Плагіни для створення та редагування графіки в Figma щоб вам більше не довелося відкривати Adobe CC.
Figma, безсумнівно, найкращий інструмент для UX-дизайну, і в цій статті я поділюся низкою плагінів, які UI дизайнери можуть використати для створення ілюстрацій і графіки безпосередньо в Figma. Сподіваємося, що ця стаття допоможе зменшити кількість кліків, прискорити робочий процес і уникнути клопоту, пов'язаного з імпортом ресурсів назад у Figma. І так - усі ці плагіни безкоштовні.
У списку нижче я вказую завдання та його рішення у вигляді плагіна. Отже, приступимо:
1. Видалення фону зображення - 'Remove BG'
В ідеалі, щоб видалити фон будь-якого зображення, вам доведеться відредагувати зображення в Photoshop. Альтернативний метод, який я використовував раніше, - це вибрати в Figma зображення і використати опцію "multiply" в меню "Layer", щоб фон зник, але це не завжди ефективно. Remove BG - це приголомшливий плагін, який видалить фон будь-якого зображення в один клік, і все це, не покидаючи Figma.
Видалення фону зображення за допомогою плагіна remove.bg
2. Перетворення зображень на векторні -'Image Tracer''
Ви, напевно, переносите свої зображення в Illustrator, щоб трасувати їх, чи не так? Але тепер ви можете більше так не робити. З Image Tracer ви можете конвертувати прості чорно-білі растрові зображення у векторні. Це надзвичайно корисно, коли у вас є зображення, яке ви хочете перетворити на іконку. Коли ви запустите плагін, то помітите, що на панелі є опції, які допоможуть відредагувати плавність кривої та оптимізацію.
Запуск плагіна трасування зображень, щоб перетворити їх на векторний шар
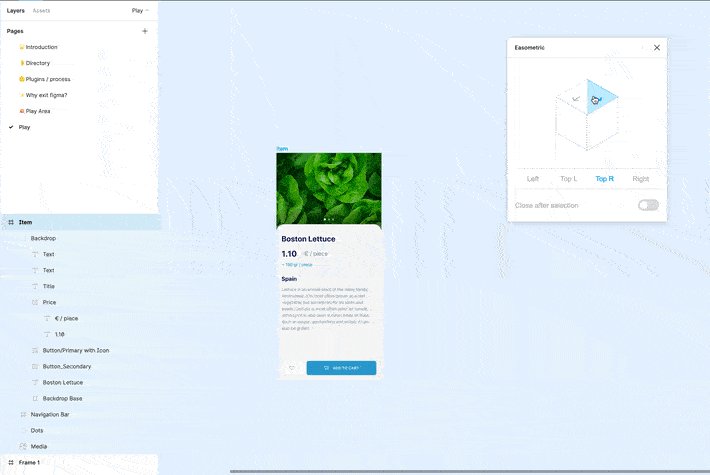
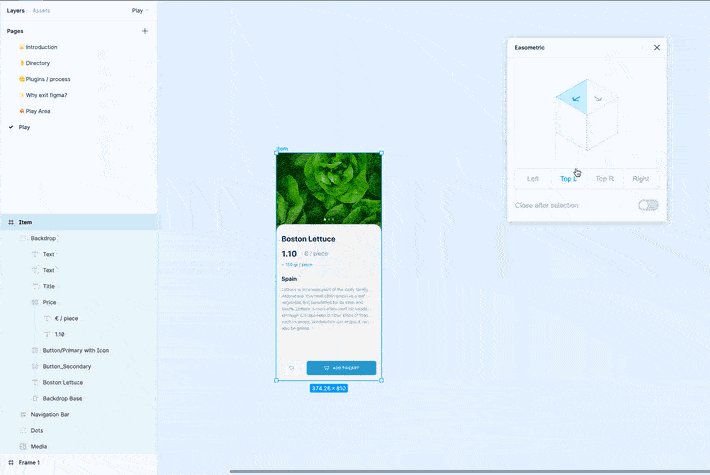
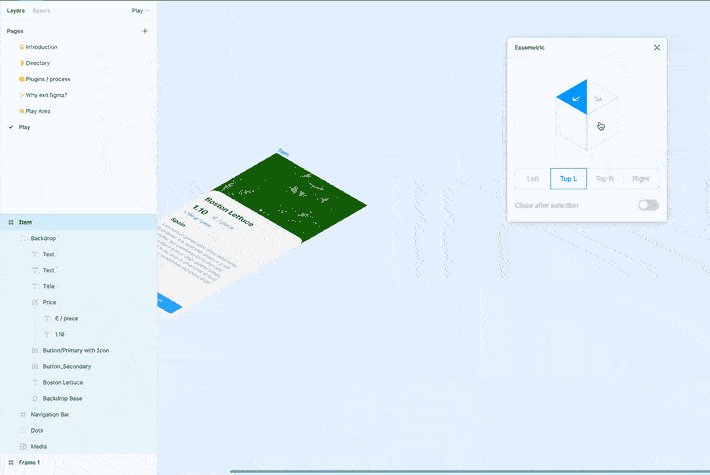
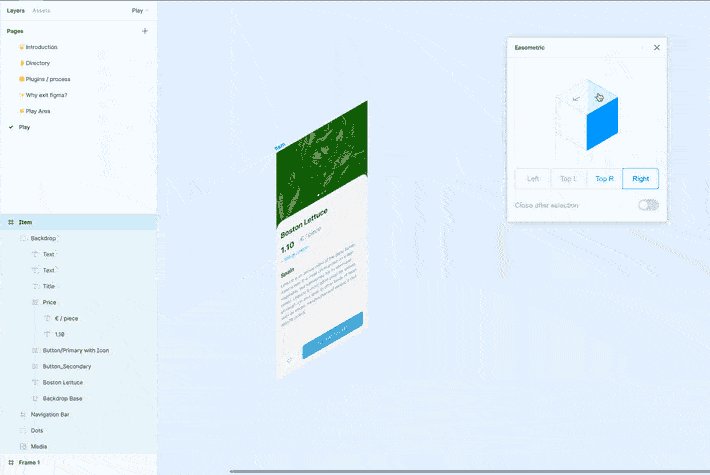
3. Створення ізометричних фігур - 'Easometric'
Easometric, як випливає з назви, перетворює ваші шари на ізометричні фігури. Він дає змогу економити час, інакше вам доведеться вручну налаштувати в Illustrator ізометричну візуалізацію перспективи. Панель інструментів інтуїтивно зрозуміла, і ви можете в один клік вибрати потрібну перспективу.
Використання плагіна Easometric для створення ізометричних перспектив
SkewDat і Mockup - пара плагінів, які також допоможуть вам спотворити шари.
4. Створення 3D-фігур - 'Oblique'
Oblique - чудовий плагін, який допомагає створювати проекції, тіні, додавати глибину та екструдувати шари. І все це безпосередньо в Figma. Його панель керування проста і допомагає встановити кут проектування, відстань і вибрати кольори для контурів і заливок.
Використання плагіна Oblique для створення проекцій
Roto - ще один плагін, який допоможе створити екструзії з перспективою, а на панелі є попередній перегляд у реальному часі.
5. Створення анімації - 'Motion'
Motion досить просто використовувати, якщо ви знайомі з такими інструментами анімації, як Principle або After Effects. Він має тимчасову шкалу властивостей об'єкта, які ви можете індивідуально контролювати та експортувати у вигляді GIF, фреймів, спрайтів або CSS. Якщо хочете більше дізнатися про Motion, прочитайте цю статтю.
Анімація, створена за допомогою плагіна Motion
Figmotion - це ще один плагін, який допоможе створити анімацію, а також дасть змогу експортувати її в CSS або JSON, що чудово підходить для передання проекту розробникам.
6. Створення ефектів руху -'BeatFlyer Lite'
З BeatFlyer Lite ви можете додавати круті ефекти до шарів Figma. Безкоштовна версія має безліч ефектів, як-от масштабування, вібрація, світіння, розмиття під час масштабування, маскування та десятки інших ефектів. Інтерфейс простий, зліва перераховані всі доступні ефекти, і ви можете індивідуально керувати властивостями анімації ефектів, натиснувши на іконку налаштувань. Головний екран дає змогу керувати швидкістю і часом, а також надає параметри експорту.
Додавання ефектів до шарів за допомогою плагіна BeatFlyer Lite
7. Конвертування дизайнів у відео - 'SUPA - Figma to Video'
Supa - Figma to Video - чудовий плагін для додавання простих переходів до шарів на артборді, і перетворення дизайнів в анімовані відео. Плагін простий у використанні, і ви можете обирати передустановки анімації, що застосовуються до проєкту, який надалі можна перетворити на відео.
Додавання анімації до шарів за допомогою плагіна Supa-Figma to Video
8. Відтворення та експорт GIF - 'GIF'
За замовчуванням, навіть якщо ваші GIF-файли або анімовані об'єкти виглядають статично на екрані редактора, Figma підтримує GIF-файли в режимі прототипу. Але плагін GIF від Rogie може відтворювати ваші GIF-файли в режимі редактора, а також допомагає експортувати анімовані фрейми у вигляді GIF-файлів безпосередньо з Figma.
Відтворення GIF у режимі редактора
9. Створення макета девайса - 'Clay Mockups 3D'
Думаю, більшість дизайнерів створює макети пристроїв за допомогою Photoshop і After Effects. Плагін Clay Mockups 3D може стати альтернативою цьому процесу. Це найкращий плагін для створення акуратних макетів пристроїв, і ви можете налаштувати модель пристрою, колір і кут камери, і все це не залишаючи Figma. Він економить багато часу, і я дуже люблю цей плагін.
Використання Clay Mockups 3D для створення макетів пристроїв
Висновок
Цей список створено з метою зменшити залежність від інших додатків. Адже Figma вже надає чудову платформу для експериментів і виконання практично будь-яких завдань, що стоять перед дизайнером. Останнім часом багато дизайнерів почали використовувати Figma для створення складних ілюстрацій і приголомшливих творів мистецтва, замість традиційних Adobe Illustrator або Photoshop.
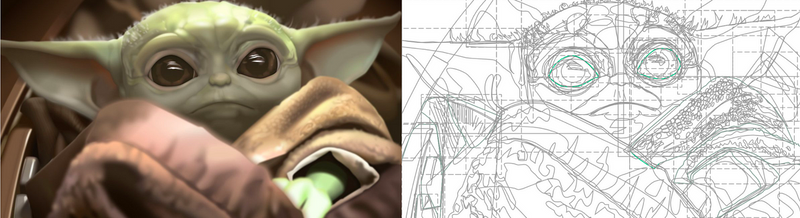
Автор Joey Lamelas
Мене вразила ця векторна ілюстрація малюка Йоди (прим. - Грогу) від Joey Lamelas. Ви можете завантажити файл тут, щоб побачити всі створені ним шари.
Підпишіться на цей обліковий запис у Twitter, там ви знайдете не тільки чудові роботи інших дизайнерів, а й отримаєте поради щодо створення ілюстрацій у Figma.
Якщо вам сподобалася ця стаття, поділіться нею з колегами та друзями.
З будь-якими питаннями або пропозиціями пишіть автору в Twitter @pranavatandra :)
Переклад статті uxplanet.org

















Топ коментарі (0)