На конференции Config 2022 было представлено нескольких новых функций, обновлений и много другого.
Темный режим для десктоп и веб приложения
Используйте темы для изменения внешнего вида всего интерфейса Figma. Вы можете выбрать светлую или темную тему или позвольте настройкам вашей системы определить тему. Если внешний вид вашей системы настроен на светлый, то Figma будет использовать светлую тему. Если внешний вид вашей системы установлен на темный, то Figma будет использовать темную тему.
Поддержка вариативных шрифтов
Вариативные шрифты поддерживают ряд стилей в рамках одного шрифта, предоставляя дизайнерам больше возможностей для контроля и выразительности.
В чем разница между статическими и вариативными шрифтами?
Статические шрифты относятся к одному определенному стилю, являясь частью "семейства шрифтов", и обычно имеют фиксированные параметры, такие как "полужирный" или "курсив". Вариативные шрифты используют одну или несколько осей, предлагая гораздо более широкий диапазон стилей.
Что такое ось?
Ось - это выражение одного аспекта дизайна шрифта. Например, "ширина" определяет, насколько узким или широким может быть символ. "Вес" определяет, насколько легким или жирным он может быть.
Какие бывают виды осей?
Большинство осей обеспечивают непрерывный диапазон в пространстве дизайна, однако некоторые из них являются бинарными. Бинарная - это переключатель, то есть есть только два варианта: выключено или включено - в данном случае курсив или не курсив. Ось диапазона дает больше возможностей для увеличения или уменьшения атрибута, например, наклона.
Что означают вариативные шрифты для разработки?
В то время как статические шрифты требуют отдельных файлов для каждой ширины, веса или стиля, вариативные шрифты дают вам доступ ко всему диапазону шрифта - все в одном файле - что может означать меньше времени на ожидание загрузки веб-страницы и больше времени на чтение красивой типографики.
Анимации
Добавьте немного динамики в свой прототип. Используйте пользовательские или предустановленные пружинные анимации для создания прототипа с естественными плавными переходами.
Разделители
Новая функция обводки позволит рисовать разделители между блоками еще проще.
С мыслями о разработке
Auto layout теперь способен быть более адаптивным с новыми параметрами и переработанной панелью свойств.
Используйте свойства компонентов для добавления настроек к вашим компонентам и уменьшения количества вариантов, создавая упрощенную систему проектирования и более плавную передачу разработчиков.
Небольшие новые фичи
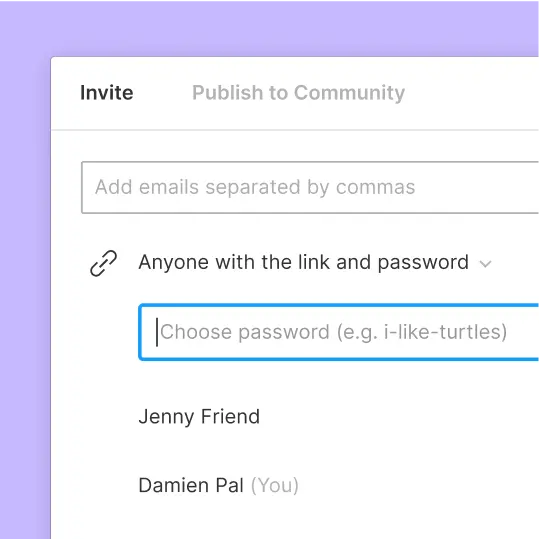
Легко контролировать, кто может получить доступ к файлам и прототипам при публичном обмене ссылками с помощью защиты паролем.
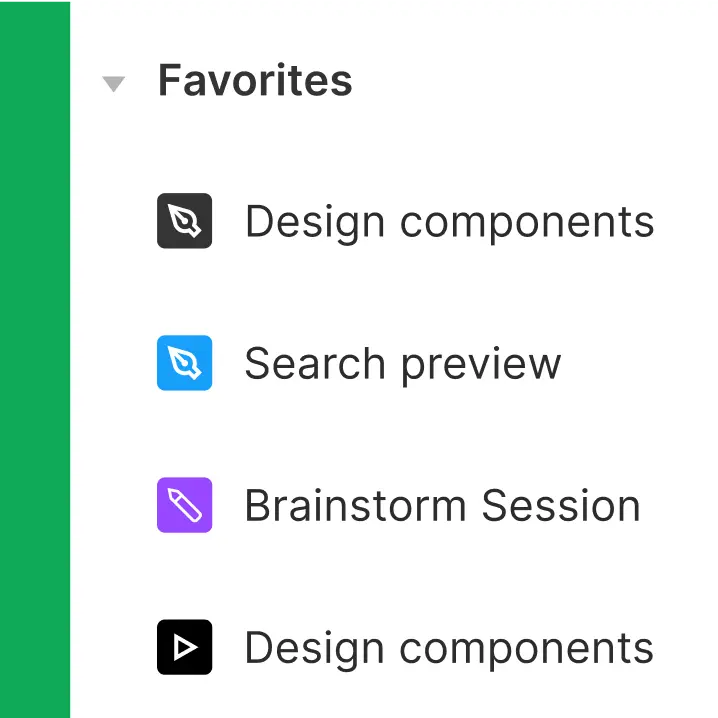
Избранные файлы для быстрого доступа к наиболее актуальным и важным проектам - даже если вы не являетесь членом команды Figma, в которой он находится.
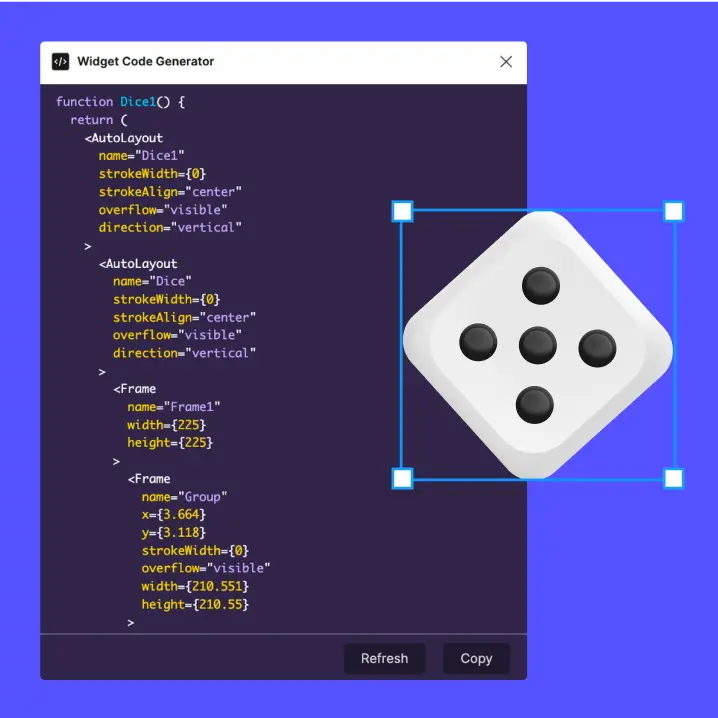
Используйте плагин Widget Code Generator для превращения дизайна в код виджета одним нажатием кнопки, не будучи экспертом в Figma API или React.
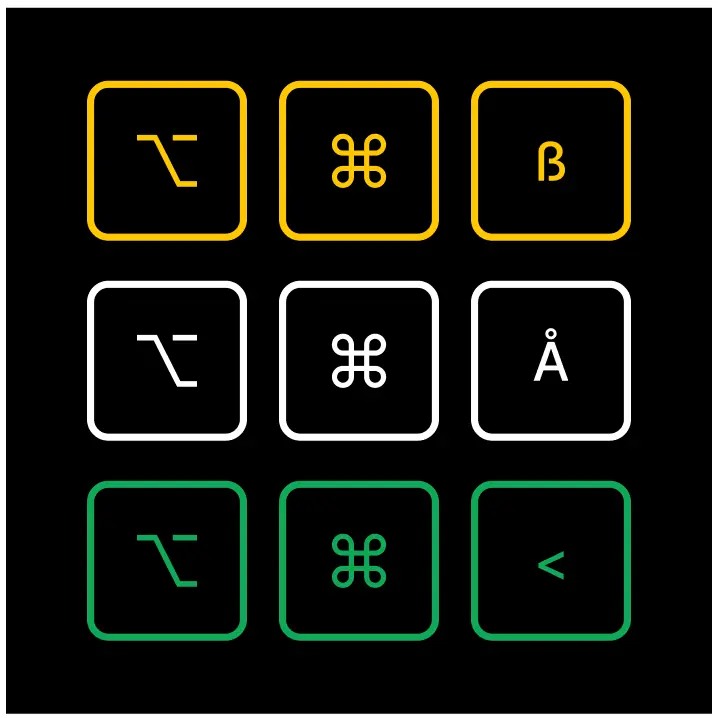
Повышайте производительность и быстрее включайтесь в работу благодаря новым, более доступным сочетаниям клавиш для международных клавиатур.
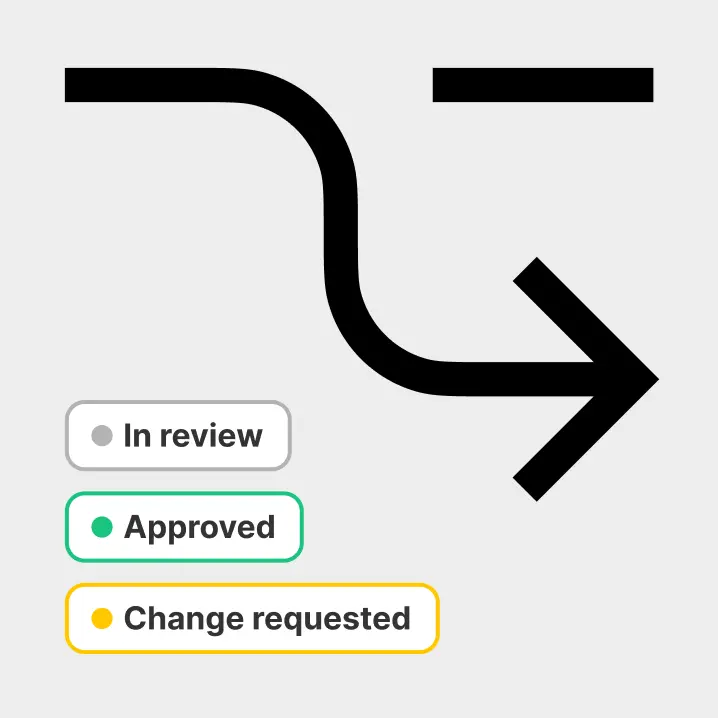
Используйте состояния обзора для утверждения обновлений, обмена контекстными отзывами о дизайне и запроса изменений через ветвление - и все это не выходя из Figma.
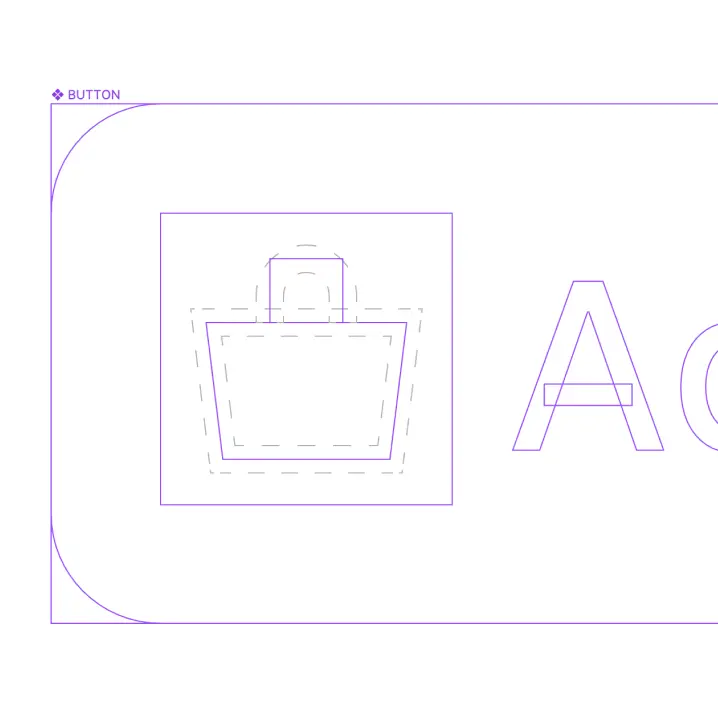
Обновленный вид контура показывает все на холсте - от скрытых объектов до ограничивающих рамок - чтобы вы могли видеть полную картину и быстрее вносить правки.
Какое обновление вы ждали больше всего?










Топ коментарі (5)
Я напевно вже дід, але навіщо темна тема в такому вигляді в подібному ПЗ не розумію, в тій же люстрі вона кастомізується, і можна встановити «нейтральний темно-сірий» який і на очі не давить і не відволікає від роботи, а фігма просто інверсію зробили, ну хз 🤷♂️
Досить швидко можно звикнути, тепер хоч вибір між темної і світлою є. Може через декілька років ще дадуть змогу обирати варіації 😀
Да вполне норм. Согласен с Дмитрием в том плане что немного напрягает контраст. Я думаю что они это дело доработают, если получат достаточно фидбеков. Ну или нет ) Пока перешел на темную тему.
Мені і цього вистачить, наприклад. Кастомізація, може і бути, але кроками, так як з AutoLayout. Ось чого, але хочу щоб Фігма не стала Иллюстратором.
Новий формат автолейаутів з фіксуванням позиції - найкраща фіча!
Також властивості компонент значно спростять бібліотеки, та зменьшать кількість вариіантів.
Але чого дійсно не вистачає - підтримки токенів, сподіваємось команда фігми працює в цьому напрямку