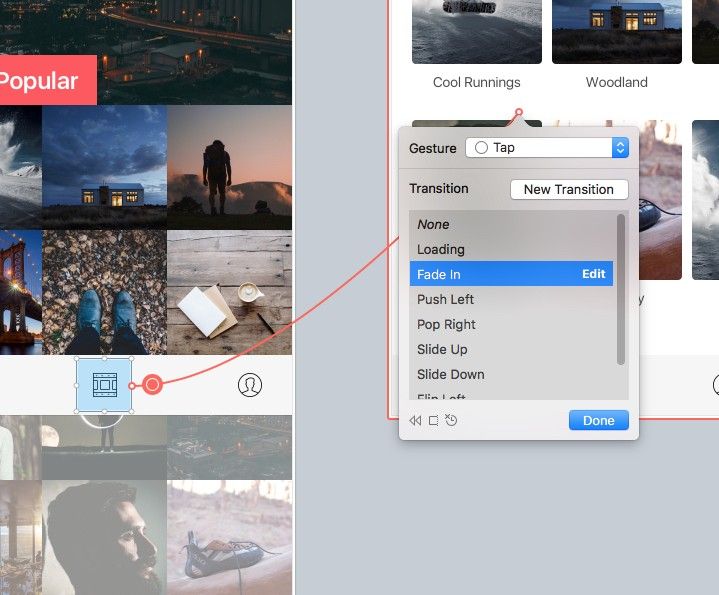
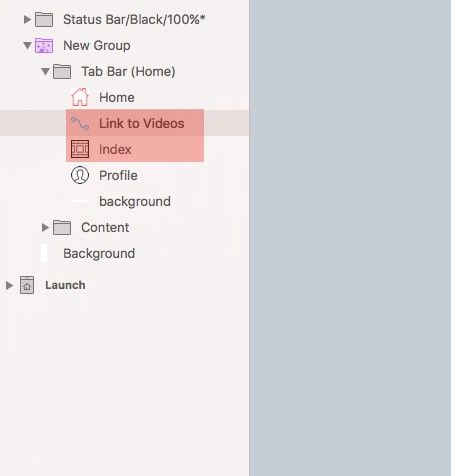
Flinto только что вышел на новый уровень благодаря Дизайнеру поведения Во второй части этого урока мы поработаем над последними двумя экранами нашего простого приложения, окунемся глубже в возможности потрясающего инструмента внутри Flinto - Дизайнера поведений. Если вы пропустили первую часть, она здесь. Сначала создадим ссылку из экрана Home на экран Video. Нажмите (D), чтобы нарисовать ссылку вокруг иконки Index/Videos, обеспечив себе хорошую область касания. атем перетащите линию ссылки через экран Videos, выберите переход Fade In Transition из появившегося окна, и нажмите Done.  В панели слоев нужно придерживаться порядка, так что перетащите только что созданный слой Link за слой самой иконки.
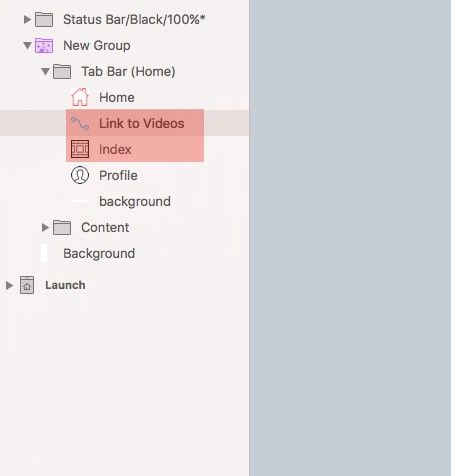
В панели слоев нужно придерживаться порядка, так что перетащите только что созданный слой Link за слой самой иконки. 
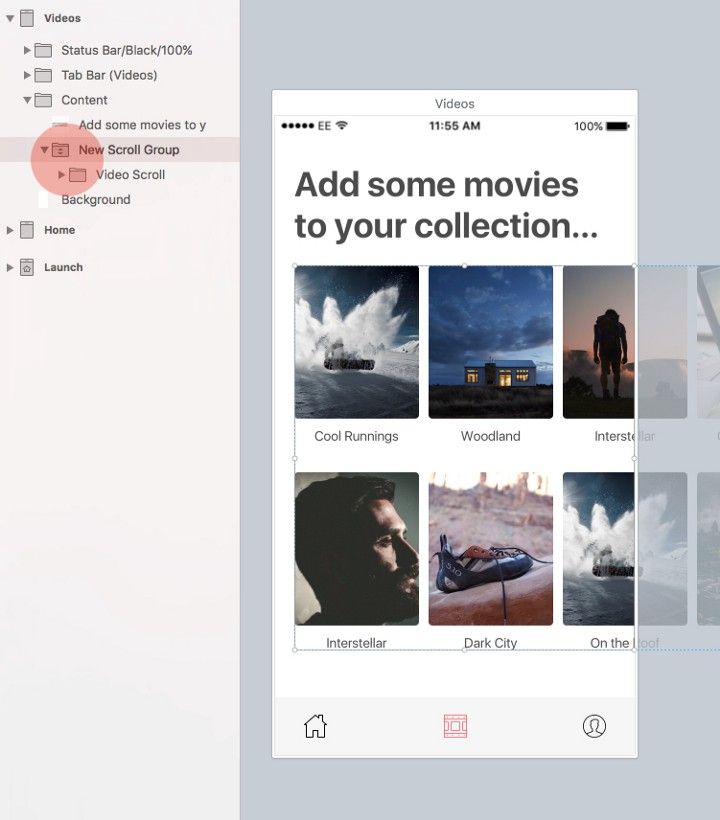
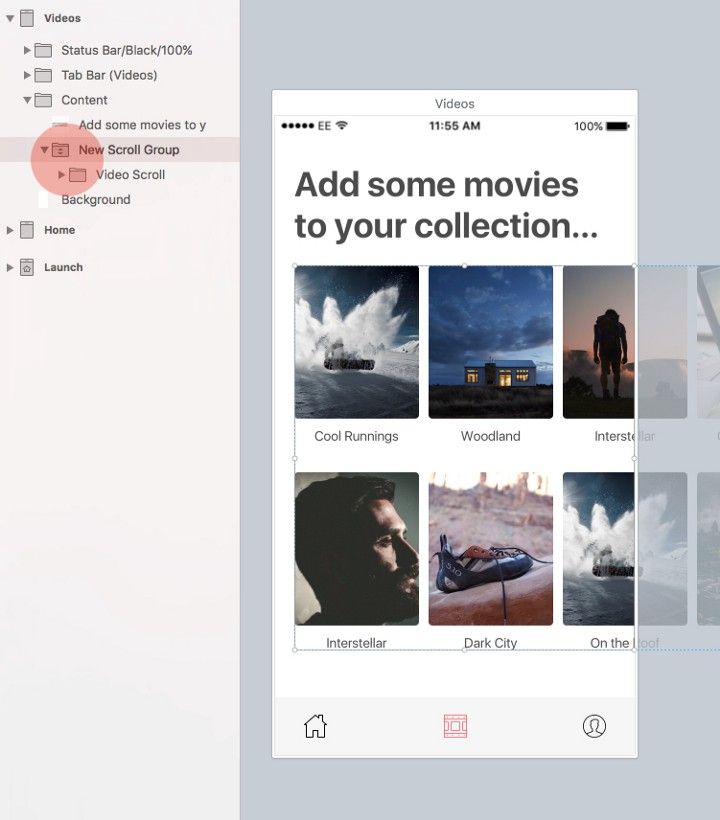
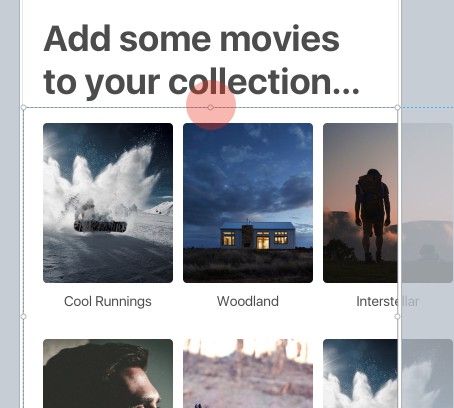
Экран Videos
а этом экране пользователь сможет свайпить горизонтально видео превьюшки, а также выбирать некоторые фильмы для добавления в коллекцию, и тут на пользу опять придут Behaviors. Выделите группу Video Scroll в панели слоев, затем нажмите на иконку Scroll Group в панели инструментов или используйте горячие клавиши (Option + Cmd + G), чтобы обернуть все это в новую группу скролла.  Flinto - умный инструмент, берет во внимание направление элемента дизайна и задает корректную ось для скролла, в нашем случае это горизонтальная ось.
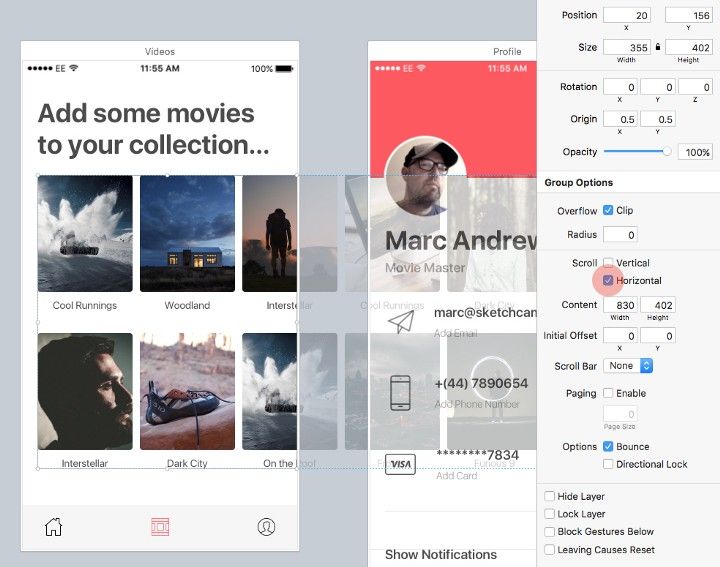
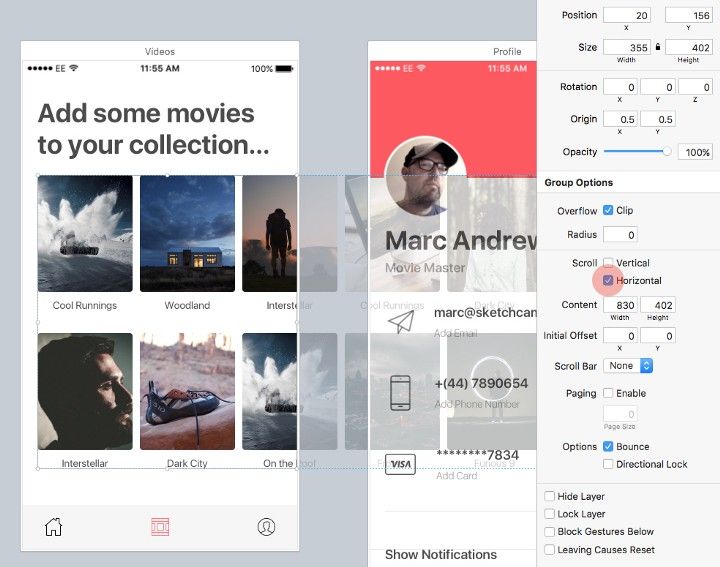
Flinto - умный инструмент, берет во внимание направление элемента дизайна и задает корректную ось для скролла, в нашем случае это горизонтальная ось.  Конечно, если вы нажмете (Cmd + P), вы увидите, что группа скролла урезается с левого края, и недостаточно свободного места по правому краю, так что сейчас мы это исправим. Потяните левые регуляторы скролла группы влево, пока они не примкнут к краю экрана.
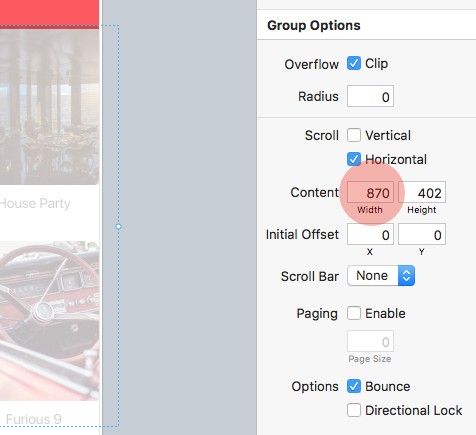
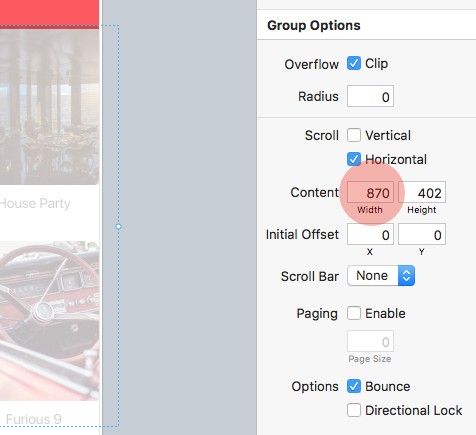
Конечно, если вы нажмете (Cmd + P), вы увидите, что группа скролла урезается с левого края, и недостаточно свободного места по правому краю, так что сейчас мы это исправим. Потяните левые регуляторы скролла группы влево, пока они не примкнут к краю экрана.  Затем для правой стороны группы потяните регуляторы скролла вправо, или просто увеличьте ширину до 870 в настройках Group Options.
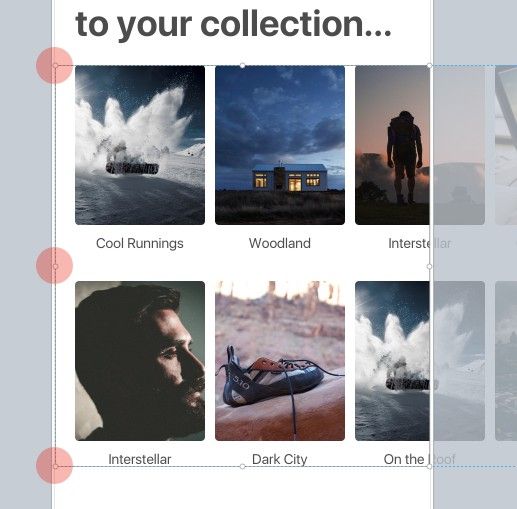
Затем для правой стороны группы потяните регуляторы скролла вправо, или просто увеличьте ширину до 870 в настройках Group Options.  Быстрый превью (Cmd + P) покажет, что наша группа скролла сейчас куда лучше выглядит. Еще кое-что перед тем, как двигаться дальше. Потяните регуляторы скролла сверху группы вверх на примерно 15 точек. Вы поймете, зачем это нужно, когда мы перейдем на следующий шаг.
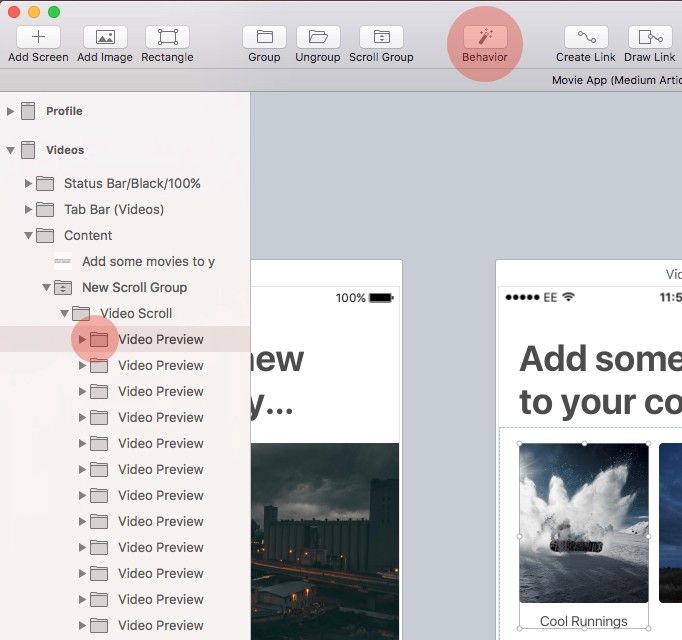
Быстрый превью (Cmd + P) покажет, что наша группа скролла сейчас куда лучше выглядит. Еще кое-что перед тем, как двигаться дальше. Потяните регуляторы скролла сверху группы вверх на примерно 15 точек. Вы поймете, зачем это нужно, когда мы перейдем на следующий шаг.  Давайте немного оживим эти миниатюры видео, вдохнув в них движение и интерактивность. Из панели слоев выберите первую группу Video Preview, кликните на кнопку Behaviour в панели инструментов или воспользуйтесь горячей клавишей (Cmd + B).
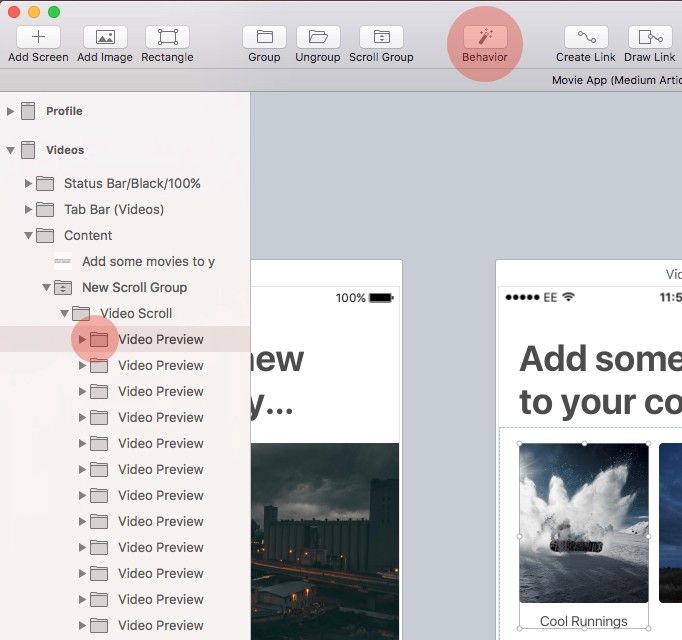
Давайте немного оживим эти миниатюры видео, вдохнув в них движение и интерактивность. Из панели слоев выберите первую группу Video Preview, кликните на кнопку Behaviour в панели инструментов или воспользуйтесь горячей клавишей (Cmd + B).  И еще раз привет, Behaviour Designer!
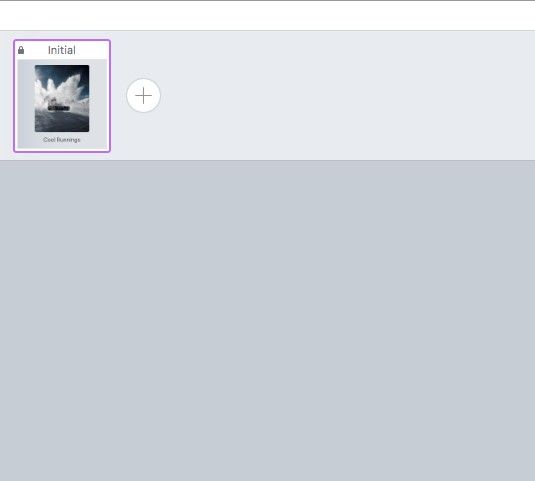
И еще раз привет, Behaviour Designer!  Мы реализуем такое поведение: когда пользователь касается одной из миниатюр, она будет расширяться в размере, и немного выступать из экрана, чтобы было точно понятно, что она была выбрана. Сначала кликните на иконке с плюсом (+) рядом с Initial State, чтобы создать новое состояние и дважды кликните на его названии, чтобы переименовать.
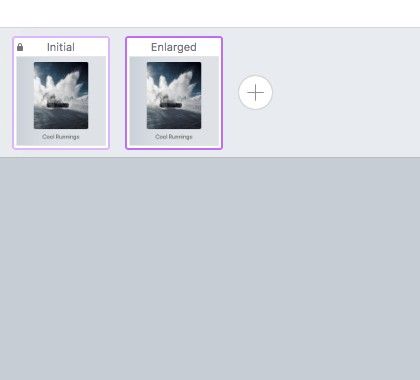
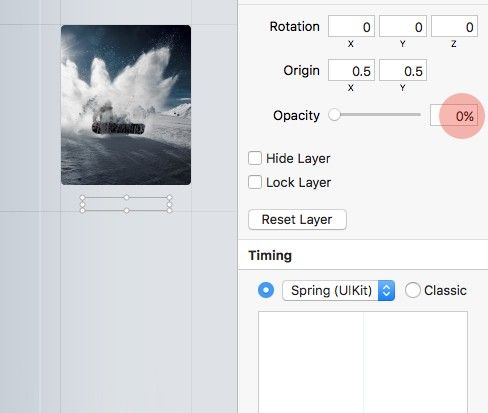
Мы реализуем такое поведение: когда пользователь касается одной из миниатюр, она будет расширяться в размере, и немного выступать из экрана, чтобы было точно понятно, что она была выбрана. Сначала кликните на иконке с плюсом (+) рядом с Initial State, чтобы создать новое состояние и дважды кликните на его названии, чтобы переименовать.  Затем, когда выделено новое состояние, выделите слой Title в панели слоев, и уменьшите непрозрачность до 0%.
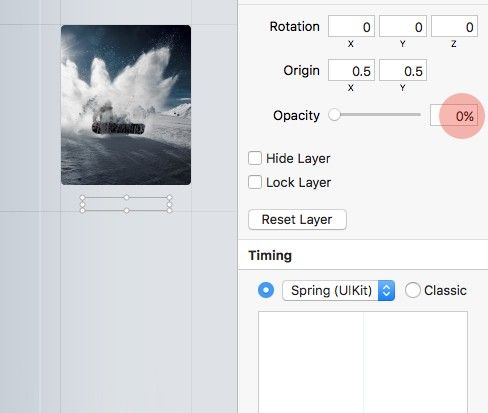
Затем, когда выделено новое состояние, выделите слой Title в панели слоев, и уменьшите непрозрачность до 0%.  Затем настройте параметры Timing в инспекторе:
Затем настройте параметры Timing в инспекторе:
- Damping 1
- Velocity 0
- Duration 350ms
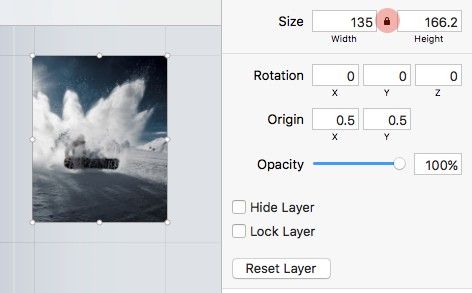
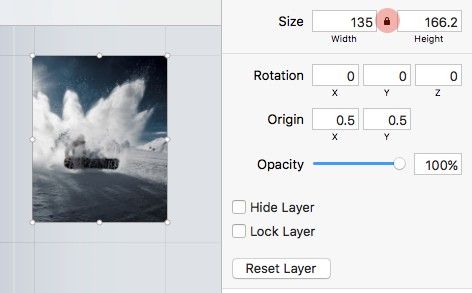
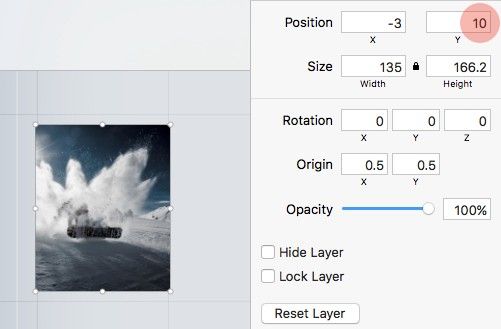
 Далее выделите слой Thumbnail, при закрытом замочке (чтобы соблюдать пропорции), увеличьте ширину примерно до 135.
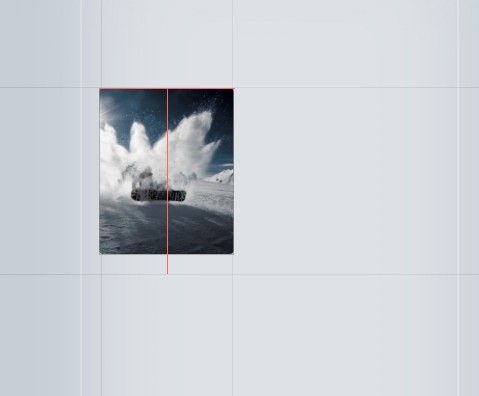
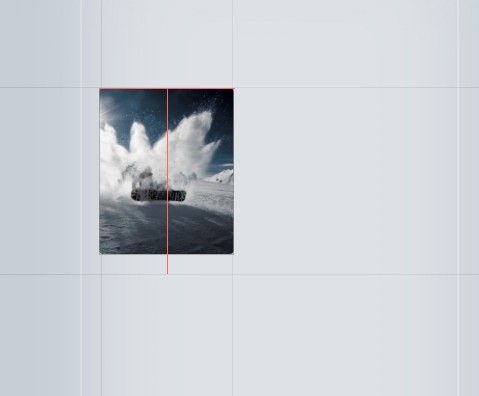
Далее выделите слой Thumbnail, при закрытом замочке (чтобы соблюдать пропорции), увеличьте ширину примерно до 135.  Теперь миниатюра будет немного не по центру, так что немного сдвиньте ее до тех пор, пока не появится красная линия, показывающая, что она снова по центру.
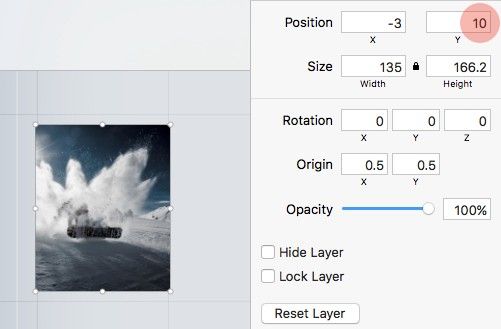
Теперь миниатюра будет немного не по центру, так что немного сдвиньте ее до тех пор, пока не появится красная линия, показывающая, что она снова по центру.  Пока Thumbnail все еще выделен, введите 10 в поле координаты Y, чтобы немного сместить вниз.
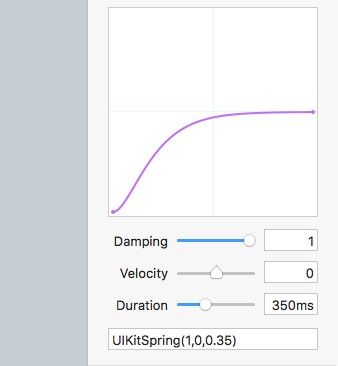
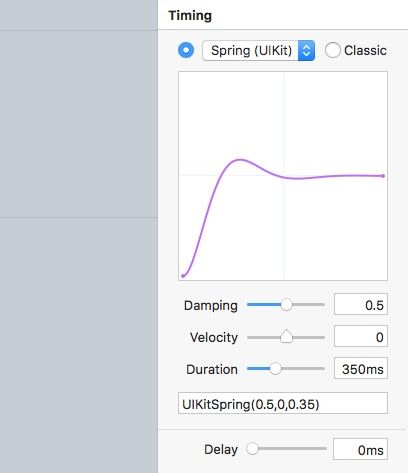
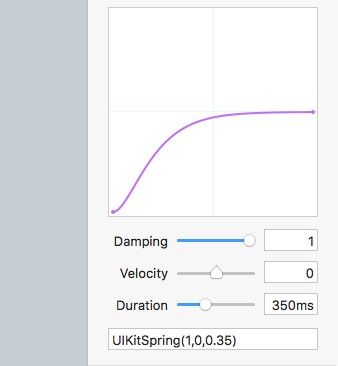
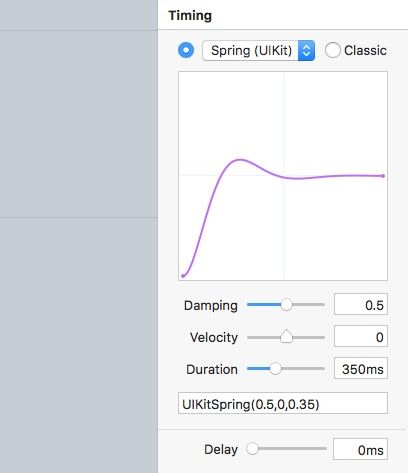
Пока Thumbnail все еще выделен, введите 10 в поле координаты Y, чтобы немного сместить вниз.  Нажмите пробел, чтобы увидеть созданную анимацию. Хмм, выглядит немного, как бы это сказать… никак! Давайте поэкспериментируем с настройками тайминга, чтобы немного оживить! При выделенном слое Thumbnail выберите Spring(UIKit) из панели Timing, затем настройте параметры так:
Нажмите пробел, чтобы увидеть созданную анимацию. Хмм, выглядит немного, как бы это сказать… никак! Давайте поэкспериментируем с настройками тайминга, чтобы немного оживить! При выделенном слое Thumbnail выберите Spring(UIKit) из панели Timing, затем настройте параметры так:
- Damping 0.5
- Velocity 0
- Duration 350ms
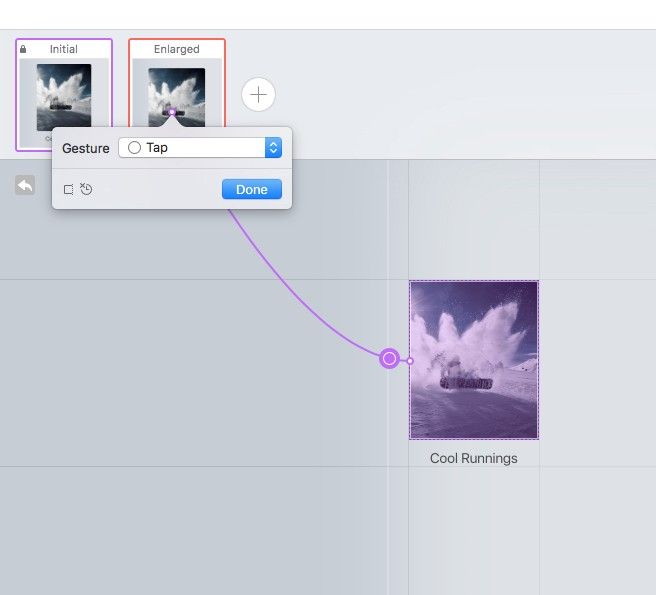
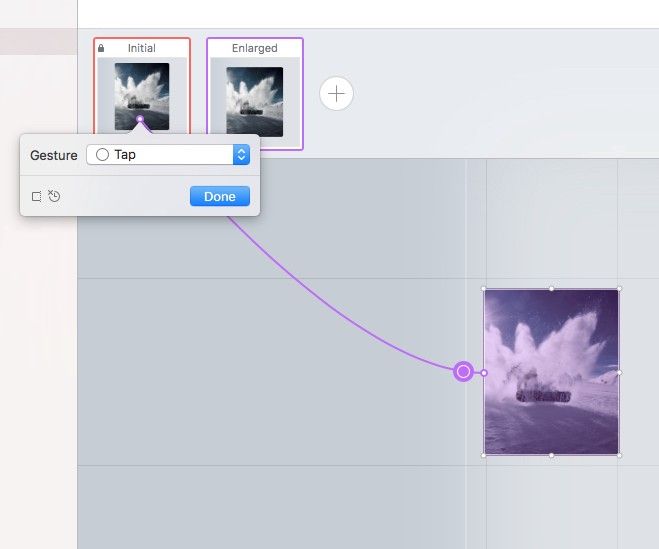
 Так-то лучше. Ну что ж, настало время прилинковать эти состояния. При выделенном Thumbnail в Initial State нажмите (F), чтобы создать ссылку, перетяните лини. Ссылки через новое состояние, созданное ранее, выберите опцию Tap и нажмите Done.
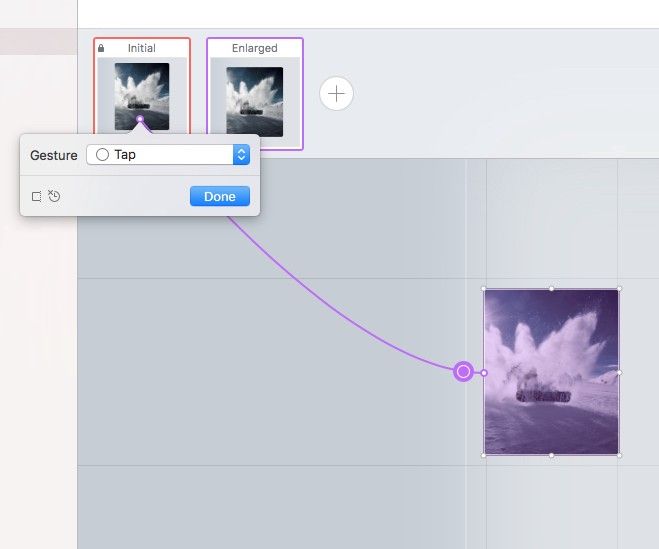
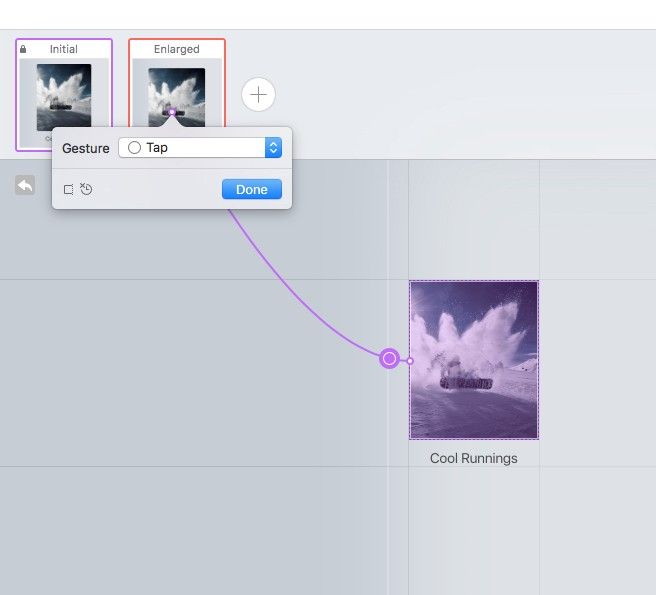
Так-то лучше. Ну что ж, настало время прилинковать эти состояния. При выделенном Thumbnail в Initial State нажмите (F), чтобы создать ссылку, перетяните лини. Ссылки через новое состояние, созданное ранее, выберите опцию Tap и нажмите Done.  Затем переключитесь на новый State, нажмите снова F и потяните эту линию ссылки через Initial State, выбрав еще раз опцию Tap.
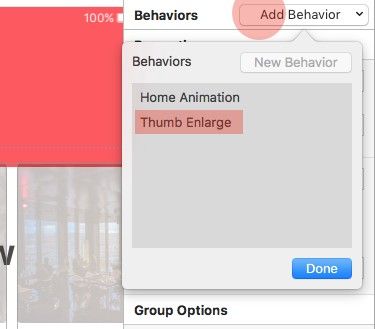
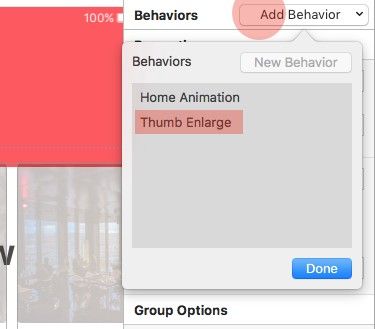
Затем переключитесь на новый State, нажмите снова F и потяните эту линию ссылки через Initial State, выбрав еще раз опцию Tap.  Выберите название для нового поведения. Я назвал его просто Thumb Enlarge (увеличение миниатюры), и затем кликните Save & Exit. Только что созданное поведение предполагается использовать на каждой группе Video Preview, так как взаимодействием будет выбор фильма, который вы хотите добавить в свою коллекцию, так что подключим это новое Поведение ко всем группам. С помощью (Cmd + клик) выделите другую группу Video Preview в панели слоев, и в инспекторе кликните на Add Behaviour, затем выберите поведение, которое вы создали ранее. Ухты!
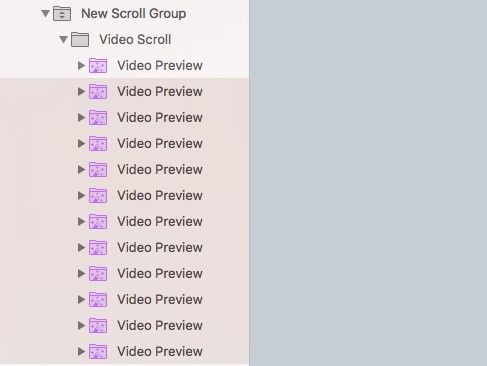
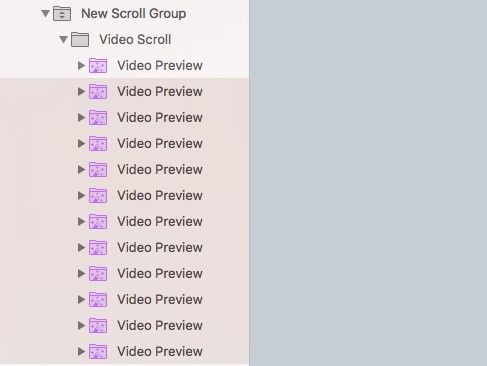
Выберите название для нового поведения. Я назвал его просто Thumb Enlarge (увеличение миниатюры), и затем кликните Save & Exit. Только что созданное поведение предполагается использовать на каждой группе Video Preview, так как взаимодействием будет выбор фильма, который вы хотите добавить в свою коллекцию, так что подключим это новое Поведение ко всем группам. С помощью (Cmd + клик) выделите другую группу Video Preview в панели слоев, и в инспекторе кликните на Add Behaviour, затем выберите поведение, которое вы создали ранее. Ухты!  Теперь в панели слоев вы увидите, что это поведение применилось к каждой из этих групп. Это было чертовски просто!
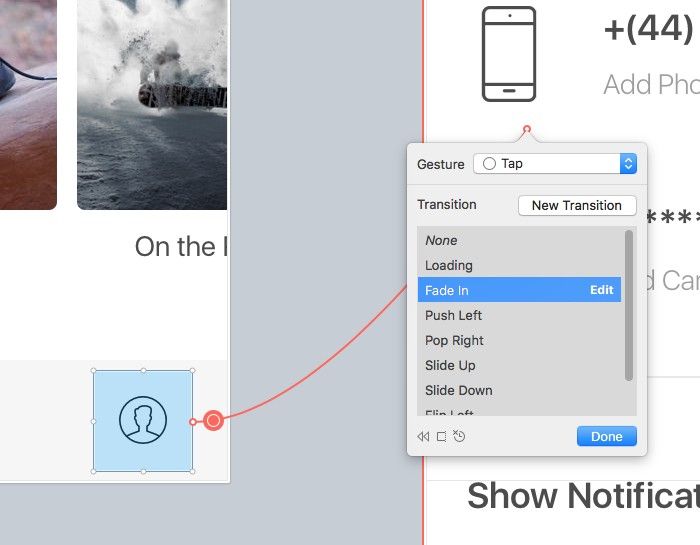
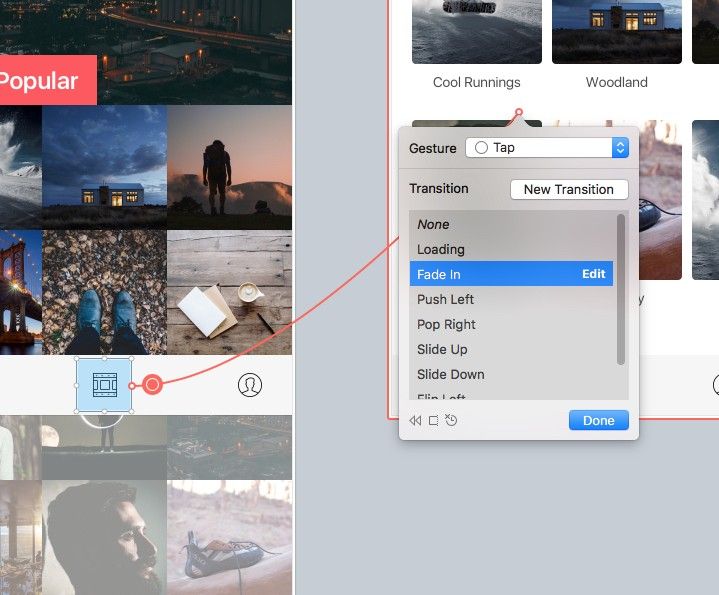
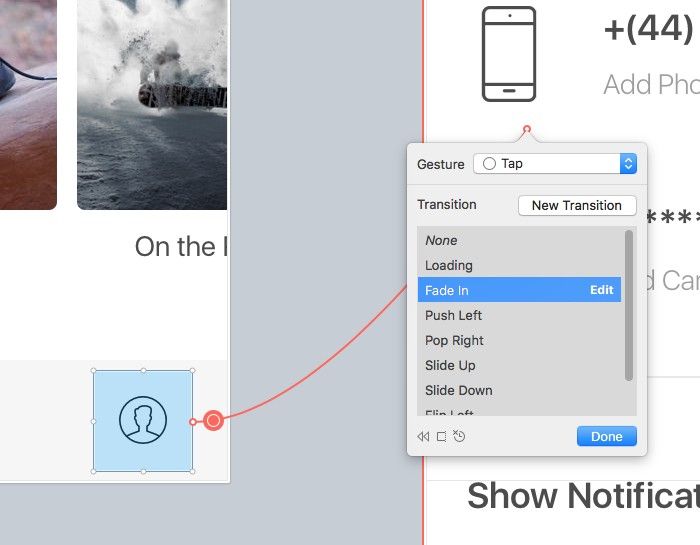
Теперь в панели слоев вы увидите, что это поведение применилось к каждой из этих групп. Это было чертовски просто!  Нажмите (Cmd + P), чтобы быстро просмотреть результат. На вид хорошо! Ну что ж, перейдем к последнему экрану. Перед этим нажмите (D), чтобы нарисовать ссылку вокруг иконки профиля, потяните линию ссылке через экран Profile, выберите Fade In и кликните Done.
Нажмите (Cmd + P), чтобы быстро просмотреть результат. На вид хорошо! Ну что ж, перейдем к последнему экрану. Перед этим нажмите (D), чтобы нарисовать ссылку вокруг иконки профиля, потяните линию ссылке через экран Profile, выберите Fade In и кликните Done. 
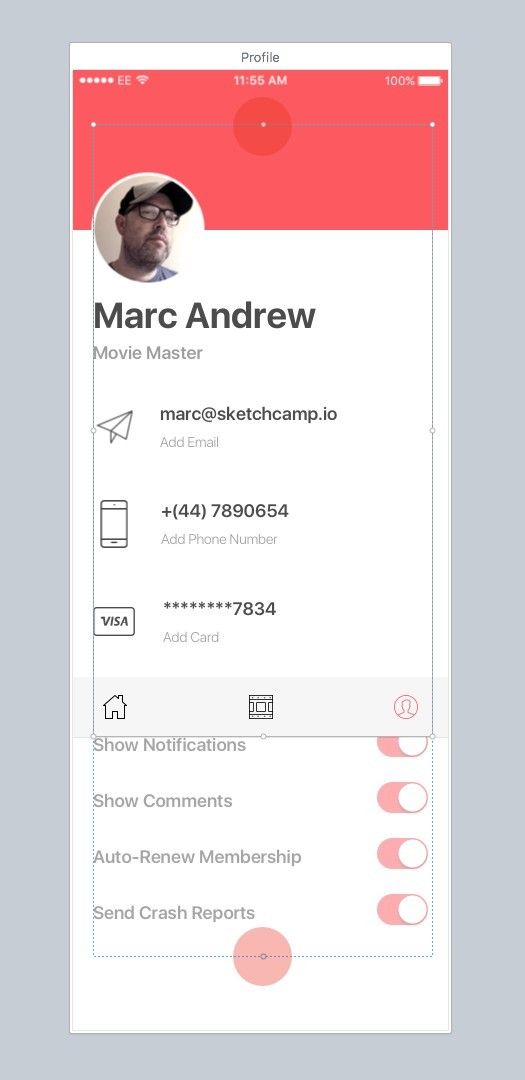
Profile
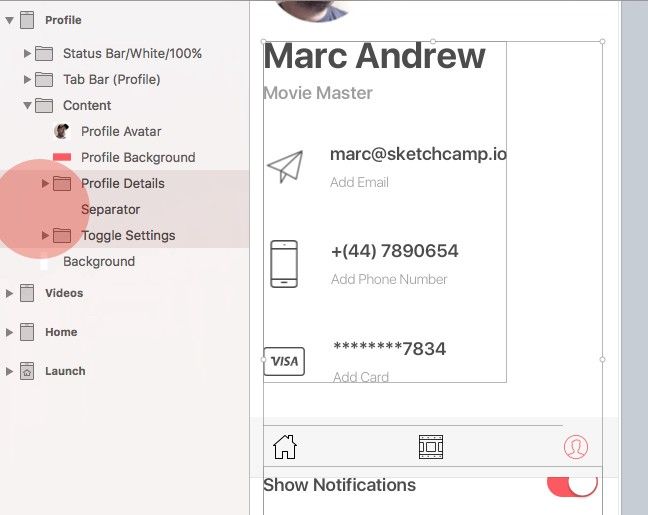
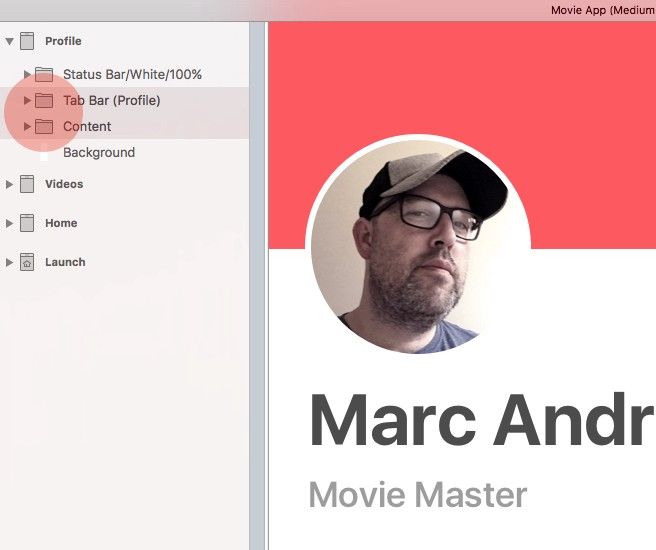
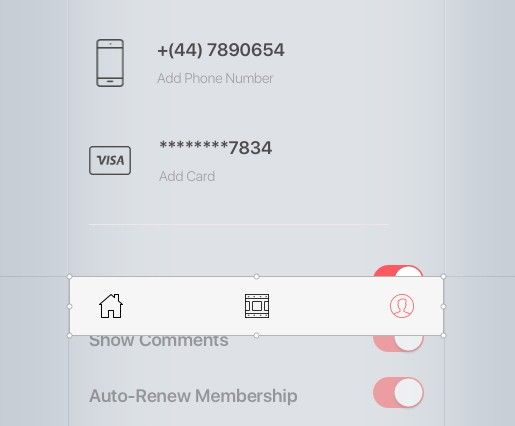
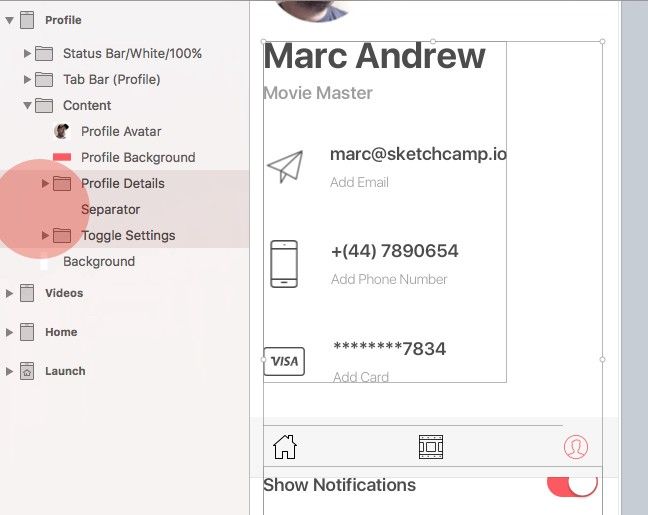
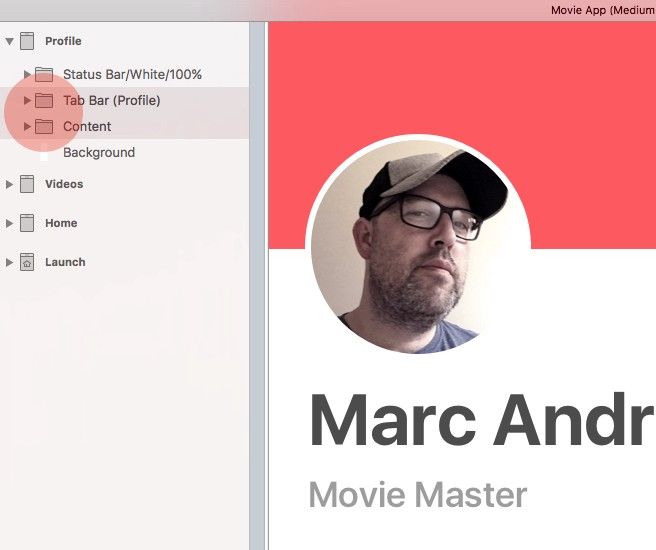
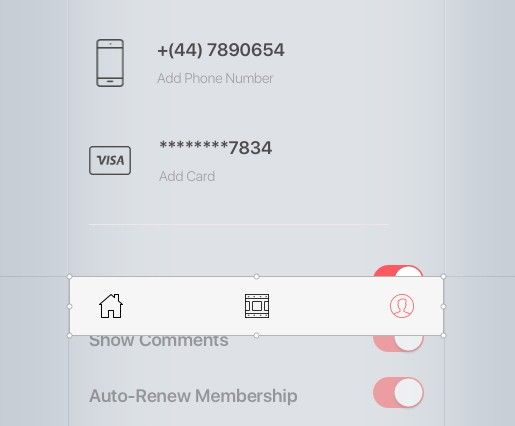
На последнем экране мы будем создавать простые анимации, которые происходят по мере скролла контента. Также мы создадим интерактивные переключатели. Возьмите панель вкладок и потащите ее вверх, пока она не примкнет к нижней части экрана.  Из группы Content выберите Profile Details, Separator и Toggle Settings…
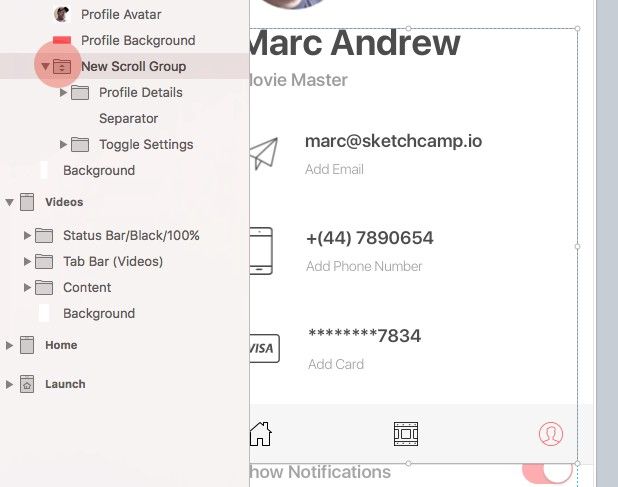
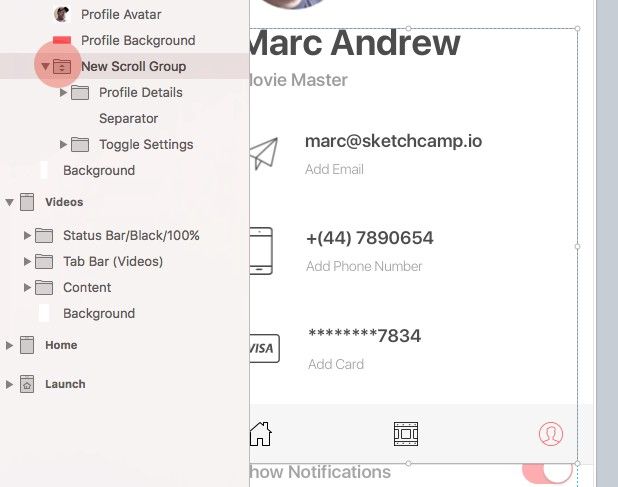
Из группы Content выберите Profile Details, Separator и Toggle Settings…  …и нажмите (Option + Cmd + G), чтобы создать Scroll Group вокруг этих групп/слоев.
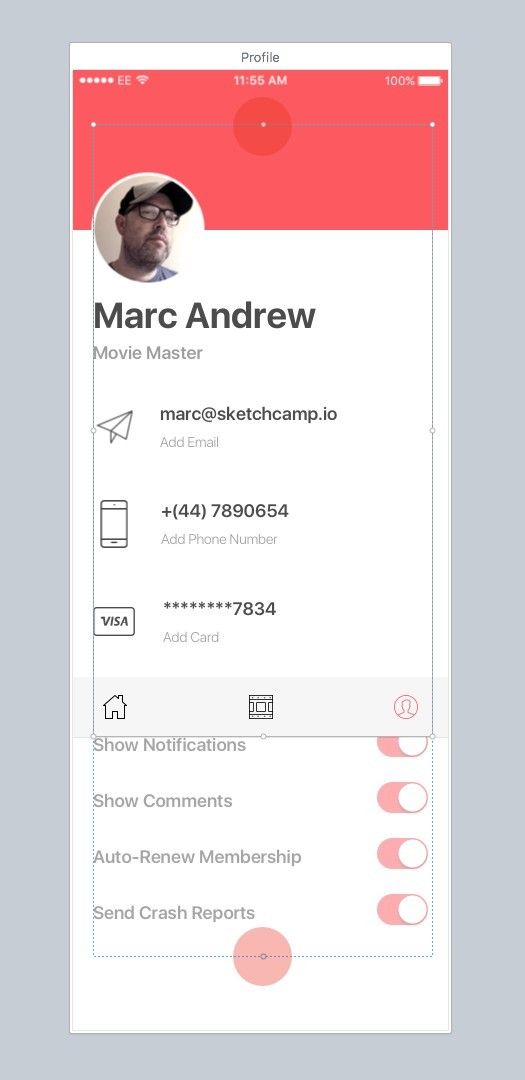
…и нажмите (Option + Cmd + G), чтобы создать Scroll Group вокруг этих групп/слоев.  Потяните регуляторы скролла вверху и внизу, пока не получится нечто такое…
Потяните регуляторы скролла вверху и внизу, пока не получится нечто такое…  Затем выделите группы панели навигации (Tab Bar) и контента (Content), нажмите (Cmd + B), чтобы создать новое поведение (Behavior).
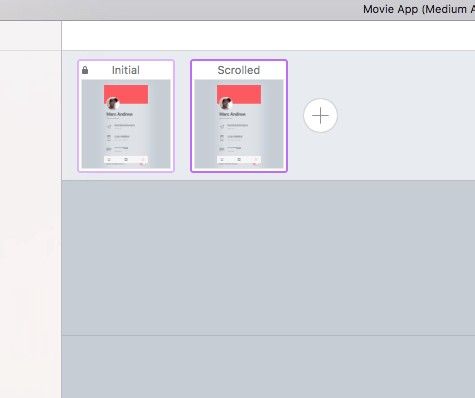
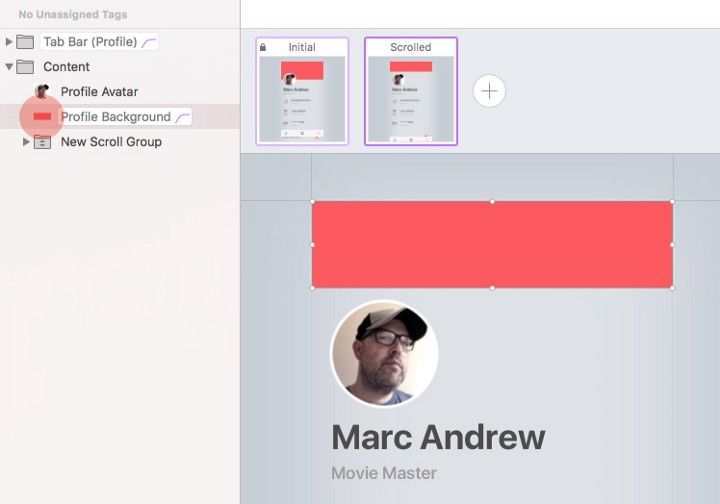
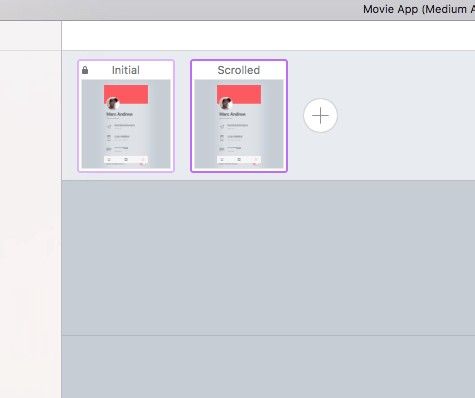
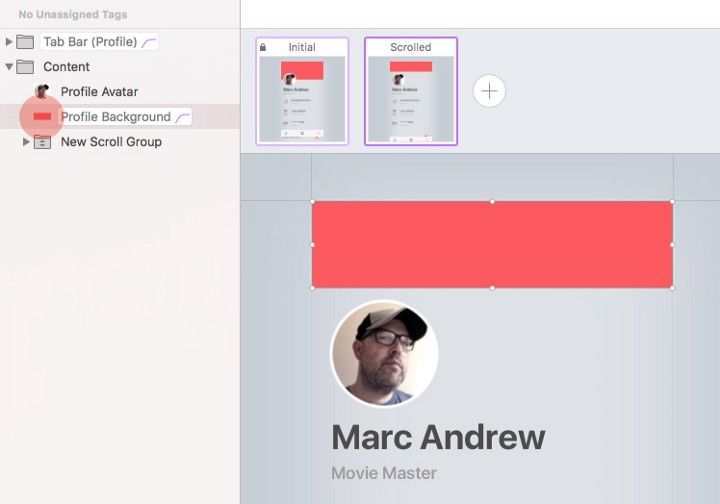
Затем выделите группы панели навигации (Tab Bar) и контента (Content), нажмите (Cmd + B), чтобы создать новое поведение (Behavior).  В дизайнере поведений кликните на плюс (+), чтобы создать новое состояние, переименуйте его.
В дизайнере поведений кликните на плюс (+), чтобы создать новое состояние, переименуйте его.  Выделите это новое состояние, перетяните Tab Bar вниз, за область экрана.
Выделите это новое состояние, перетяните Tab Bar вниз, за область экрана.  Затем выделите слой Profile Background (фон профиля) и в инспекторе уменьшите высоту до 90.
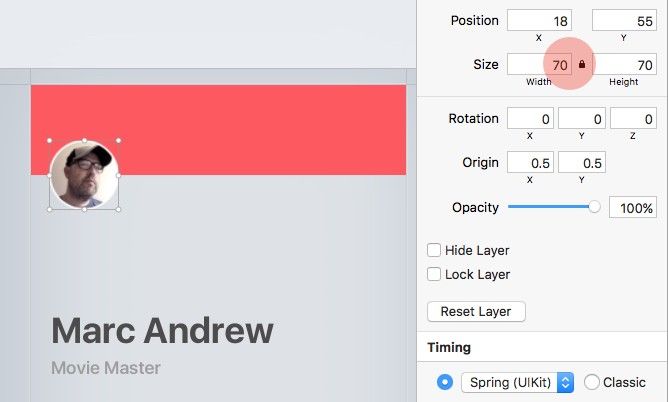
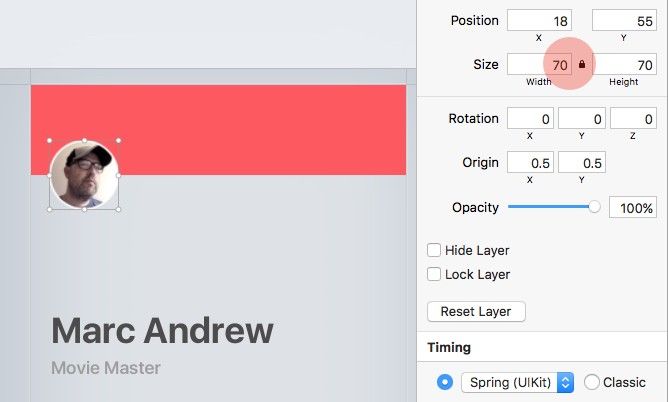
Затем выделите слой Profile Background (фон профиля) и в инспекторе уменьшите высоту до 90.  Далее выделите Profile Avatar и уменьшите ширину и высоту до 70. Удерживая (Shift) потяните Avatar вверх, пока он не станет выровнен на слое Background.
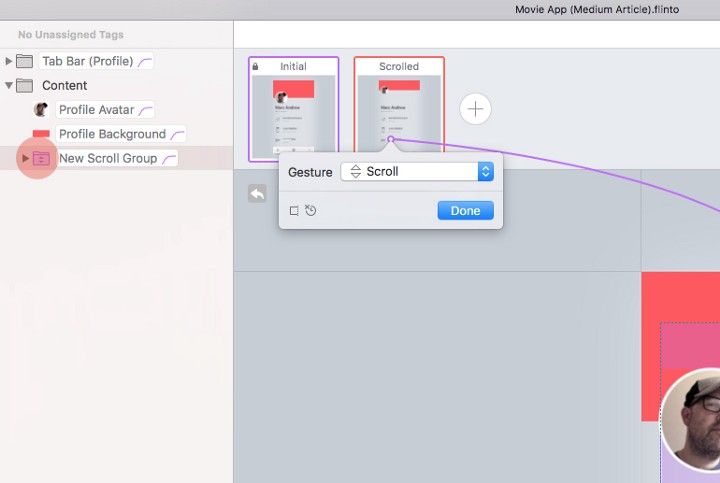
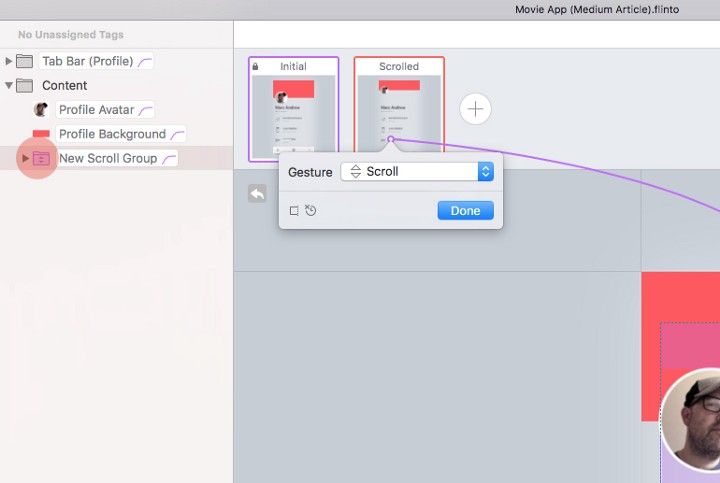
Далее выделите Profile Avatar и уменьшите ширину и высоту до 70. Удерживая (Shift) потяните Avatar вверх, пока он не станет выровнен на слое Background.  При выделенном начальном состоянии (Initial State) выделите группу скролла (Scroll Group) в панели слоев и нажмите (F), чтобы нарисовать ссылку. Перетяните линию ссылки через новое состояние и выберите Scroll.
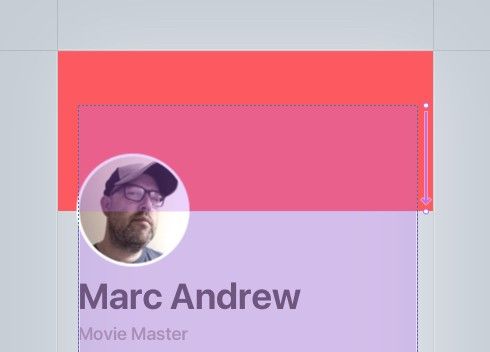
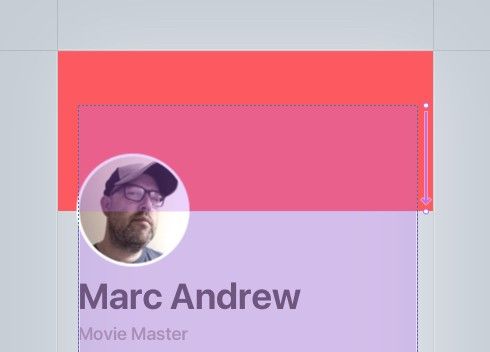
При выделенном начальном состоянии (Initial State) выделите группу скролла (Scroll Group) в панели слоев и нажмите (F), чтобы нарисовать ссылку. Перетяните линию ссылки через новое состояние и выберите Scroll.  Как и раньше, давайте зададим диапазон, как далеко нужно скроллить пользователю перед тем, как активируется новое состояние. При выделенной Scroll Group потяните фиолетовую стрелку вниз, пока не получится нечто такое...
Как и раньше, давайте зададим диапазон, как далеко нужно скроллить пользователю перед тем, как активируется новое состояние. При выделенной Scroll Group потяните фиолетовую стрелку вниз, пока не получится нечто такое...  Нажмите (Cmd + P) для запуска превью. Анимации могут выглядеть немного чересчур дергаными, так что выделите элементы Tab Bar, Profile Avatar и Profile Background с помощью (Cmd + клик) и настройте параметры тайминга (Timing) таким образом:
Нажмите (Cmd + P) для запуска превью. Анимации могут выглядеть немного чересчур дергаными, так что выделите элементы Tab Bar, Profile Avatar и Profile Background с помощью (Cmd + клик) и настройте параметры тайминга (Timing) таким образом:
- Spring(UIKit)
- Damping 0.5
- Velocity 0
- Duration 700ms
- Delay 100ms
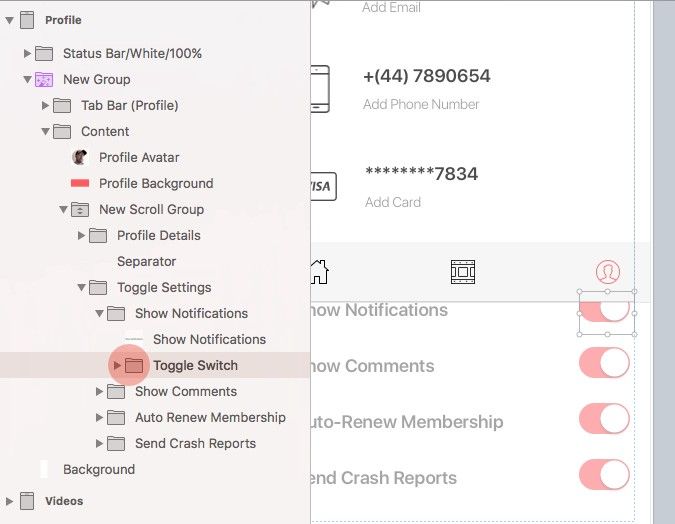
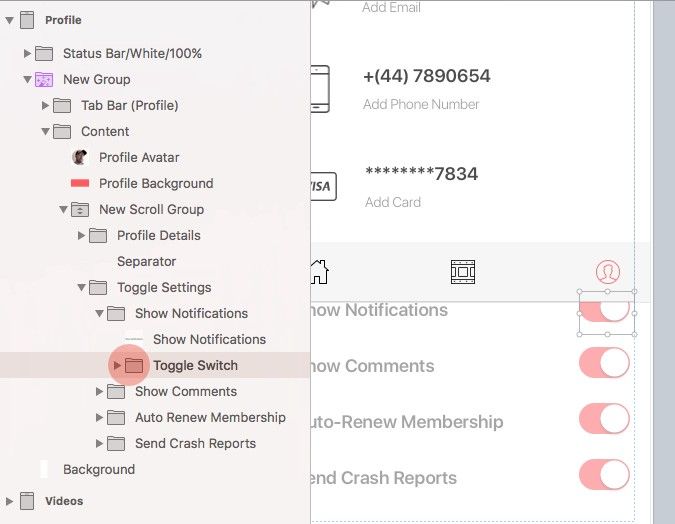
Можете спокойно экспериментировать с этими настройками, пока результат вам не понравится. То же касается и любых других настроек тайминга в двух частях урока. Результат должен вам нравиться. Ну что ж, задайте название новому поведению и нажмите Save & Exit. Возьмемся за переключатели В панели слоев выделите первый Toggle Switch (Возможно, придется пройтись по нескольким группам, пока его отыщите).  Затем нажмите (Cmd + B) для создания нового поведения. В дизайнере поведений кликните (+), чтобы добавить новое состояние (State), переименуйте его.
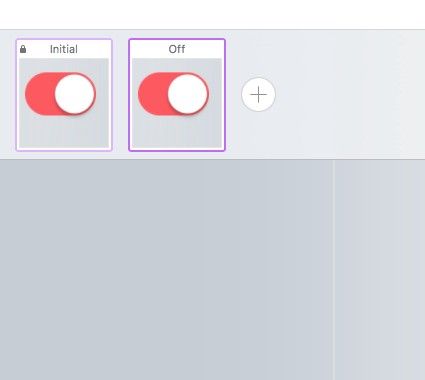
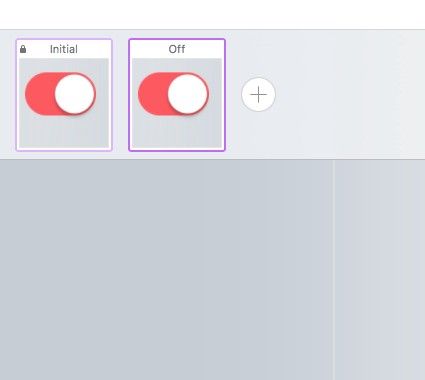
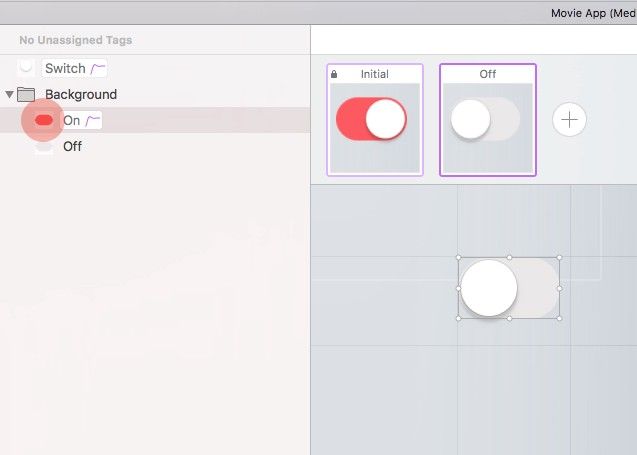
Затем нажмите (Cmd + B) для создания нового поведения. В дизайнере поведений кликните (+), чтобы добавить новое состояние (State), переименуйте его.  Выделив новое состояние, выберите слой Switch из панели слоев, удерживая (Shift), потяните слой влево.
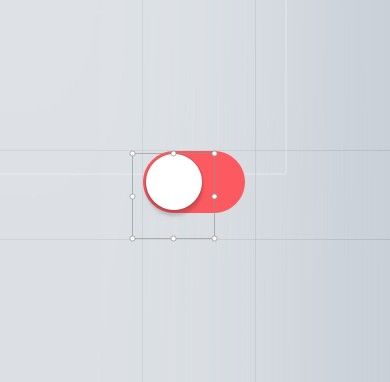
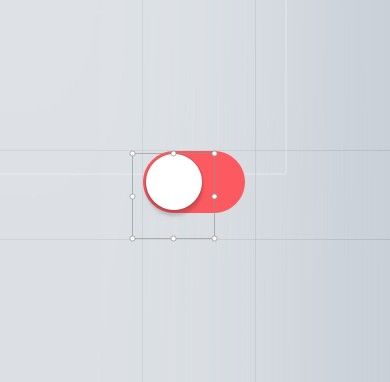
Выделив новое состояние, выберите слой Switch из панели слоев, удерживая (Shift), потяните слой влево.  Настройки Timing могут быть такими:
Настройки Timing могут быть такими:
- Spring (UIKit)
- Damping 0.5
- Velocity 0
- Duration 500ms
- Delay 0
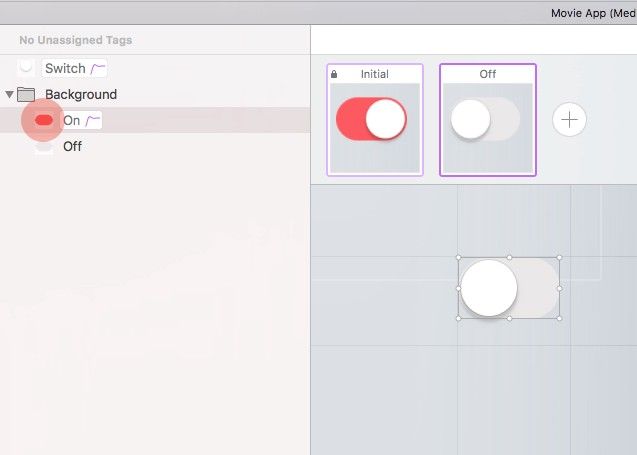
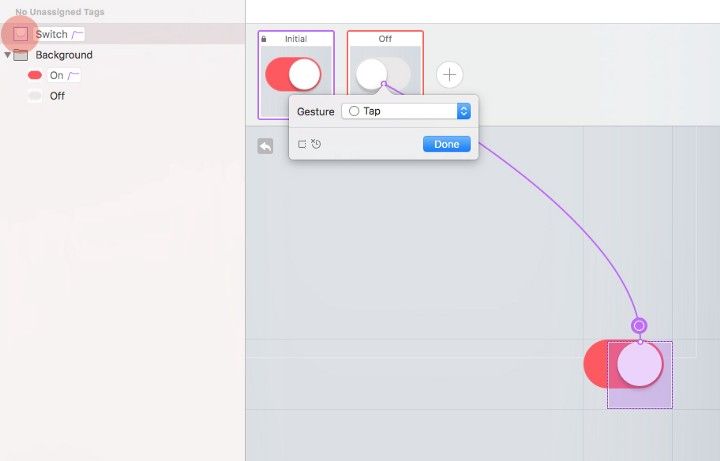
В панели слоев выберите слой On из группы Background, и уменьшите непрозрачность до 0%.  Нажмите (Space), чтобы увидеть анимацию. Выглядит хорошо! Давайте прилинкуем эти состояния? Выделите слой Switch, выделите Initial State, нажмите (F). Потяните линию ссылки (Link Line) к новому состоянию и выберите Tap.
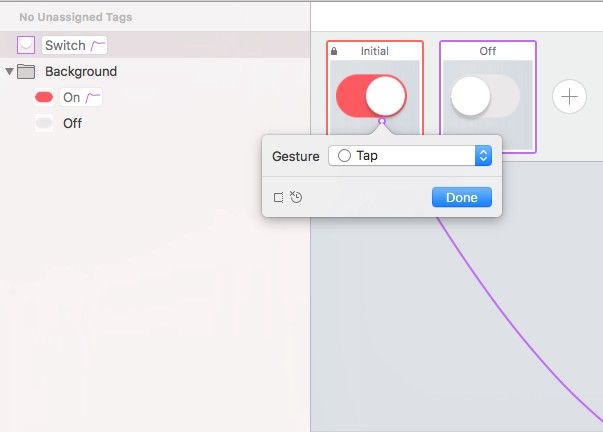
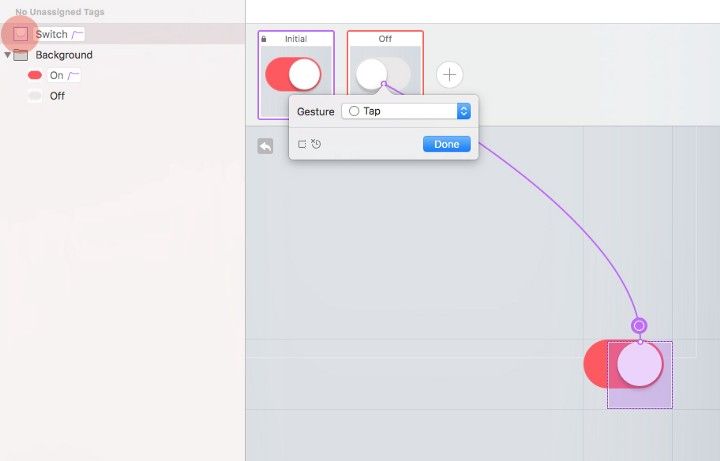
Нажмите (Space), чтобы увидеть анимацию. Выглядит хорошо! Давайте прилинкуем эти состояния? Выделите слой Switch, выделите Initial State, нажмите (F). Потяните линию ссылки (Link Line) к новому состоянию и выберите Tap.  Затем выделите новое состояние, создайте новую ссылку и потяните линию ссылки назад к начальному состоянию.
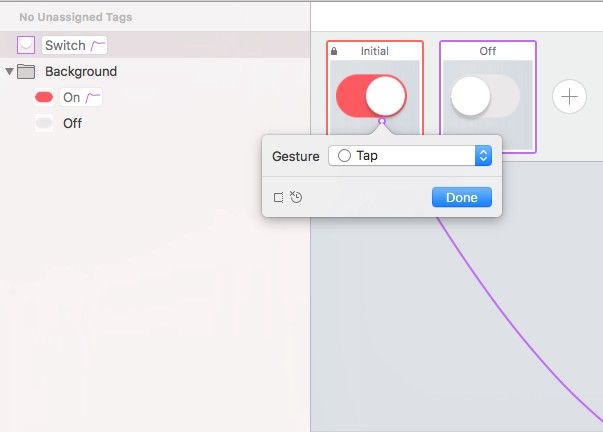
Затем выделите новое состояние, создайте новую ссылку и потяните линию ссылки назад к начальному состоянию.  Назовите это поведение и нажмите Save & Exit. Конечно, нам нужно применить это новое состояние ко всем переключателям, так что используйте все шаги, которые я уже описал ранее для остальных групп Toggle Switch в панели слоев (Cmd + Click), а затем добавьте новое поведение к этим группам.
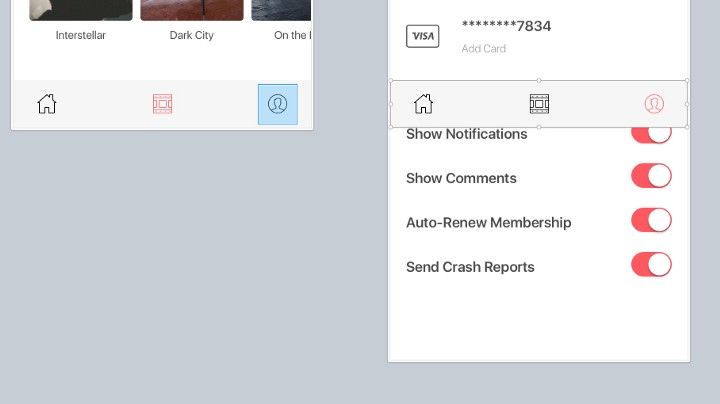
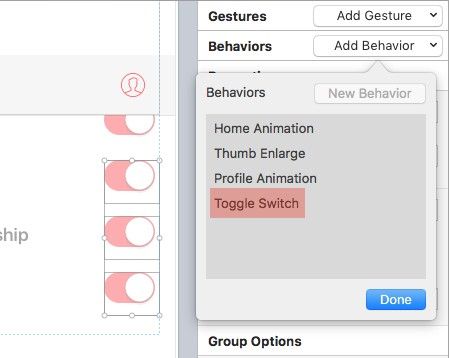
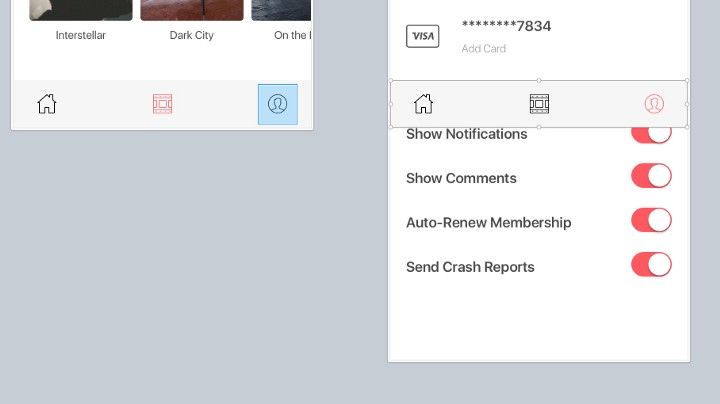
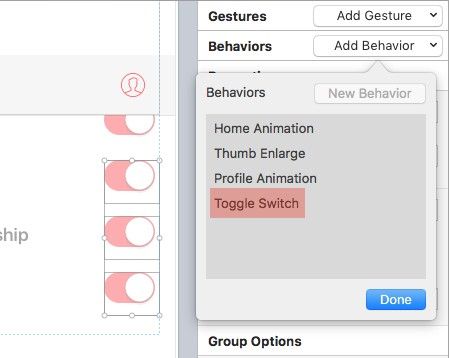
Назовите это поведение и нажмите Save & Exit. Конечно, нам нужно применить это новое состояние ко всем переключателям, так что используйте все шаги, которые я уже описал ранее для остальных групп Toggle Switch в панели слоев (Cmd + Click), а затем добавьте новое поведение к этим группам.  Вот мы почти и закончили. Не хватает нескольких ссылок на панели вкладок, без них навигация в прототипе будет недостаточной. Нарисуйте ссылки (D) и подключите ваши экраны к ним корректно, используя затеняющий переход (Fade In Transition), который мы уже применяли ранее. У вас должно получиться что-то такое...
Вот мы почти и закончили. Не хватает нескольких ссылок на панели вкладок, без них навигация в прототипе будет недостаточной. Нарисуйте ссылки (D) и подключите ваши экраны к ним корректно, используя затеняющий переход (Fade In Transition), который мы уже применяли ранее. У вас должно получиться что-то такое...  Вот и все. Теперь вы вполне можете создавать свои собственные прототипы во Flinto! http://ux.pub/behaviour-designer-vo-flinto-chast-1/
Вот и все. Теперь вы вполне можете создавать свои собственные прототипы во Flinto! http://ux.pub/behaviour-designer-vo-flinto-chast-1/
Перевод статьи Marc Andrew














































Топ коментарі (0)