфера. Теоретически интерфейс представляет собой комбинацию контента (документы, тексты, изображения, видео и т. д.), формы (кнопки, метки, текстовые поля, флажки, раскрывающиеся списки, графический дизайн и т. д.) и поведения (что произойдет, если я нажимаю / перетаскиваю / печатаю). Для этого требуется хороший глазомер, много практики и много проб и ошибок. Вы дизайнер и ваша цель – создать красивый интерфейс, а также вызвать эмоциональный отклик у пользователя, чтобы сделать ваши продукты более привлекательными. Представьте ваше приложение или сайт как путешествие. Каждый пользователь, загружающий ваше приложение из App Store или Интернета, используя его, достигает своих целей или выполняет задачи, отправляется в путешествие. И это путешествие должно быть восхитительным. И вы, дизайнер приложений – мастер, который разрабатывает это путешествие. Поэтому не стоит загромождать экран информацией, надеясь, что пользователь ее осилит. Это противоположность хорошего интерфейса. Вместо этого вы – экскурсовод, который позволяет пользователю совершить чудесное путешествие через ваше приложение. И для этого вы должны иметь возможность перемещать внимание пользователей с места на место, направляя их. Дизайн – это не только то, как научиться использовать программное обеспечение для проектирования, хотя это, безусловно, важно. Программное обеспечение похоже на меч дизайнера. Вам нужен меч, чтобы сражаться, но это не все, что вам нужно. Вам нужно научиться стратегиям, процессам, трюкам и подсказкам, чтобы победить. Проектируя дизайн интерфейса вам необходимо провести мозговой штурм, экспериментировать, тестировать и понимать своих пользователей и их путешествие во время использования вашего продукта. Преимущества наличия хорошо продуманного продукта в том, что у вас будет более высокий уровень удерживания пользователей.
Что нужно помнить о создании восхитительного интерфейса
- На экране люди всегда будут читать в первую очередь самое большое, самое смелое и самое яркое.

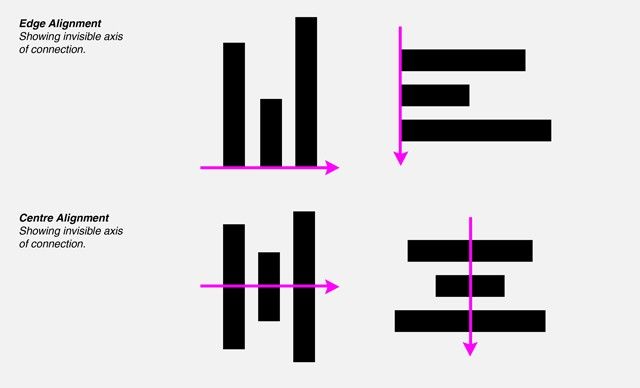
- Важность выравнивания.
Выравнивание является фундаментальным аспектом дизайна интерфейса. И важным принципом дизайна является минимизация количества линий выравнивания. Это улучшает читаемость и делает дизайн более приятным для глаз. 

- Выравнивание по краю – это, когда у вас есть все элементы, имеющие одну сторону или край, выровнены по одной линии.
- Выравнивание по центру – это, когда вы выравниваете все элементы по их центральной точке.

- Станьте архитектором внимания.
Вот два способа интерпретировать это: 1) Вам нужно привлечь внимание пользователя к вашему дизайну. 2) Вы должны обратить внимание на каждую мелочь в ваших проектах. Чтобы стать отличным дизайнером, вам нужно сделать и то, и другое. Последнее позволяет вам достичь первого. Дизайн интерфейса – это адаптация опыта ваших пользователей, направляя их внимание на важные вещи. Способы использования текста, для привлечения внимания пользователя:
- Сделайте размер текста большим или меньшим.
- Яркий цвет. Или сделайте его приглушенным.
- Используйте тяжелый шрифт в противовес чему-то тонкому или легкому.
- Выделяйте слова курсивом. Слова написанные заглавными или строчными буквами.
- Увеличьте расстояние между каждой буквой, чтобы общий размер слов занимал больше места.
Самое главное при проектировании – это тестирование! Удостоверьтесь, что вы попробуете разные цвета, шрифты, оттенки, углы, выравнивание, макеты и т. д. Экспериментируйте с разными дизайнами, чтобы вы могли создавать путешествие пользователей, используя различные способы привлечения внимания. Подробнее о дизайне интерфейса читайте здесь. Behance и Dribbble – отличные платформы, для поиска хорошего дизайна, чтобы получить вдохновение.
Дизайн пользовательского опыта
Дизайн пользовательского опыта (UX) – это создание безболезненного и приятного опыта. Вот 7 вопросов, чтобы спросить себя, является ли UX вашего продукта хорошим:
- Юзабилити: для чего пользователь использует мое приложение? В чем его основная функциональность? Что мне нужно для того, чтобы мое приложение использовали? Как я могу свести к минимуму количество шагов, которые требуется сделать пользователю, чтобы достичь этого в моем приложении? Главная вещь, которую хотят достичь мои пользователи при помощи моего приложения? Как я могу сделать опыт достижения этого максимально плавным, быстрым и приятным?
- Профилирование пользователей: Вы должны знать, кто ваши пользователи и чего они хотят достичь с помощью вашего приложения. Лучший способ сделать это – профилировать своих пользователей. Вы должны понять свой рынок. Уточните целевую аудиторию/пользователя. Главный вопрос, который следует задать себе: В чем основная функциональность моего приложения? Профилируйте своих пользователей, чтобы постоянно пересматривать этот вопрос.
- Просить разрешения: если ваше мобильное приложение имеет push-уведомления, нуждается в службах геолокации, имеет интеграцию с социальными сетями, электронной почтой и т. д., вы знаете, что вам нужно разрешение пользователя. Поэтому при использовании вашего приложения на экране появляется предупреждающее сообщение. Вместо того, чтобы спрашивать сразу и подавить пользователя, используйте эффект Бенджамина Франклина. Прежде чем попросить кого-нибудь оказать большую услугу, попросите их о небольшой услуге. И медленно подталкивайте пользователя в нужном направлении. Убедитесь, что ваше приложение отправляет уведомление о разрешении только тогда, когда пользователь собирается использовать эту функцию, а не когда он просто запускает приложение.
- Форма vs Функциональность: Дизайн не всегда касается формы – красивой цветовой схемы, шрифтов, макета и т.п. Он также касается функциональности. Всегда ставьте функцию превыше формы.
- Согласованность: Придерживаюсь ли я согласованности во всем приложении? Согласованно ли мое приложение с моим брендом? Несогласованность в дизайне создает путаницу. Смущенный пользователь – недовольный пользователь. Подумайте о согласованности не только с точки зрения внешнего вида, но и с точки зрения функциональности.
- Простота: могу ли я сделать это еще проще? Убедитесь, что ваше приложение проверено бабушкой, т. е. пожилые люди смогут его понять и использовать. В запутанном приложении будут ряды кнопок, множество разных цветов и перегруженный интерфейс.
- Не заставляйте меня думать: неужели я делаю вещи сложными для своих пользователей? Люди не любят смущаться. Когда мы пишем код, мы стараемся сделать его максимально легким и эффективным. Когда мы создаем дизайн, мы пытаемся сделать интерфейс понятным и как можно менее запутанным. И красивым! Постарайтесь формулировать мысли максимально ясно.
Моменты, заслуживающие внимания, для создания замечательного UX:
- Не используйте длинные инструкции при запуске приложения, объясняя, как использовать его. Вместо этого предоставляйте своим пользователям информацию, когда это необходимо. Делайте это контекстуально. Давайте советы и подсказки. Пытайтесь создать дизайн, в котором пользователь поймет приложение за несколько секунд, не требуя инструкции. Вот откуда берутся интуитивные принципы дизайна!
- Когда что-то настолько укоренилось в умах мобильных пользователей, как, например, жест «потянуть вниз», чтобы обновить страницу или увеличение размера щипковым движением пальцев – придерживайтесь этих правил для вашего приложения. И НЕ используйте эти действия для какой-то другой цели. Например, жест «потянуть вниз», чтобы добавить новую запись в журнал – это очень смущает пользователя. Приложение журнала, которое я использовал, делало это, и это путало меня.
- Не относитесь к своим пользователям как к идиотам. Не показывайте пользователю всплывающее окно или предупреждение, чтобы подтвердить частое действие. Запрашивайте подтверждение только для вредоносных действий, о которых пользователи могут сожалеть – например, удалить что-то или совершить покупку. Ненужные всплывающие окна и предупреждения прерывают процесс и приводят к плохому пользовательскому опыту. Не заставляйте своих клиентов чувствовать себя глупо.
Читайте больше об UX дизайне здесь и здесь.
Мысли в заключение
Я надеюсь, что эта статья помогла вам понять основные понятия о дизайне интерфейса и UX дизайне. Я хотела бы услышать ваши мысли на эту тему. Вы можете отправить мне электронное письмо по адресу harshita@harshitaapps.com! Вы также можете скачать мое приложение здесь. Все эти знания были возможны только потому, что я хотела создать красивое и полезное приложение для отслеживания курса криптовалют, предупреждений и управления портфелем ценных бумаг. Работа по созданию этого приложения научила меня важным урокам и улучшило мои навыки, и я много рассказывала об этом в своих предыдущих статьях. :) Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн – это не только то, как предмет выглядит и ощущается. Дизайн – это то, как он работает» - Стив Джобс
Перевод статьи Harshita Arora







Топ коментарі (0)